おすすめの便利な Vue.js ライブラリ 5 つ
次のvue.jsコラムでは、5つの便利なVue.jsライブラリを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

1.オフをクリックして閉じる
ユーザーが要素の外側をクリックしたときにイベントをトリガーする必要がある場合があります。最も一般的な使用例は、ドロップダウン ボックスまたはダイアログ ボックスをクリックして閉じる場合です。これは、私が構築するほぼすべてのアプリで使用する重要なパッケージです。
推奨: vue-clickaway

通常、これを main.js にインストールして使用します。私のアプリケーション。 1 つまたは 2 ページでのみ使用している場合は、個別にインポートすることをお勧めします。
個別にインポートする場合は、ディレクティブをディレクティブの下に公開する必要があることに注意してください。
ディレクティブ: { onClickaway }
コンポーネント:
コンポーネント: { onClickaway }
の代わりにグローバルに利用できるようにします (main.js 内):
import { directive as onClickaway } from 'vue-clickaway'
Vue.directive('on-clickaway', onClickaway)テンプレート内:

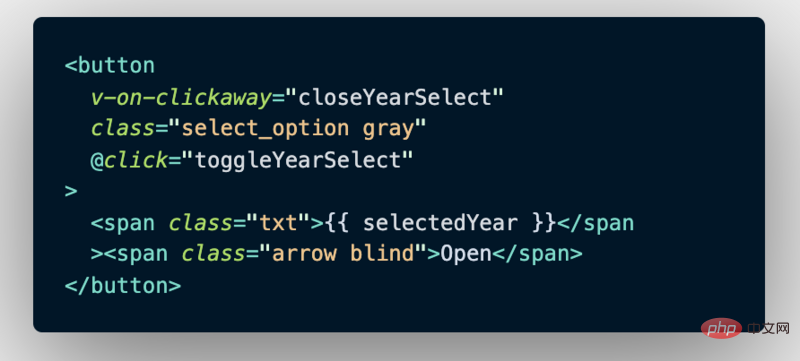
A 完全な選択があると想像してください。 li 要素のリストを含むボックス (ここには示されていません)。上のボタンは、カスタム選択ボックス項目リストをトリガーするために使用されます。要素の外側をクリックすると、オプション リストを閉じるメソッドがトリガーされます。これは、要素の右上隅にある「X」ボタンを常にユーザーにクリックさせるよりもはるかに優れています。この機能は、ボタンに v-on-clickaway = "closeMethodName" を追加するだけで取得できます。
注: toggle メソッドではなく、常に close メソッドで vue-clickaway を使用する必要があります。つまり、v-on-clickaway に接続されているこのメソッドは、
closeMethod() {
this.showSomething = false
} メソッドを使用すると、その要素の外側をクリックするたびに、クリックした内容が何であっても、その要素が開いたり閉じたりを繰り返します。これはおそらくあなたが望んでいる結果ではないので、これが起こらないように必ず close メソッドを使用してください。 2.トースト (通知バー)
推奨:
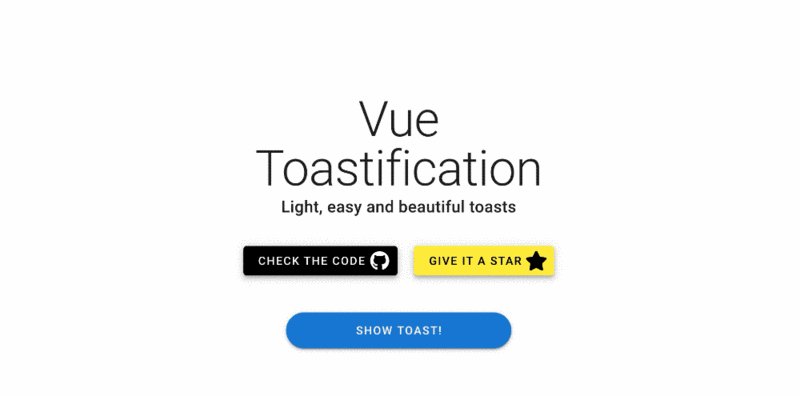
vue-toastification
 トーストがたくさんあります同様の通知オプションもありますが、私は Maronato の vue-toastification の大ファンです。ほとんどのエッジケースをカバーする豊富なオプションを提供しており、スタイルとアニメーションにより、他のパッケージをはるかに上回る優れたユーザー エクスペリエンスが得られます。
