Vue の読み込み最適化戦略とは何ですか?
Vue 読み込みの最適化戦略: 1. ルートの遅延読み込み; 2. オンデマンドでのコンポーネントの読み込み; 3. CDN 高速化戦略の使用; 4. [compression-webpack-plugin] を使用してファイルを gzip 形式にパッケージ化します。

[関連記事の推奨事項: vue.js]
vue 読み込みの最適化戦略:
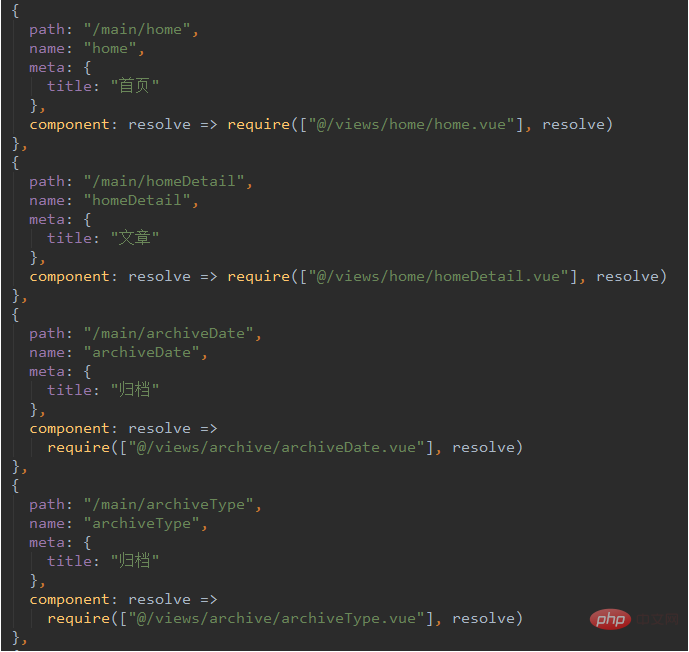
方法 1. ルートの遅延読み込み
最初の画面の読み込みが遅い理由は、単純に、単一ページのアプリケーションがルートを読み込む必要があるためです。ルーティング テーブル上のページ全体とルーティング 遅延読み込みは、この問題を解決するためにここにあります。異なるルートに対応するコンポーネントを異なるコード ブロックに分割し、ルートにアクセスするときに対応するコンポーネントをロードできれば、より効率的になります。以下は、Vue ルーティングの遅延ロードの具体的な例です。方法は非常に簡単なので、詳しく説明したくない場合は、この形式に従ってルートを紹介するだけで十分です。ルーティングの遅延読み込みに興味がある場合は、「vue-router routing Lazyloading」

#方法 2、コンポーネントのオンデマンド読み込み## を参照してください。 ## コンポーネントをオンデマンドでロードする必要があるのはなぜですか?理由も非常に単純で、コンポーネントライブラリの中には豊富なコンポーネントが含まれているものがあるため、それを直接導入すると必然的に全く使わないコンポーネントが導入されてしまうからです。この方法では、パッケージが比較的大きくなり、見た目も非常にプロフェッショナルではなくなります。したがって、オンデマンドで導入する必要があります。 iview コンポーネント ライブラリを例として、オンデマンド導入プロセスについて学びましょう。
1. まず、オンデマンド読み込みツール babel-plugin-import を導入します babel-plugin-import は babel で、インポート中にインポートの書き込みをオンデマンド インポートに自動的に変換します。コンパイルプロセスです。npm install babel-plugin-import --save-dev
{
"plugins": [["import", {
"libraryName": "iview",
"libraryDirectory": "src/components"
}]]
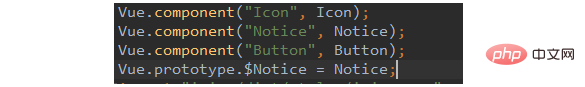
}# ここで、グローバルに登録されたコンポーネントは vue プロトタイプにハングする必要があることに注意してください。 Notice コンポーネントを使用する必要がある場合は、
Vue.prototype.$Notice = Notice;
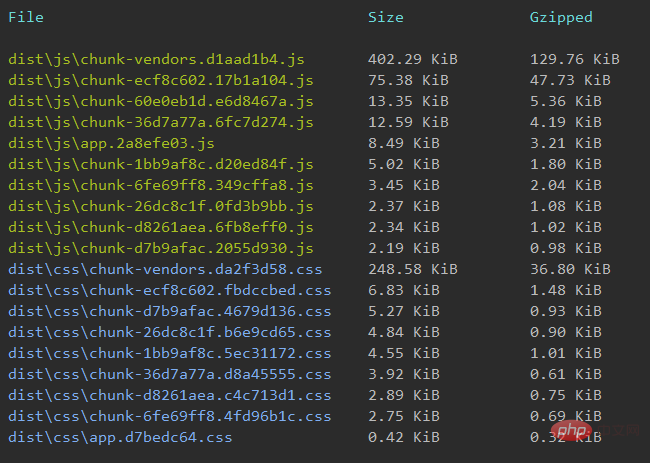
方法 3. CDN アクセラレーション戦略を使用する
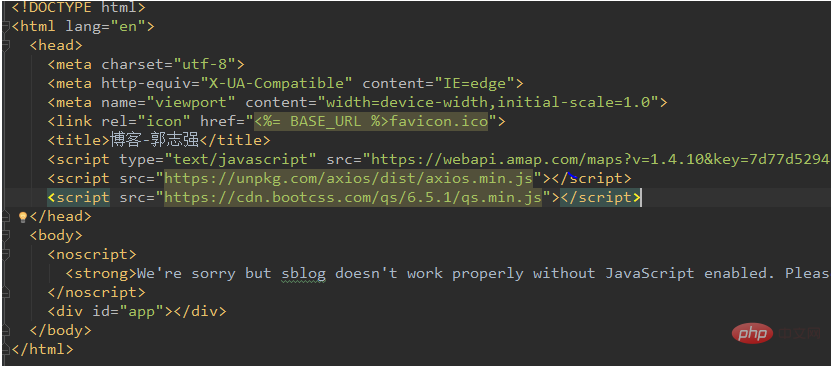
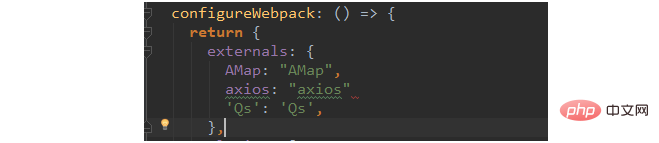
