CSS 属性セレクターの用途は何ですか?
css の属性セレクターは、特定の属性または特定の値の属性を持つ要素を検索できます。つまり、既存の属性名または属性値で HTML 要素を照合し、指定した属性を持つ HTML 要素のスタイルを設定できます。

HTML の要素には、その動作を表示または変更する追加の値である属性を持つことができます。 HTML には多くの属性が含まれていますが、すべての属性がすべての HTML 要素に適用できるわけではありません。要素に関係のないプロパティは要素に影響を与えません。
プロパティが正しく適用されているかどうかに関係なく、CSS 経由でプロパティを選択できます。ただし、Web サイト上の任意の場所で無効な HTML 属性を使用することは、ブラウザによって無効な HTML の解釈が異なるため、非常に悪い習慣です。サイトが奇妙に見えるのはブラウザのせいではありません。ブラウザは、エラー コードを穴埋めして説明しようとしているだけです。
ただし、CSS 属性セレクターを使用すると、特定の属性または特定の値の属性を持つ要素を選択できます。つまり、指定された属性名に基づいて、対応する HTML 要素を見つけることができます。 CSS スタイルを設定します。
関連する推奨事項: 「HTML ビデオ チュートリアル 」、「CSS ビデオ チュートリアル 」
CSS 属性セレクターでは、次のことができます。既存の属性名または属性値によって要素を照合します。 属性セレクターは CSS2 で導入され、CSS3 で十分に拡張されました。この記事では、属性セレクターをより包括的に紹介し、さまざまなシナリオでのこのセレクターのさまざまな使用方法を検討していきます。
簡単な構文の紹介
- [attr]: このセレクターは、attr 属性要素を含むすべての項目を選択します。 attr の値に関係なく。
- [attr=val]: このセレクターは、attr 属性に値 val が割り当てられているすべての要素のみを選択します。
- [attr~=val]: このセレクターは、attr 属性を持つ要素のみを選択します。val 値は、attr 値に含まれるスペースで区切られた値リストの 1 つである必要があります。 . .
サブストリング値属性セレクター、
以下は、次の新しい構文です。 CSS3 は、正規表現に似た柔軟な一致方法を提供するため、「疑似正規セレクター」とも呼ばれます。
- [attr|=val] : attr 属性値が val であるか、値が val- で始まる要素を選択します (ここでの「-」はエラーではないことに注意してください)これは言語エンコードを処理するために使用されます)。
- [attr^=val] : attr 属性値が val (val を含む) で始まる要素を選択します。
- [attr$=val] : attr 属性値が val (val を含む) で終わる要素を選択します。
- [attr*=val] : attr 属性の値に部分文字列 val が含まれる要素を選択します (部分文字列は文字列の一部にすぎません。たとえば、「cat」は文字列「caterpillar」の部分文字列
#CSS 属性セレクターの最も基本的な使用法
The属性セレクターの最も基本的な使用法は、要素の属性値を使用して DOM 要素を選択することです。次のように、href 属性を持つすべての DOM 要素が選択されます:
[href] {
color: red;
}CodePen デモ -- 属性セレクターの基本的な使用法
https://codepen.io/Chokcoco/pen/qGGxYa
# #もう少し複雑な使用法
#カスケード選択#p [href]{
...
}
title 属性とクラス名ロゴを持つ要素を含む img タグを選択します。
img[title][class~=logo]{
...
}伪正则写法
i参数
忽略类名的大小写限制,选择包含 class 类名包含子字符串为 text,Text,TeXt... 等情况的 p 元素。 这里的 i 的含义就是正则里面参数 i 的含义,ignore,忽略大小写的意思。
p[class*="text" i] {
...
}所以上面的选择器可以选中类似这样的目标元素:
<p class="text"></p> <p class="nameText"></p> <p class="desc textarea"></p>
g参数
与正则表达式不一样,参数 g 在这里表示大小写敏感(case-sensitively)。然而,这个属性当前仍未纳入标准,支持的浏览器不多。
CodePen Demo -- 属性选择器的伪正则用法
https://codepen.io/Chokcoco/pen/rggdYj
配合<strong><span style="font-family: verdana, geneva;"> </span></strong><strong><span style="font-family: verdana, geneva;">:not()</span></strong><strong><span style="font-family: verdana, geneva;"></span></strong> 伪类
还有一种比较常用的场景就是搭配:not() 伪类,完成一些判断检测性的功能。譬如下面这个选择器,就可以选取所有没有 [href] 属性的 a 标签,添加一个红色边框。
a:not([href]){
border: 1px solid red;
}当然,复杂一点,我们可以搭配不仅仅一个 :not()伪类,像是这样,可以同时多个配合使用,选择一个 href, target, rel 属性都没有的 a 标签:
a:not([href]):not([target]):not([rel]){
border: 1px solid blue;
}CodePen Demo -- 属性选择器配合 :not 伪类
https://codepen.io/Chokcoco/pen/JQdgzR
重写行内样式?
甚至乎,如果有这种场景,我们还可以覆盖掉行内样式,像这样:
<p style="height: 24px; color: red;">xxxxxx</p>
我们可以使用属性选择器强制覆盖掉上述样式:
[style*="color: red"] {
color: blue !important;
}组合拳用法,搭配伪元素提升用户体验
当然,属性选择器不一定只是单单的进行标签的选择。
配合上伪元素,我们可以实现很多有助提升用户体验的功能。
角标功能
这里有一个小知识点,伪元素的 content 属性,通过 attr(xxx),可以读取到对应 DOM 元素标签名为 xxx 的属性的值。
所以,配合属性选择器,我们可以很容易的实现一些角标功能:
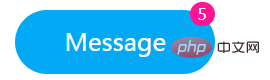
<p count=“5“>Message</p>
p {
position: relative;
width: 200px;
height: 64px;
}
p::before {
content: attr(count);
...
}
这里右上角的数字 5 提示角标,就是使用属性选择器配合伪元素实现,可以适应各种长度,以及中英文,能够节省一些标签。
CodePen Demo -- 属性选择器实现角标功能
https://codepen.io/Chokcoco/pen/EBKMpw
属性选择器配合伪元素实现类 title 功能
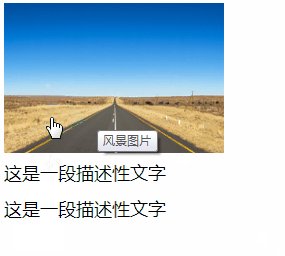
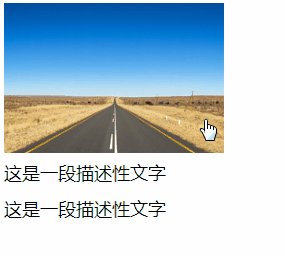
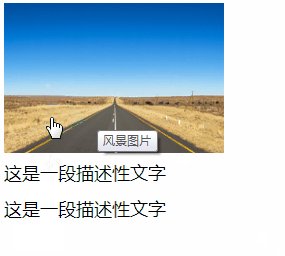
我们都知道,如果给一个图片添加一个 title 属性,当 hover 到图片上面的时,会展示 title 属性里面附加的内容,类似这样:
<img src="/static/imghw/default1.png" data-src="xxxxxxxxx" class="lazy" title="风景图片" alt="CSS 属性セレクターの用途は何ですか?" >