トーストがたくさんあります同様の通知オプションもありますが、私は Maronato の vue-toastification の大ファンです。ほとんどのエッジケースをカバーする豊富なオプションを提供しており、スタイルとアニメーションにより、他のパッケージをはるかに上回る優れたユーザー エクスペリエンスが得られます。
Vue-toastification のドキュメントでは、Vue-toastification を使用するためのいくつかの方法が提供されています。ステータスやサーバー関連のアクションに基づいてトーストを表示したい場合は、コンポーネント レベル、グローバル レベル、または Vuex 内でもこれを行うことができます。
グローバルに使用 (
main.js 内): <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">toggleMethod() {
this.showSomething = !this.showSomething
}</pre><div class="contentsignin">ログイン後にコピー</div></div>各コンポーネントで個別にスタイルを制御できますが、上記の場合は It imports
を作成し、そこに使用するオプションを設定すると、アプリケーションのどこでも使用できるようになり、毎回同じオプション プロパティを記述する必要がなくなります。 Vue-toastification には素晴らしいオンライン デモがあり、各オプションのプロパティの結果を確認し、上記のように必要なオプションをコピーして貼り付けるだけで済みます。 オプション 1: コンポーネント (テンプレート) で Toast を使用する
import Toast from 'vue-toastification'
// Toast styles
import 'vue-toastification/dist/index.css'
Vue.use(Toast, {
transition: 'Vue-Toastification__bounce',
maxToasts: 3,
newestOnTop: true,
position: 'top-right',
timeout: 2000,
closeOnClick: true,
pauseOnFocusLoss: true,
pauseOnHover: false,
draggable: true,
draggablePercent: 0.7,
showCloseButtonOnHover: false,
hideProgressBar: true,
closeButton: 'button',
icon: true,
rtl: false
}) オプション 2: Vuex でエラー (または成功) が見つかったときに Toast を呼び出すaction
オプション 2: Vuex でエラー (または成功) が見つかったときに Toast を呼び出すaction

