ベクター フォントを使用してアプレット アイコン コンポーネント アイコンをカスタマイズする
ミニ プログラム開発チュートリアル 列では、ミニ プログラム アイコン コンポーネント アイコンをカスタマイズする方法を紹介します。

質問
WeChat アプレットのアイコン コンポーネントには、success、success_no_circle、info、warn、waiting、cancel、download、search の 9 種類しかありません。 、 クリア。詳細については、アイコンコンポーネントの公式ドキュメントを参照してください。
アイデア
私たちは、上記の 9 つのアイコンに制限されずに、アイコン コンポーネントのアイコンを拡張したいと考えることがよくあります。これには、アイコンをカスタマイズする方法が含まれます。アイコンをカスタマイズするには、画像、スプライト、CSS スタイルの描画、SVG ベクター ファイルなどを使用するなど、さまざまな方法があります。この記事では、ベクター フォントを使用してアプレットのアイコン コンポーネントのアイコンをカスタマイズする方法に焦点を当てます。
コンセプト
ベクター フォントとは何ですか?
フォントには、ビットマップ フォントとベクター フォントが含まれます。ベクター フォントは現在広く使用されており、Adobe の Type1、Apple と Microsoft が主導する TrueType、および Adobe、Apple、Microsoft が共同主導するオープン ソース フォントである OpenType の 3 つのカテゴリに分類されます。ベクトル フォントの場合、各 Unicode はエンコーディング インデックスであり、各文字の記述情報は幾何学的ベクトル描画記述情報です。ベクター フォントはリアルタイムで描画されるため、リアルタイムで任意の色で塗りつぶし、エイリアスを発生させることなく無限に拡大縮小できます。
ベクター フォントを使用するには、非常に便利な Web サイト、Iconfont-Alibaba Vector Icon Library を参照する必要があります。この Web サイトでは、アイコンのダウンロードだけでなく、カスタム ベクター アイコンの生成とダウンロードも提供します。次に、豊富なスクリーンショットを組み合わせて、ベクター フォントを使用してアプレット アイコン コンポーネント アイコンをカスタマイズする方法を段階的に見ていきます。
実践方法
ベクター アイコンを入手する
Iconfont-Alibaba ベクター アイコン ライブラリ Web サイトを開きます。そのホームページは次のとおりです。ここでは、アイコンがどのように見えるかは気にしません。ベクター アイコンの生成から WeChat アプレット コードまで、アイコン コンポーネントのアイコンを段階的にカスタマイズする方法だけを気にします。そこで、以下に示すように、最初のアイコン コレクションを直接選択してクリックします。 
次に、最初のアイコン ライブラリをクリックします。詳細は次のとおりです。ここでは、3 番目のアイコン (コーヒー豆のアイコン) にマウスを置くと、ショッピング カートに追加、お気に入り、ダウンロードの 3 つのボタンが表示されます。 「カートに追加」ボタンをクリックする必要があります。 
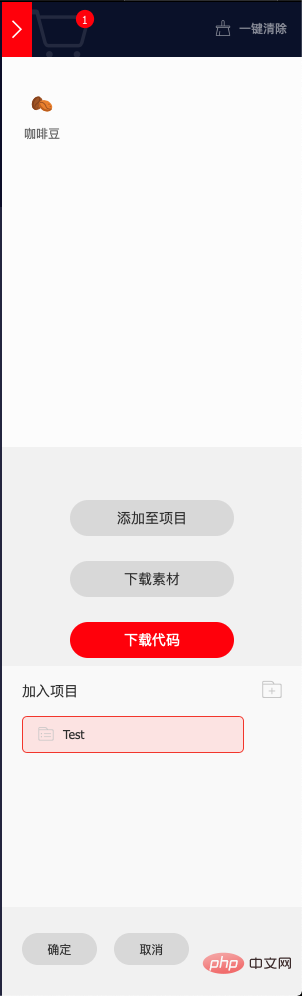
このとき、右上のショッピングに赤いコーナーマークが表示されますので、右上のボタンをクリックすると以下の画面が表示されます。 
次に、[プロジェクトに追加] ボタンをクリックすると、次のインターフェイスが表示されます。プロジェクトがない場合は新規作成し、プロジェクトがある場合は適切と思われるインターフェイスを選択してください。ここでは、事前に新しいテスト プロジェクトを作成し、そのテスト プロジェクトを直接選択しました。 
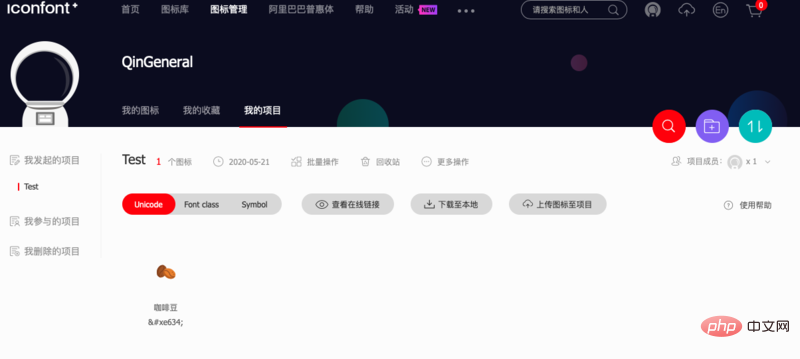
プロジェクトを追加すると、Web ページは自動的にプロジェクトの詳細インターフェイスにジャンプします。このインターフェイスには、追加したばかりのアイコンが含まれています。 
