

関連する推奨事項: 「node js チュートリアル 」
私は最近 WebSocket インスタント メッセージングについて学びました。これは非常に強力だと感じています。ここでは、node を使用して WebSocket リンクのサービスを開始し、通信のために vue のビューにリンクしました。これ以上の手間は省き、直接コードに進みましょう。
まず、node のサービスを使用する必要があります。 nodejs- websocket module
yarn を使用してインストールします
yarn add nodejs-websocket --save
もちろん、npm を使用してインストールすることもできます
npm i nodejs-websocket --save
インストールが完了したら、サーバー コードの作成を開始しますまず、node にはローカル ノード サーバーがあり、WebSocket サービスを開始します。
sock.js:
let ws = require("nodejs-websocket");
console.log("开始建立链接");
ws.createServer(function (conn) {
conn.on("text", function (str) {
console.log("收到的信息为", str);
conn.send(`${str}(机器人`)
});
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
})
}).listen(8001);
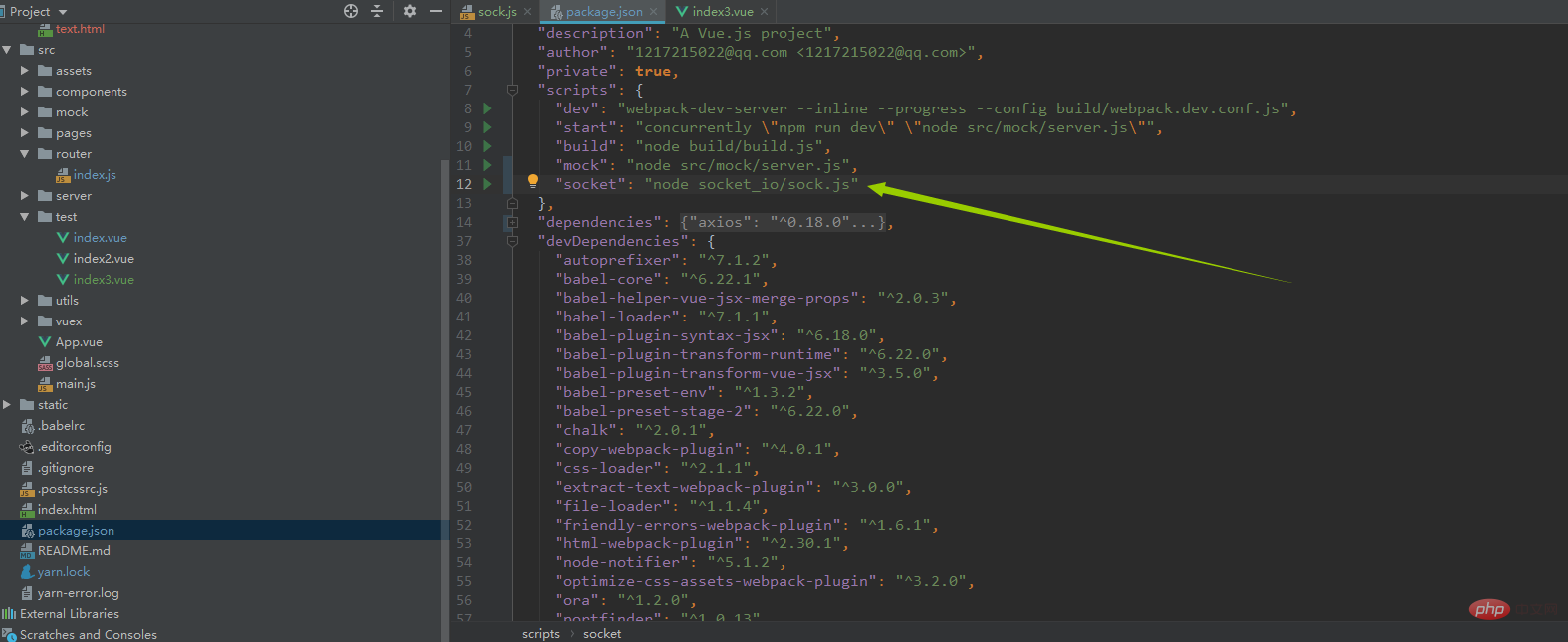
console.log("链接建立完毕");サーバーは主に、nodejs-websocket を使用してサービスを開始し、値を返します。ここでは、受け入れ値の後に「robot」文字列を追加するという単純なプロセスを実行しました。
次に、ノード サービスを開始する必要があります。

