
ブートストラップ アイコンが表示されない問題の解決策: まず、フォント フォルダーで指定されたファイルを見つけて、そのファイルと bootstrap.css ファイルの間の相対パスが正しいことを確認します。

このチュートリアルの動作環境: Windows10 システム、bootstrap3.0 この記事は、すべてのブランドのコンピューターに適用されます。
推奨: 「ブートストラップ ビデオ チュートリアル」
ブートストラップのグリフィコン アイコンが表示されません。
今日、ブートストラップを使用してカルーセル画像を作成するときに、左右の 2 つの矢印アイコンを使用しました。
<a class="left carousel-control" href="#carousel-186457" data-slide="prev"><br> <span class="glyphicon glyphicon-chevron-left"></span><br></a><br><a class="right carousel-control" href="#carousel-186457" data-slide="next"><br> <span class="glyphicon glyphicon-chevron-right"></span><br></a>
しかし、その効果はまさにこれと同じです (Firefox)。他のブラウザでは何もありません。

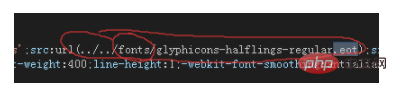
後で、bootstrap.css ファイル内にフォント パスへの参照を見つけました。

したがって、このフォルダーをコピーし、bootstrap.css ファイルへの相対パスが正しいことを確認してください。アイコンは正しく表示されます。

以上がブートストラップ アイコンが表示されない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。