を `.success、.info、# に変更するだけです。 ## .warning を使用して、必要なトースト タイプを変更するか、完全に削除してデフォルトのトースト通知として機能させます。 トーストを使用すると、リアルタイムのステータス変化や予期せぬエラーに基づいてメッセージを表示できるため、ユーザー エクスペリエンスが大幅に向上します。トーストは、モーダルや見苦しいツールチップ (たとえば、閉じるためにユーザーが追加のクリックを必要とする場合) よりも優れた視覚的な表示を提供します。ユーザーは、何かが間違っているという視覚的な手がかりを提供して、何も起こらないことを待ってぼんやりと画面を見つめるのを防ぐことに感謝するでしょう。実行した操作が正常に完了したかどうかを確認するのにも役立ちます。
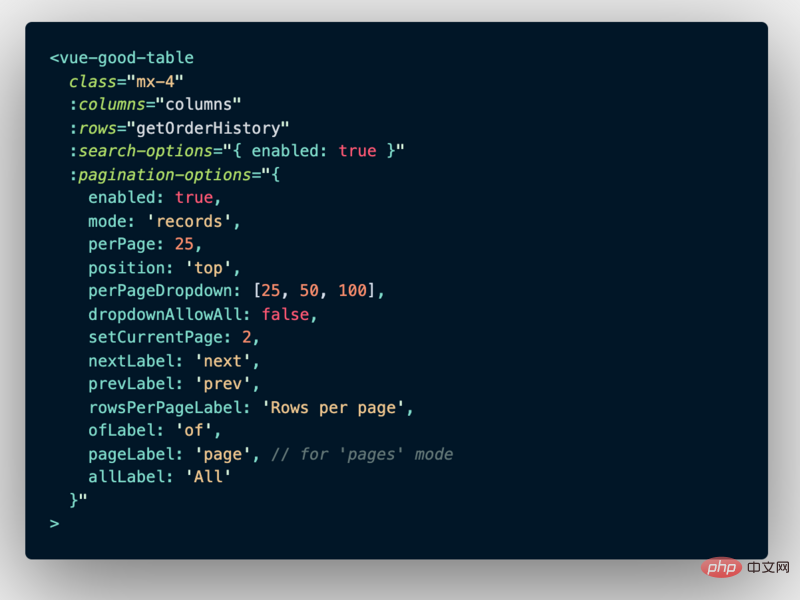
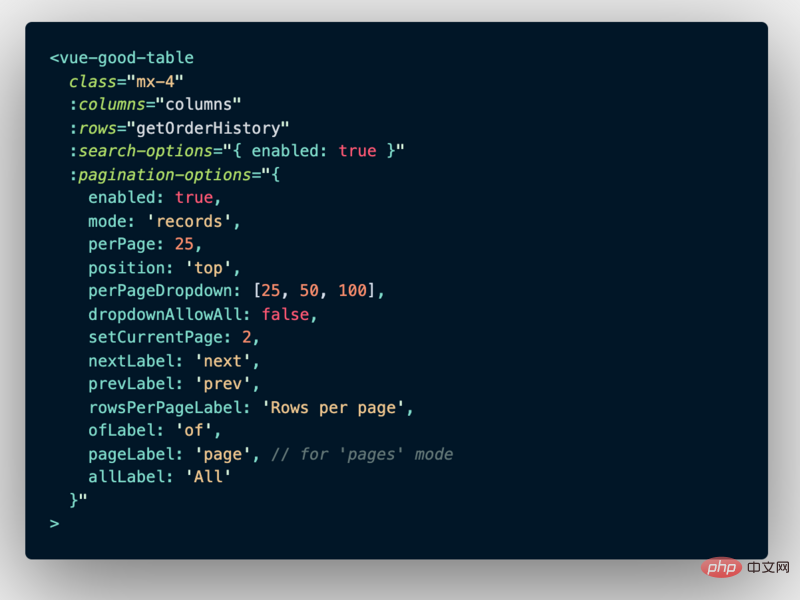
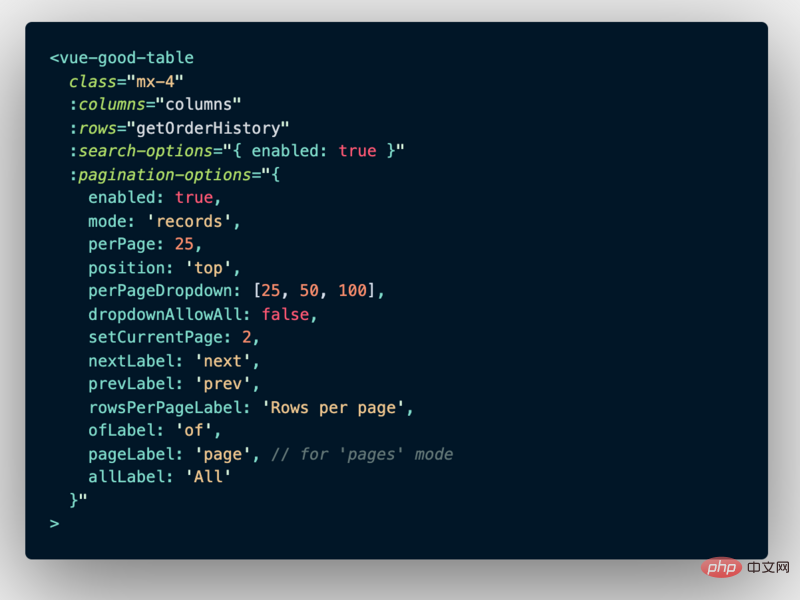
vue-good-table
表格是许多Web应用程序的重要组成部分,选择错误的表格会让你陷入无尽的痛苦之中。尝试了很长的包选项列表后,我相信vue-good-table将解决你大部分的表需求。它不仅仅是为了好玩才叫“good-table”。它真的很好,提供了更多的选择和功能,超出了你的能力范围。
在以下情况下,我将 :rows 数据绑定到名为 getOrderHistory 的Vuex getter。

