
ブートストラップでエラー プロンプトを作成する方法: 最初に HTML サンプル ファイルを作成し、次に bootstrap.css、jquery.js、および bootstrap.js を導入し、最後にブートストラップ警告エラーを作成します。

このチュートリアルの動作環境: Windows 7 システム、ブートストラップ バージョン 3。この方法は、すべてのブランドのコンピューターに適しています。
推奨: 「bootstrap ビデオ チュートリアル 」
bootstrap エラー警告メッセージ プロンプト
bootstrap は、正常な実行、警告、およびエラー メッセージのスタイル。
この関数を使用する場合、次のファイルを導入する必要があります:
bootstrap.css
jquery.js (ブートストラップの前に配置する必要があります) .js )
bootstrap.js (公式推奨は bootstrap-alert.js の導入です)
主に使用されるスタイル:
.span4 .alert(默认样式) .alert alert-successs .alert alert-error .alert alert-info
コード例は次のとおりです:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>bootstrap警告错误</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<script src="bootstrap/js/jquery.1.9.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h2>警告错误</h2>
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>
Warning
</strong>这里是警告提示信息
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>
Success
</strong>这里是成功提示信息
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>
Info
</strong>这里是信息提示信息
</div>
</div>
</div>
</div>
</body>
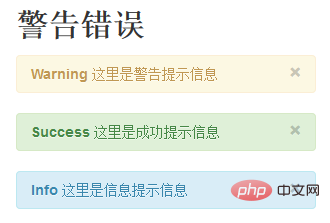
</html>効果は次のとおりです:

以上がブートストラップでエラーメッセージを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。