vue.js にはどのような ui フレームワークがありますか?
vue.js の UI フレームワークには、Element、iview、vuetify、vue-strap、cube-ui、buefy、vue-beauty、at-ui、Vue-Blu、vue-storefront などが含まれます。

#vue.js に基づく UI フレームワーク
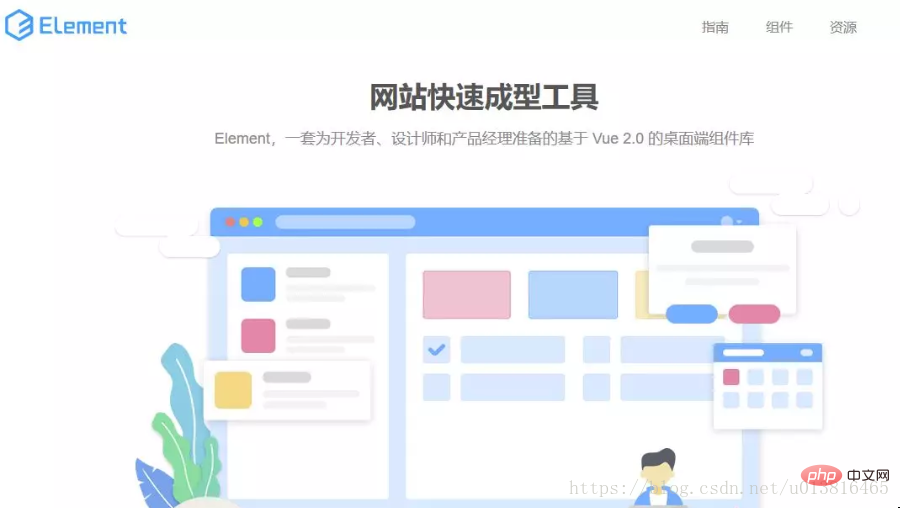
1.要素

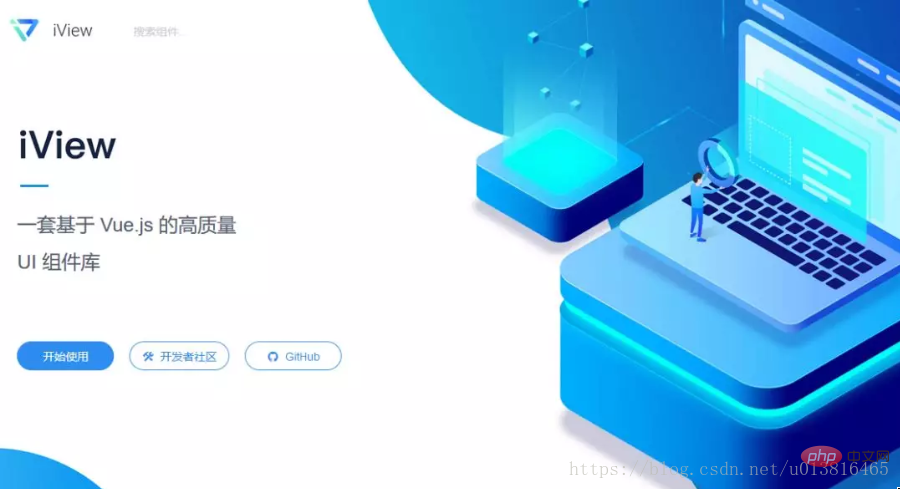
2: iview
 # #iView は、Vue.js に基づくオープン ソース UI コンポーネント ライブラリのセットであり、主に PC インターフェイス用のミッドエンドおよびバックエンド製品を提供します。単一ファイルを使用した Vue コンポーネント開発モデルは、npm webpack babel に基づいて開発され、ES2015 高品質で機能豊富で使いやすい API をサポートし、スペースを自由かつ柔軟に使用できます。TalkingData によって開発および保守され、使用されています多くの有名なインターネット企業によって提供されています。
# #iView は、Vue.js に基づくオープン ソース UI コンポーネント ライブラリのセットであり、主に PC インターフェイス用のミッドエンドおよびバックエンド製品を提供します。単一ファイルを使用した Vue コンポーネント開発モデルは、npm webpack babel に基づいて開発され、ES2015 高品質で機能豊富で使いやすい API をサポートし、スペースを自由かつ柔軟に使用できます。TalkingData によって開発および保守され、使用されています多くの有名なインターネット企業によって提供されています。
公式ウェブサイトのアドレス: https://www.iviewui.com/
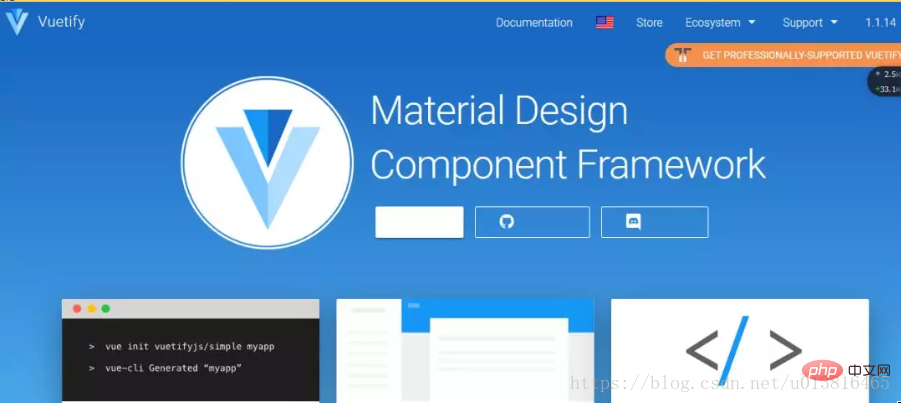
 Vuetifyjs は、マテリアル デザイン仕様に従って UI レイアウトを提供します。 V 1.0 アルファ バージョンでは、タイプ属性に基づいた覚えやすいセマンティック デザインを備えた 80 を超える再利用コンポーネントが提供され、入力するだけで簡単で明確な名前が付けられます。 GitHub には 7,000 を超えるスターがいます。