Vue プロジェクトでは、プロジェクトに導入されたすべての js および css ファイルは、コンパイル中に Vendor.js にパッケージ化されます。その場合、vendor.js ファイルのサイズが非常に大きくなり、最初に開くエクスペリエンスに影響します。解決策は、参照される外部の js ファイルと css ファイルを分離し、vendor.js にコンパイルしないことです。代わりに、これらはリソースの形式で参照されます。このようにして、ブラウザは複数のスレッドを使用して、vendor.js と外部の css ファイルを非同期にコンパイルできます。 js などを読み込んで、最初のオープニングを高速化するという目的を達成します。外部ライブラリ ファイルは CDN リソースを使用できます。 CDN の構成において、vue cli3.x と vue cli2.x の間にはいくつかの違いがあります。vue cli がアップグレードされた後、コード構造は大幅に変更され、構成ファイルは vue.config.js ファイルに統合されました。以下では、例として amap、axios、qs を使用して、cdn を使用してリソースをロードする方法を説明します。
1. 関連する cdn リソースをindex.htmlに導入します2. 外部を構成します

Compression-webpack-plugin の依存関係により、npm がビルドを実行するときに .gz ファイルが生成されます。後でプロジェクトがアクセスするファイルは、この .gz ファイルです。通常のプロジェクトのパッケージ化ボリュームは半分以下に減ります。奇妙ではありませんか?
さらに話しましょうこの依存関係の使用プロセスについて。 1.npm は
1.npm は
npm install compression-webpack-plugin --save-dev
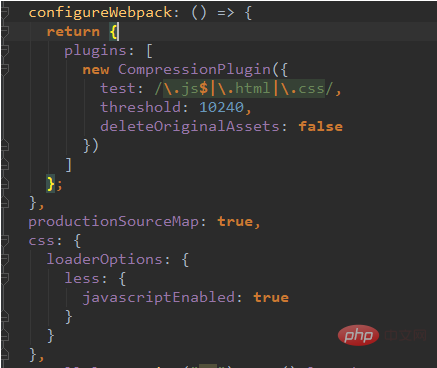
2.vue を導入します。 cli3.x は vue.config.js で Webpack を設定します。
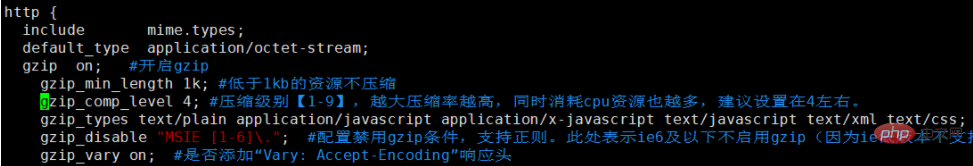
3.nginx はgzip モードを有効にする フロント エンドは前の手順で構成されており、nginx が連携して gzip モードを有効にします。これは比較的簡単です。nginx について少し理解している限り、いくつかのコードを構成します。 nginx.conf の http
フロント エンドは前の手順で構成されており、nginx が連携して gzip モードを有効にします。これは比較的簡単です。nginx について少し理解している限り、いくつかのコードを構成します。 nginx.conf の http
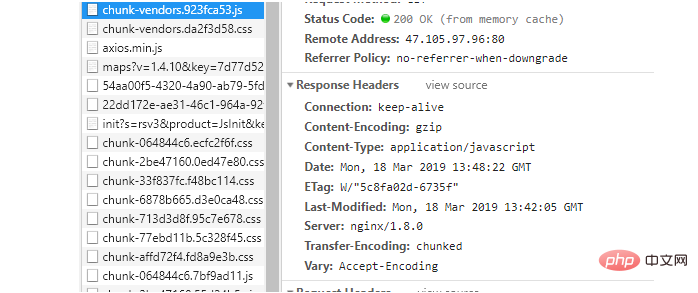
 この手順は非常に簡単で、Content-Encoding が正しく設定されているかどうかを確認するだけです。チャンククラスファイルのレスポンスヘッダーは gzip です。
この手順は非常に簡単で、Content-Encoding が正しく設定されているかどうかを確認するだけです。チャンククラスファイルのレスポンスヘッダーは gzip です。

関連する無料学習の推奨事項: JavaScript (ビデオ)
以上がVue の読み込み最適化戦略とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
Vue.jsは、主にフロントエンド開発に使用されます。 1)ユーザーインターフェイスとシングルページアプリケーションの構築に焦点を当てた軽量で柔軟なJavaScriptフレームワークです。 2)Vue.jsのコアはその応答性データシステムであり、データが変更されるとビューは自動的に更新されます。 3)コンポーネントの開発をサポートし、UIを独立した再利用可能なコンポーネントに分割できます。
 vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
json.parse()stringにオブジェクトを使用することは、最も安全で効率的です。文字列がJSON仕様に準拠していることを確認し、一般的なエラーを回避します。 Try ... CATCHを使用して例外を処理して、コードの堅牢性を向上させます。セキュリティリスクがあるeval()メソッドの使用は避けてください。巨大なJSONの弦の場合、パフォーマンスを最適化するために、チャンクされた解析または非同期解析を考慮することができます。