在本地 data() 中定义我的列:

label 是显示的列标题,而 field 是我在Vuex getter中绑定的数据。
在上图中,我还使用了vue-good-table的一些自定义选项,比如设置我的日期的输入和输出格式(这让我可以把服务器提供的一个很长的时间戳改成对我的用户来说更易读的东西)。我还使用 formatFn 来格式化我的价格,调用了一个我命名为 toLocale 的单独方法,然后我通过绑定 tdClass 到我在 local <style></style> 中设置的类来定制每个单元格的外观。Vue-good-table确实内置了无穷的可定制性,他们已经覆盖了非常广泛的边缘案例。
Vue-good-table还可以与自定义模板配合使用,因此你可以轻松地将按钮,选择框或您喜欢的其他任何东西注入到表格的单元格中。为此,你只需使用 v-if 定义应将其注入的位置。
要添加另一个自定义列,只需在你的 v-if 标签后面添加一个 v-else-if(在上面的例子中是一个跨度),然后在那里添加第二个自定义模板的逻辑。无论你需要什么,vue-good-table都能满足你的需求。
4.Date Picker
首选:vue2-datepicker

啊,日期选择器,这是许多应用程序的重要组成部分。在这个列表中,日期选择器的选择比其他任何东西都多,但Mengxiong打造的vue2-datepicker是我不断回归的一个选择。它的风格简单,提供了广泛的选择日期和日期范围的选项,并被包装在一个光滑和用户友好的UI中。它甚至支持i18n语言和日期格式的本地化。
注意:尽管包名为vue2-datepicker,但将这个包(或这里列出的其他包)添加到Vue 3.0应用程序中应该没有问题。
在组件或视图中导入,使其可以使用。
import DatePicker from 'vue2-datepicker'; // styles import 'vue2-datepicker/index.css';
在模板中:

在这里,我使用的是 range 选项,允许用户选择日期范围,并将用户输入的日期 v-model 以一个名为 dateRange 的数据值绑定。然后,vue-good-table(如下)使用 dateRange 对我的表的结果进行排序。我还使用事件选项 @clear 和 @input 来触发重置表(resetList)或发送服务器请求表数据(searchDate)的方法。Vue2-datepicker提供了更多的选项和事件,以方便你的使用,但这些是我发现自己最经常使用的。
5.User Ratings
首选:vue-star-rating

虽然你可能不会在每个项目中都使用这个功能,但对于任何需要用户评级元素的网站(比如Amazon或Rotten Tomatoes),vue-star-rating是我的首选。自己创建看似是一件微不足道的事情,但当你进入细节后,星级评定很快就会变得比你预期的要复杂。如果需要特殊功能,它可以让你使用自定义SVG形状,并且可以轻松自定义大小,间距和颜色。
通过这些选项,可以很容易地将用户选择的评级 v-model 绑定到任何你想使用的地方,你可以通过一个prop将评级设置为可更改或只读。
如果你发现需要更多选择,请查看创建者的扩展软件包vue-rate-it。
在模板中(带有选项):

将其导入到组件或视图中:
原文:https://medium.com/better-programming
作者:Titus Decali
関連する推奨事項:
プログラミング関連の知識の詳細については、プログラミング教育をご覧ください。 !
以上がおすすめの便利な Vue.js ライブラリ 5 つの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7889
7889
 15
15
 1650
1650
 14
14
 1411
1411
 52
52
 1302
1302
 25
25
 1248
1248
 29
29
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンを照会するには 2 つの方法があります: 1. cmd コンソールで、「npm list vue」コマンドを実行してバージョンを照会します。出力結果は Vue のバージョン番号情報です。2. パッケージを見つけて開きます。プロジェクト内のjsonファイルを検索して「依存関係」の項目でvueのバージョン情報が確認できます。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。