Vuetifyjs は、マテリアル デザイン仕様に従って UI レイアウトを提供します。 V 1.0 アルファ バージョンでは、タイプ属性に基づいた覚えやすいセマンティック デザインを備えた 80 を超える再利用コンポーネントが提供され、入力するだけで簡単で明確な名前が付けられます。 GitHub には 7,000 を超えるスターがいます。
公式 Web サイトのアドレス: https://vuetifyjs.com/zh-Hans/
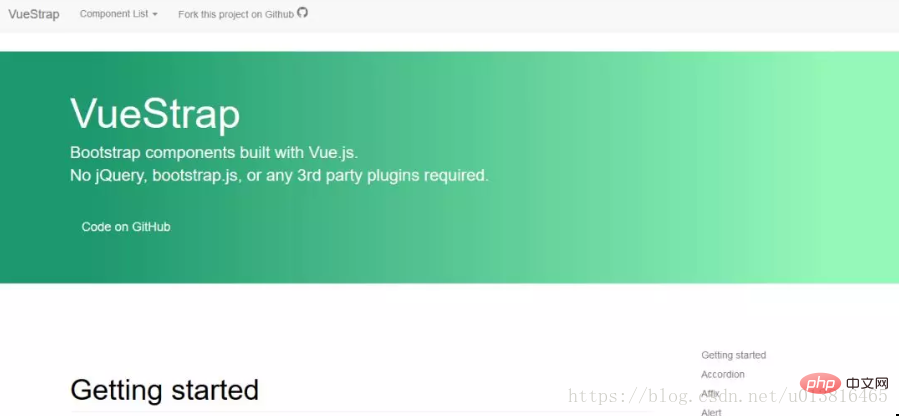
 #Vue.js に基づくブートストラップ コンポーネント このリポジトリには、ブートストラップ マークアップと CSS に基づく一連のネイティブ Vue.js コンポーネントが含まれています。したがって、jQuery および Bootstrap JavaScript ファイルは必要ありません。依存する必要があるのは、Vue.js Bootstrap CSS だけです。VueStrap は、非常に正確な Bootstrap バージョンには依存しません。ブートストラップは好きだが、jquery の開発方法を変更したくない場合は、これが最良の選択です。
#Vue.js に基づくブートストラップ コンポーネント このリポジトリには、ブートストラップ マークアップと CSS に基づく一連のネイティブ Vue.js コンポーネントが含まれています。したがって、jQuery および Bootstrap JavaScript ファイルは必要ありません。依存する必要があるのは、Vue.js Bootstrap CSS だけです。VueStrap は、非常に正確な Bootstrap バージョンには依存しません。ブートストラップは好きだが、jquery の開発方法を変更したくない場合は、これが最良の選択です。
公式サイトアドレス: http://yuche.github.io/vue-strap/
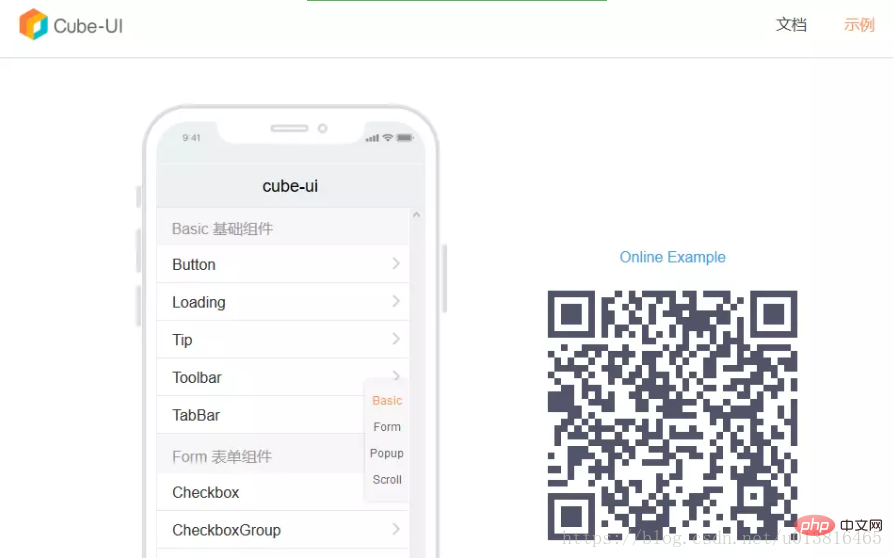
