関連する推奨事項: 「vscode の基本チュートリアル 」
1.TODO ハイライト
HighIt TODO と FIXME を強調表示し、カスタムのキーワードと外観をサポートし、良いリマインダーとして機能します。

2.Vetur Prettier ESLint
競合を解決した後、完全にフォーマットされたコードを使用してください。機械。



#3.一致するタグを強調表示する
一致するタグをリアルタイムで強調表示する、HTML でタグを検索する必要はもうありません

##4.javascript console utils
Quickly generated console.log( ),強力なデバッグ ツールなので、お母さんはもう指の関節のことを心配する必要はありません。

5.コード ランナー
ワンクリックでコードを実行し、多くの言語をサポートします。

6.Comment Translate
このプラグインは、Google Translate API を使用してコメントを翻訳します。強力で、ソース コードを確認するときに非常に便利です。のオープンソース プロジェクト (英語が得意な場合は無視してください)。

7.画像プレビュー
画像プレビューでは、コード行番号の左側のスロット (またはマウスを置いたとき) の画像をプレビューできます。

8.Version Lens
パッケージのバージョン情報を表示し、package.json内の最新のパッケージバージョンなどの情報を表示します。

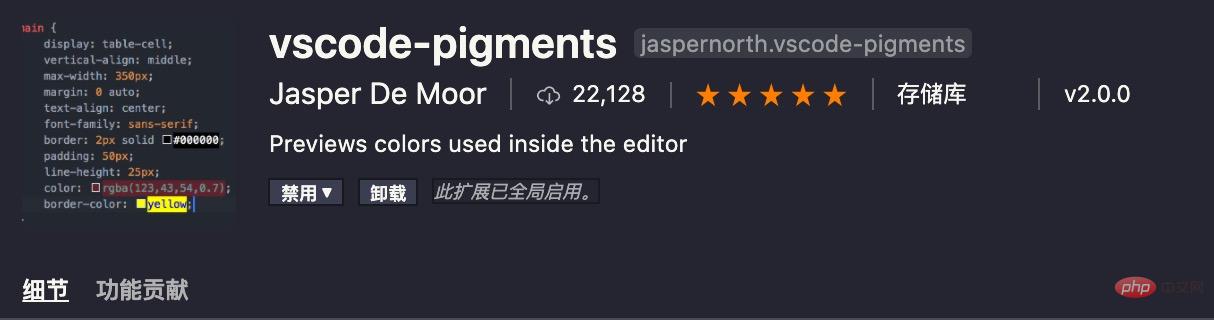
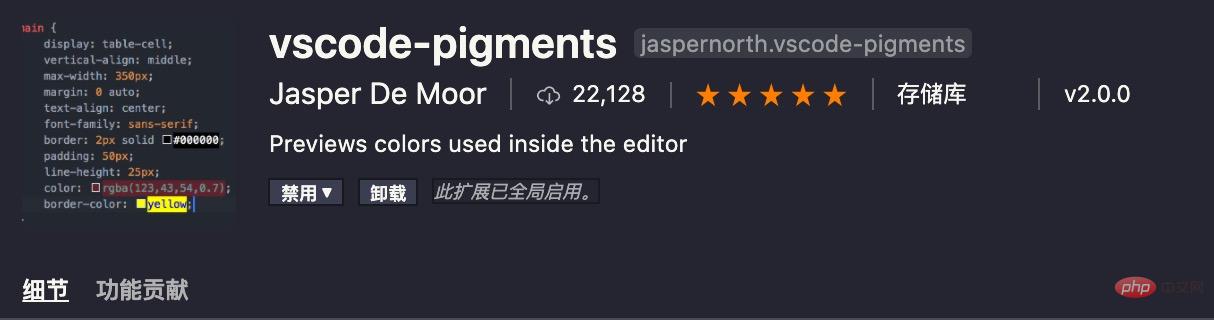
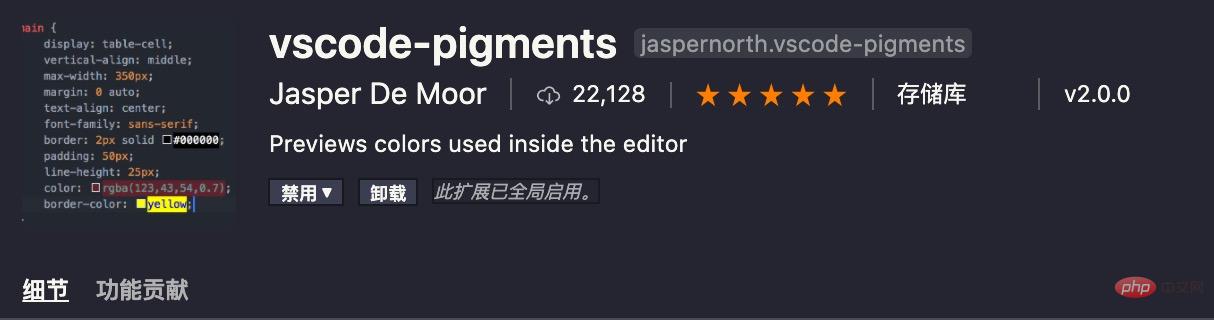
9.vscode-pigments
css、sass、jsx での色のリアルタイム表示。

10.タグの自動終了
タグを自動的に完成させます。

11.タグの自動名前変更
タグを同時に変更します。

12.ブラケット ペア カラーライザー
異なる色で一致するブラケットを強調表示します。

13.コード スペル チェッカー
単語のスペル チェッカー。
)
14.WakaTime
プログラミング時間記録ツールは、公式 Web サイトのダッシュボードにプログラミング時間をグラフィカルに表示し、より明確に理解できるようにします。 。
)
プログラミング関連の知識について詳しくは、
プログラミング学習コースをご覧ください。 !
以上が14 VSCode 高周波プラグイン (推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。