Lauiuiでフォームをポップアップする方法
layui でフォームをポップアップする方法: 最初にlayui.css ファイルとlayui.all.css ファイルを参照し、次に削除ボタンをクリックしてポップアップ プロンプト ボックスを作成し、追加ボタンを配置し、最後に作成します。追加ボタンをクリックしてポップアップフォームに情報を入力することができます。

#推奨: 「
layUI チュートリアル layui フロントエンド フレームワークを使用してフォームをポップアップし、送信します最初のステップ: 2 つのファイルを参照します
 ステップ 2: 削除ボタンをクリックしてプロンプト ボックスをポップアップ表示します
ステップ 2: 削除ボタンをクリックしてプロンプト ボックスをポップアップ表示します
/*删除开始*/$(".del").click(function () {var id = $(this).attr("id");
layer.alert('您确定要删除操作吗?', {
skin: 'layui-layer-molv' //样式类名 自定义样式, closeBtn: 1 // 是否显示关闭按钮, anim: 1 //动画类型, btn: ['确定', '取消'] //按钮, icon: 6 // icon, yes: function () {//layer.msg('确定')$.ajax({
type: "POST",
url: "@Url.Action("Delete", "UserInfo")",
data: { id: id },
success: function (Data) {if (Data == "ok") {
location.reload();
}else {
layer.msg('删除失败')
}
},
error: function () {
alert("出现错误");return false;
}
}) //ajax结束}
, btn2: function () {
layer.msg('取消')
}
});
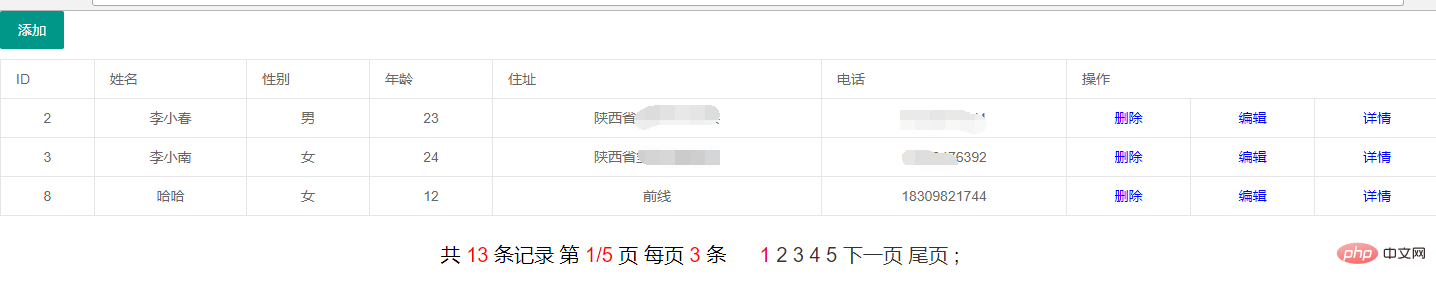
})/*删除结束*/ステップ 3:追加ボタン
<p class="layui-form">
<a onclick="func7();" class="layui-btn layui-inline fl w130">添加</a>
<table class="layui-table" style="text-align:center">
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>住址</th>
<th>电话</th>
<th colspan="3">操作</th>
</tr>@foreach (var item in ViewData["UserList"] as List<UserInfo>)
{<tr>
<td>@item.uID</td>
<td>@item.uName</td>
<td>@item.uSex</td>
<td>@item.uAge</td>
<td>@item.uAdress</td>
<td>@item.uPhone</td>
<td><a id="@item.uID" class="del" style="color:blue">删除</a></td>
<td><a href="@Url.Action("Edit", "UserInfo")" ?id="@item.uID" style="color:blue">编辑</a></td>
<td><a id="@item.uID" class="xq" style="color:blue">详情</a></td>
</tr>}</table>
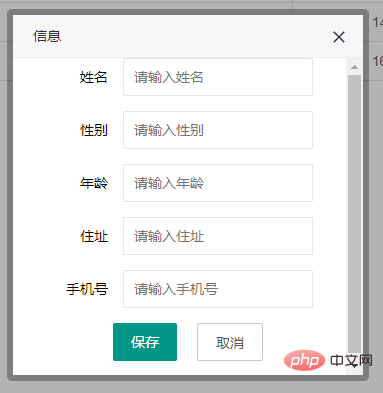
</p> ステップ 4: [追加]ボタンをクリックしてフォームをポップアップ表示し、情報を入力します
ステップ 4: [追加]ボタンをクリックしてフォームをポップアップ表示し、情報を入力します
function func7() {//页面层layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框area: ['350px', '360px'], //宽高content: "@Url.Action("AddUser", "UserInfo")" //调到新增页面});
}
 注意: content の値は表示される形式の情報または特定のページ URL です。特定の値が空でないことを確認したい場合は、lay-verify="required" 属性を追加します。携帯電話番号の場合は、lay-verify="phone"、番号lay-verify="number"などになります。
注意: content の値は表示される形式の情報または特定のページ URL です。特定の値が空でないことを確認したい場合は、lay-verify="required" 属性を追加します。携帯電話番号の場合は、lay-verify="phone"、番号lay-verify="number"などになります。
デジタル ページング ヘルプを使用してメッセージを共有する必要があります。
以上がLauiuiでフォームをポップアップする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7325
7325
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 ライウイとエレメントイはどっちがいいですか?
Apr 04, 2024 am 04:15 AM
ライウイとエレメントイはどっちがいいですか?
Apr 04, 2024 am 04:15 AM
質問:layui と ElementUI のどちらが優れていますか?回答: それはプロジェクトの要件によって異なります。 Layui はより包括的でカスタマイズ可能で大規模なプロジェクトに適していますが、ElementUI はより軽量で美しく、使いやすいです。選択の具体的な理由は次のとおりです:layui を選択: コンポーネントの外観と動作を高度にカスタマイズできる幅広い機能とモジュールを提供します。幅広い機能と拡張性を必要とする大規模なプロジェクトに適しています。ElementUI を選択します:サイズが小さくなり、読み込み速度が速くなり、コンポーネントはマテリアル デザインの原則に準拠し、高い美観が得られ、多数の既製コンポーネントが提供され、開発の複雑さと時間が削減されます。
 レイウイの実行方法
Apr 04, 2024 am 03:42 AM
レイウイの実行方法
Apr 04, 2024 am 03:42 AM
layui を実行するには、次の手順を実行します: 1.layui スクリプトをインポートします; 2.layui を初期化します; 3.layui コンポーネントを使用します; 4.layui スタイルをインポートします (オプション); 5. スクリプトの互換性を確認し、その他の考慮事項に注意してください。これらの手順により、layui の機能を使用して Web アプリケーションを構築できます。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
layui と vue はフロントエンド フレームワークであり、layui は UI コンポーネントとツールを提供する軽量ライブラリであり、vue は UI コンポーネント、状態管理、データ バインディング、ルーティングなどの機能を提供する包括的なフレームワークです。 layui はモジュール型アーキテクチャに基づいており、vue はコンポーネント化されたアーキテクチャに基づいています。 lauiui には小規模なエコシステムがあり、vue には大規模でアクティブなエコシステムがあります。 Lauiui の学習曲線は低く、vue の学習曲線は急です。 Layui は小規模なプロジェクトや UI コンポーネントの迅速な開発に適しており、vue は大規模なプロジェクトや豊富な機能を必要とするシナリオに適しています。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。