 cube-ui は、Didi チームが開発した Vue.js をベースにした精巧なモバイル コンポーネント ライブラリです。オンデマンドの導入とポストコンパイルをサポートし、軽量かつ柔軟で、強力な拡張性を備え、既存のコンポーネントに基づいた二次開発を簡単に実装できます。
cube-ui は、Didi チームが開発した Vue.js をベースにした精巧なモバイル コンポーネント ライブラリです。オンデマンドの導入とポストコンパイルをサポートし、軽量かつ柔軟で、強力な拡張性を備え、既存のコンポーネントに基づいた二次開発を簡単に実装できます。
公式ウェブサイトアドレス: https://didi.github.io/cube-ui/#/zh-CN/example
 Buefy は、Bulma と Vue.js をベースにした軽量 UI コンポーネントで、すぐに使用できる軽量コンポーネントを提供します。コンポーネントの選択は限られていますが、試してみる価値はあります。
Buefy は、Bulma と Vue.js をベースにした軽量 UI コンポーネントで、すぐに使用できる軽量コンポーネントを提供します。コンポーネントの選択は限られていますが、試してみる価値はあります。
公式ウェブサイトアドレス: https://buefy.org/#/
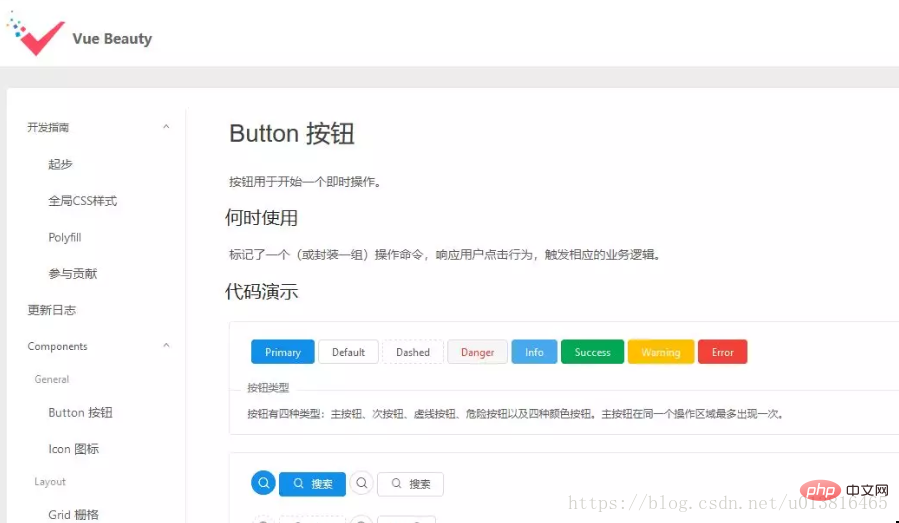
##ant デザインに基づく美しい vue コンポーネント ライブラリ。vue-beauty は、vue.js と ant-design スタイルに基づく PC 側 UI コンポーネント ライブラリのセットで、開発者が製品エクスペリエンスと開発効率を向上できるように設計されています。そしてメンテナンスコストを削減します。 
公式サイトアドレス: https://fe-driver.github.io/vue-beauty/#/components/button
8: at-ui
AT-UI は、Vue.js に基づいて高速で強力な Web インターフェイスを開発するモジュール式のフロントエンド UI フレームワークです。デスクトップ アプリケーション専用に構築された AT-UI は、一連の npm webpack babel フロントエンド開発ワークフローを提供します。すべて英語のドキュメントはユーザーにとって難しいかもしれませんが、きちんとしたクリーンで整然とした UI コンポーネントを提供します。 
