
CSS でテキスト ボックスの色を変更する方法: [border-color:#0000ff;] など、border-color 属性を使用してテキスト ボックスの色を変更できます。 border-color プロパティは、要素の 4 つの境界線の色を設定するために使用されます。

関連プロパティ:
border-color プロパティは、要素の 4 つの境界線の色を設定します。このプロパティには 1 ~ 4 つの値を指定できます。
(関連ビデオ共有: css ビデオ チュートリアル)
例:
境界線の色: 赤、緑、青、ピンク;
上の境界線は赤です。
右の境界線は緑です。
下の境界線は青です
左の境界線はピンクです
境界線の色: 赤、緑、青;
上の境界線は赤です
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
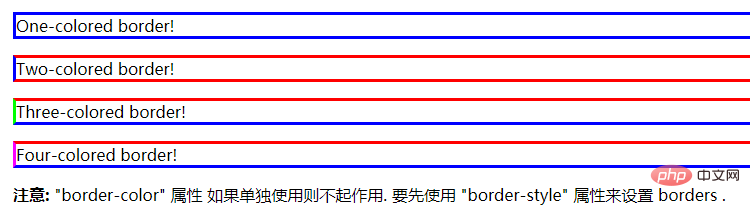
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>#関連する推奨事項:  CSS チュートリアル
CSS チュートリアル
以上がCSSでテキストボックスの色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。