这里不一定是 img 标签,其他标签添加 title 属性都能有类似的效果。但是这里会有两个问题:
- 响应太慢,通常鼠标 hover 上去要隔 1s 左右才会出现这个 title 框
- 框体结构无法自定义,弹出框的样式无法自定义
所以这里,如果我们希望有一些自己能够控制样式的可快速响应的浮层,可以自定义一个类 title 属性,我们把它称作 popTitle,那么可以这样操作:
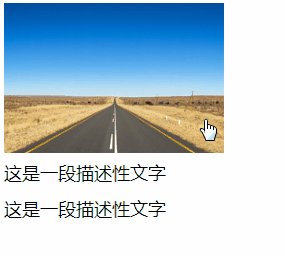
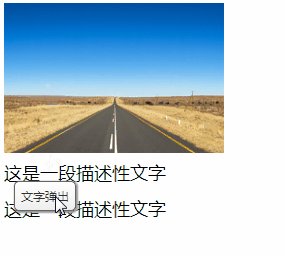
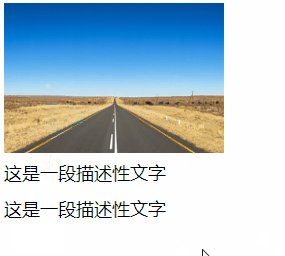
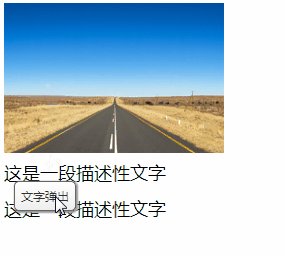
<p class="title" popTitle="文字弹出">这是一段描述性文字</p> <p class="title" popTitle="标题A">这是一段描述性文字</p>
p[popTitle]:hover::before {
content: attr(popTitle);
position: absolute;
color: red;
border: 1px solid #000;
...
}对比一下,第一个是原生自带的 title 属性,下面两个是使用属性选择器配合伪元素模拟的提示:

浏览器自带的
title属性延迟响应是添加一层防抖保护,避免频繁触发,这里也可以通过对伪元素添加一个100毫秒级的transition-delay实现延迟展示。
CodePen Demo -- 属性选择器配合伪元素实现类 title 功能
https://codepen.io/Chokcoco/pen/GaaXyp
商品展示提示效果
好,上面的运用实例我们再拓展一下,考虑如何更好的运用到实际业务中,其实也是有很多用武之地的。譬如说,通过属性选择器给图片添加标签,类似一些电商网站会用到的一个效果。
我们希望给图片添加一些标签,在 hover 图片的时候展示出来。
当然,CSS 中,诸如
<img src="/static/imghw/default1.png" data-src="https://xx.baidu.com/timg?xxx" class="lazy" alt="CSS 属性セレクターの用途は何ですか?" >、<input>、<iframe>,这几个标签是不支持伪元素的。
所以这里我们输出 DOM 的时候,给 img 的父元素带上部分图片描述标签。通过 CSS 去控制这些标签的展示:
<p class="g-wrap" desc1="商品描述AAA" desc2="商品描述BBB">
<img src="/static/imghw/default1.png" data-src="https://xx.baidu.com/timg?xxx" class="lazy" alt="CSS 属性セレクターの用途は何ですか?" >
</p>[desc1]::before,
[desc2]::after {
position: absolute;
opacity: 0;
}
[desc1]::before {
content: attr(desc1);
}
[desc2]::after {
content: attr(desc2);
}
[desc1]:hover::before,
[desc2]:hover::after{
opacity: 1;
}看看效果:

CodePen Demo -- 通过属性选择器给图片添加标签
https://codepen.io/Chokcoco/pen/VJZKmx?editors=1100
属性选择器配合伪元素实现下载提示
我们知道,HTML5 对标签新增了一个 download 属性,此属性指示浏览器下载 URL 而不是导航到它。
那么,我们可以利用属性选择器对所有带此类标签的元素进行提示。像这样:
<a href="https://www.xxx.com/logo.png" download="logo">logo</a>
[download] {
position: relative;
color: hotpink;
}
[download]:hover::before {
content: "点击可下载此资源!";
position: absolute;
...
}当我们 hover 到这个链接的时候,就会这样,提示用户,这是一个可以下载的按钮:

CodePen Demo -- 属性选择器配合伪元素做下载提示
https://codepen.io/Chokcoco/pen/byymKj
属性选择器配合伪元素对链接的协议进行提示(http/https)
现在大部分网站不是切了 https 就是走在切 https 的路上。如果页面上的链接很多或者对跳转页面的协议有要求,使用属性选择器配合伪元素对链接的协议进行提示也不失为一种好方法。
a[href^="http:"]:hover::before {
content: "这是一个http链接";
...
}
a[href^="https:"]:hover::before {
content: "这是一个https链接";
}CodePen Demo -- 属性选择器配合伪元素对链接的协议进行提示(http/https)
https://codepen.io/Chokcoco/pen/byXQwj
当然,伪元素的内容不一定是纯文字的,为了给用户更好的体验,图或者图片加文字也是可以的。
譬如我们可以形象化地给 https 链接站点再加一个小绿锁,符合用户的一些常规认知。