公式 Web サイトアドレス: https://at-ui.github.io/at-ui/#/zh
9: Vue-Blu
Vue-Blu は、Vuejs と Bulma に基づいて開発されたオープンソースの UI コンポーネント ライブラリです。 PC 側のフロントエンド開発 (特にミドルエンドおよびバックエンド製品) に高速かつ柔軟なソリューションを提供することを目的としています。フレンドリーな API を備えた包括的で柔軟かつ強力な UI コンポーネント。 
10: vue-storefront
Vue .js Storefront - PWA を電子商取引に統合し、オフライン アクセスをサポートするフレームワーク
公式 Web サイトのアドレス: http://vuestorefront.io/関連する推奨事項:
#プログラミング関連の知識について詳しくは、
プログラミング教育をご覧ください。 !
以上がvue.js にはどのような ui フレームワークがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 2023 年に最も人気のあるフロントエンド UI フレームワーク 10 のランキング
Apr 12, 2023 pm 02:53 PM
2023 年に最も人気のあるフロントエンド UI フレームワーク 10 のランキング
Apr 12, 2023 pm 02:53 PM
今日は、2023 年に最も人気のあるフロントエンド UI フレームワーク 10 のランキングについて説明します。フロントエンド UI フレームワークは、HTML、CSS、JavaScript などのフロントエンド テクノロジに基づいた開発ツールセットで、UI コンポーネント、スタイル、レイアウトなどの一連の基本機能を提供し、フロントエンド開発者がより効率的に開発できるようにします。優れたユーザーエクスペリエンスを備えた製品の開発 Web アプリケーション。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。