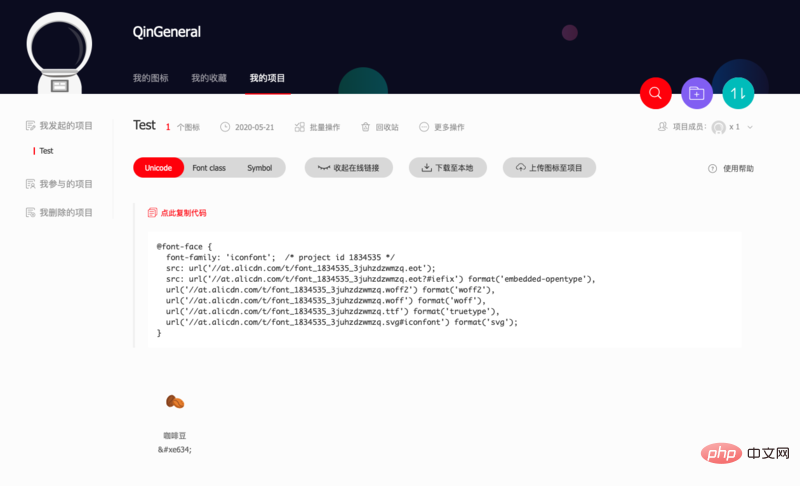
この時点で、中央の [オンライン リンクを表示] ボタンをクリックすると、一連のコードが生成され、Web ページの中央に表示されます。この時点で、iconfont.cn でのタスクは完了し、必要なアイコンのリモート リンクと Unicode 値を取得しました。生成されたコードはアイコンのリモート リンクであり、コーヒー豆アイコンの下にある 
WeChat アプレットのコードの作成
WXSS コード
iconfont にコピーされたフォントフェイス コードは、WXSS に直接貼り付けられることに注意してください。コーヒー豆の画像の Unicode 先ほどの を \ に変換し、icon-coffee の内容に入れます。
@font-face { font-family: 'iconfont'; /* project id 1834535 */
src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot'); src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff2') format('woff2'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff') format('woff'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.ttf') format('truetype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.svg#iconfont') format('svg');
}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
}.icon-coffee:before { content: "\e634"; color: darkgoldenrod; font-size: 70px;
}复制代码WXML コード
<icon></icon>复制代码
実行効果

この時点で、ベクター フォントを使用してミニ プログラム アイコン コンポーネントをカスタマイズするプロセスが完了します。アイコンが導入されました。ご質問がございましたら、お気軽にご相談ください。
関連する無料学習の推奨事項: 小プログラム開発チュートリアル
以上がベクター フォントを使用してアプレット アイコン コンポーネント アイコンをカスタマイズするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7326
7326
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。
 Java 言語による WeChat アプレット開発の概要
Jun 09, 2023 pm 10:40 PM
Java 言語による WeChat アプレット開発の概要
Jun 09, 2023 pm 10:40 PM
WeChat アプレットは、WeChat プラットフォーム上で実行できる軽量のアプリケーションで、ダウンロードやインストールが不要で、便利で高速です。 Java 言語は、エンタープライズ レベルのアプリケーション開発で広く使用されている言語であり、WeChat アプレットの開発にも使用できます。 Java 言語では、SpringBoot フレームワークとサードパーティのツールキットを使用して WeChat アプレットを開発できます。以下は、簡単な WeChat アプレット開発プロセスです。 WeChat ミニ プログラムを作成するには、まず、WeChat パブリック プラットフォームにミニ プログラムを登録する必要があります。登録が成功すると、次の情報を取得できます。
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。