这里我将小绿锁的图片使用 base64 嵌入到伪元素当中,简单的使用 text-indent 控制图文的排布:
a[href^="https:"]:hover::before {
content: "";
padding-left: 16px;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAwAAAAMCAYAAABWdVznAAAACXBIWXMA
AA7EAAAOxAGVKw4bAAAAb0lEQVQoz2NkQAJc5aIc//7962VgYIiDCi1iYmIq/tb5+gdMDROyBqhiGWYmJlVmJiZVBgYGGagYds
BRKvyZu1xUAsbnLheV4CgV/oxbQ4nwf0JiTAwkAkaIU4QaGf4z1uFX+b/pR/e7epJtGJEaAKDXHzEJ3KYmAAAAAElFTkSuQmCC");
...
}
这里只是一个非常小的 Demo,实际情况是大部分用户并不了解这个小绿锁的含义,所以实际使用应该搭配文字辅助提示。
CodePen Demo -- 属性选择器配合伪元素对https协议进行图文提示
https://codepen.io/Chokcoco/pen/wbVQJx
属性选择器对文件类型的处理
也可以对一些可下载资源进行视觉上 icon 的提示。
<ul>
<li><a href="xxx.doc">Word File</a></li>
<li><a href="xxx.ppt">PPT File</a></li>
<li><a href="xxx.PDF">PDF File</a></li>
<li><a href="xxx.MP3">MP3 File</a></li>
<li><a href="xxx.avi">AVI File</a></li>
</ul>a[href$=".doc" i]::before {
content: "doc";
background: #a9c4f5;
}
a[href$=".ppt" i]::before {
content: "ppt";
background: #f8e94f;
}
a[href$=".pdf" i]::before {
content: "pdf";
background: #fb807a;
}
a[href$=".mp3" i]::before {
content: "mp3";
background: #cb5cf5;
}
a[href$=".avi" i]::before {
content: "avi";
background: #5f8ffc;
}
CodePen Demo -- 属性选择器选择文件名后缀
https://codepen.io/Chokcoco/pen/orNQJL
属性选择器对 input 类型的处理
属性选择器其实对 input 类型的元素是一个很好的帮手,因为 input 常用,且经常搭配很多不同功能的属性值。
只不过,由于 input 类型无法添加伪元素。所以搭配属性选择器更多的通过属性的各种状态改变自身的样式。
简单举个例子,譬如:
<input type="text"> <input type="text" disabled>
input[type=text][disabled] {
border: 1px solid #aaa;
background: #ccc;
}这里,我们选择了 type=text 并且拥有 disabled 属性的 input 元素,将它的背景色和边框色设置为灰色。给与用户更好的视觉提示。

值得注意的点
注意选择器优先级 ,.class 与 [class=xxx] 是否等价
考虑这个问题,下面两个选择器是否等值?
<p class="header">
.header {
color: red;
}
[class~="header"] {
color: blue;
}上述两个选择器,作用完全一致。然而,如果是下面这种情况,两者就不一样了:
<p id="header">
#header{
color: red;
}
[id="header"] {
color: blue;
}这里,ID 选择器#header比属性选择器[id="header"]的权重更高,虽然两者能够选择同样的元素,但是两者并不完全等价。
是否需要引号?
考虑下面三种情况,是否一致?
[class="header"]{ ... }
[class='header']{ ... }
[class=header]{ ... }事实上,从 HTML2 开始,不添加引号的写法就已经得到支持,所以上述三种写法都是正确的。
然而,能够不使用引号也是有限制的,再看看下面这种写法:
a[href=bar] { ... }
a[href^=http://] {... }第二个选择器是个无效选择器,:// 不括起来的话会识别错误,必须使用引号引起来像这样a[href^="http://"],这里具体的原因可以看看这篇文章:Unquoted attribute value validator。
所以保险起见,建议都加上引号。
CSS 语义化
编写”具有语义的HTML”原则是现代、专业前端开发的一个基础。当然,我们经常谈论到的都是 HTML 语义化。
那么,CSS 需要语义化吗?CSS 有语义化吗?例如上述的例子,使用特定的类名或者 id 选择器皆可完成。那么使用属性选择器的理由是什么?
我的理解是,属性(attribute)本身已经具有一定的语义,表达了元素的某些特征或者功能,利用属性选取元素再进行对该属性值的特定操作,一定程度上也可以辅助提升代码的语义化。至少的提升了 CSS 代码的可读性。但是 CSS 是否需要语义化这个问题就见仁见智了。
更多编程相关知识,请访问:编程视频课程!!
以上がCSS 属性セレクターの用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 プロンプトをjsでラップする方法
May 01, 2024 am 06:24 AM
プロンプトをjsでラップする方法
May 01, 2024 am 06:24 AM
JavaScript でプロンプト() メソッドを使用する場合、次の 3 つの方法で改行を実現できます。 1. 改行する位置に「\n」文字を挿入します。 2. 行に改行文字を使用します。プロンプトテキスト; 3. CSS の "white" -space: pre" スタイルを使用して改行を強制します。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。