 vue.jsでカスタムプラグインを作成および使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:07 PM
vue.jsでカスタムプラグインを作成および使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:07 PM
記事では、開発、統合、メンテナンスのベストプラクティスなど、カスタムVue.jsプラグインの作成と使用について説明します。
 Vue.jsは学ぶのが難しいですか?
Apr 04, 2025 am 12:02 AM
Vue.jsは学ぶのが難しいですか?
Apr 04, 2025 am 12:02 AM
Vue.jsは、特にJavaScriptファンデーションを持つ開発者にとって、学ぶのは難しくありません。 1)その進歩的な設計とレスポンシブシステムは、開発プロセスを簡素化します。 2)コンポーネントベースの開発により、コード管理がより効率的になります。 3)使用例は、基本的および高度な使用法を示しています。 4)一般的なエラーは、vuedevtoolsを介してデバッグできます。 5)V-IF/V-Showや重要な属性を使用するなど、パフォーマンスの最適化とベストプラクティスは、アプリケーションの効率を向上させることができます。
 Vue.jsでツリーシェーキングを使用して未使用のコードを削除するにはどうすればよいですか?
Mar 18, 2025 pm 12:45 PM
Vue.jsでツリーシェーキングを使用して未使用のコードを削除するにはどうすればよいですか?
Mar 18, 2025 pm 12:45 PM
この記事では、vue.jsでツリーシェーキングを使用して未使用のコードを削除し、ES6モジュールを使用したセットアップ、Webパック構成、および効果的な実装のためのベストプラクティスの詳細について説明します。
 Vue.js(コンポーネントベースのアーキテクチャ、仮想DOM、リアクティブデータバインディング)の主な機能は何ですか?
Mar 14, 2025 pm 07:05 PM
Vue.js(コンポーネントベースのアーキテクチャ、仮想DOM、リアクティブデータバインディング)の主な機能は何ですか?
Mar 14, 2025 pm 07:05 PM
VUE.JSは、コンポーネントベースのアーキテクチャ、パフォーマンスのための仮想DOM、およびリアルタイムのUI更新用のリアクティブデータバインディングでWeb開発を強化します。
 さまざまなビルドターゲット(開発、生産)を使用するようにVue CLIを構成するにはどうすればよいですか?
Mar 18, 2025 pm 12:34 PM
さまざまなビルドターゲット(開発、生産)を使用するようにVue CLIを構成するにはどうすればよいですか?
Mar 18, 2025 pm 12:34 PM
この記事では、さまざまなビルドターゲットにVue CLIを構成し、環境を切り替え、生産ビルドを最適化し、デバッグ用のソースマップを確保する方法について説明します。
 コンテナ化された展開にDockerを使用してVueを使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:00 PM
コンテナ化された展開にDockerを使用してVueを使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:00 PM
この記事では、VUEを使用してDockerを展開するために説明し、コンテナ内のVUEアプリケーションのセットアップ、最適化、管理、およびパフォーマンス監視に焦点を当てています。