コマンドの背後のパスが正しく見つかる必要があります。ルート ディレクトリのソケット フォルダーの下に sock.js を配置しました。
実行
yarn socket
最後に、クライアントを確認します。クライアント側では、入力ボックスとチャット ボックスが必要です:
<template>
<p class="test3">
<p class="msg" ref="box">
<p v-for="item in list" :class="[item.type,'msg-item']">
<p>
{{item.content}}
</p>
</p>
</p>
<p class="input-group">
<input type="text" v-model="contentText">
<button @click="sendText">发送</button>
</p>
</p>
</template>
<script>
export default {
name: "index3",
data() {
return {
list: [],//聊天记录的数组
contentText: "",//input输入的值
}
},
methods: {
//发送聊天信息
sendText() {
let that = this;
this.list = [...this.list, {type: "mine", content: this.contentText}];//通过type字段进行区分是自己(mine)发的还是系统(robot)返回的
this.backText(function () {
that.contentText = "";//加回调在得到返回数据的时候清除输入框的内容
});
},
backText(callback) {
let that = this;
if (window.WebSocket) {
let ws = new WebSocket("ws://192.168.11.169:8001");
ws.onopen = function (e) {
console.log("链接服务器成功");
console.log("that.contentText is", that.contentText);
ws.send(that.contentText);
callback();
};
ws.onclose = function (e) {
console.log("服务器关闭")
};
ws.onerror = function () {
console.log("服务器出错")
};
ws.onmessage = function (e) {
that.list = [...that.list, {type: "robot", content: e.data}]
}
}
}
},
watch: {
//监听list,当有修改的时候进行p的屏幕滚动,确保能看到最新的聊天
list: function () {
let that = this;
setTimeout(() => {
that.$refs.box.scrollTop = that.$refs.box.scrollHeight;
}, 0);
//加setTimeout的原因:由于vue采用虚拟dom,我每次生成新的消息时获取到的p的scrollHeight的值是生成新消息之前的值,所以造成每次都是最新的那条消息被隐藏掉了
}
},
mounted() {
}
};
</script>
<style scoped lang="scss">
.test3 {
text-align: center;
}
.msg {
width: 100px;
height: 100px;
overflow: auto;
padding-top: 5px;
border: 1px solid red;
display: inline-block;
margin-bottom: 6px;
.msg-item {
position: relative;
overflow: hidden;
p {
display: inline-block;
border-radius: 40px;
background: #3C3D5A;
color: white;
float: left;
padding: 2px 12px;
margin: 0 0 2px 0;
max-width: 70%;
text-align: left;
box-sizing: border-box;
}
&.mine {
p {
float: right;
background: aquamarine;
color: white;
}
}
}
}
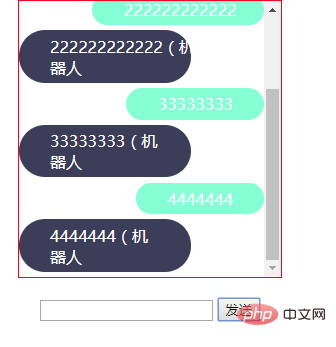
</style>最終的な効果を見てみましょう:


関連する推奨事項:
プログラミング関連の知識の詳細については、プログラミング教育をご覧ください。 !
以上がNode+Vue はシンプルな WebSocket チャット機能をどのように実装しますか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。