vue.jsにコンポーネントを導入する方法
vue.jsにコンポーネントを導入する方法: 1. カスタムコンポーネント用のフォルダーを作成する; 2. 追加するページに導入するモジュールを追加する; 3.index.vueにモジュールを導入する; 4 . 、index.vue ページでコンポーネントを導入するだけです。

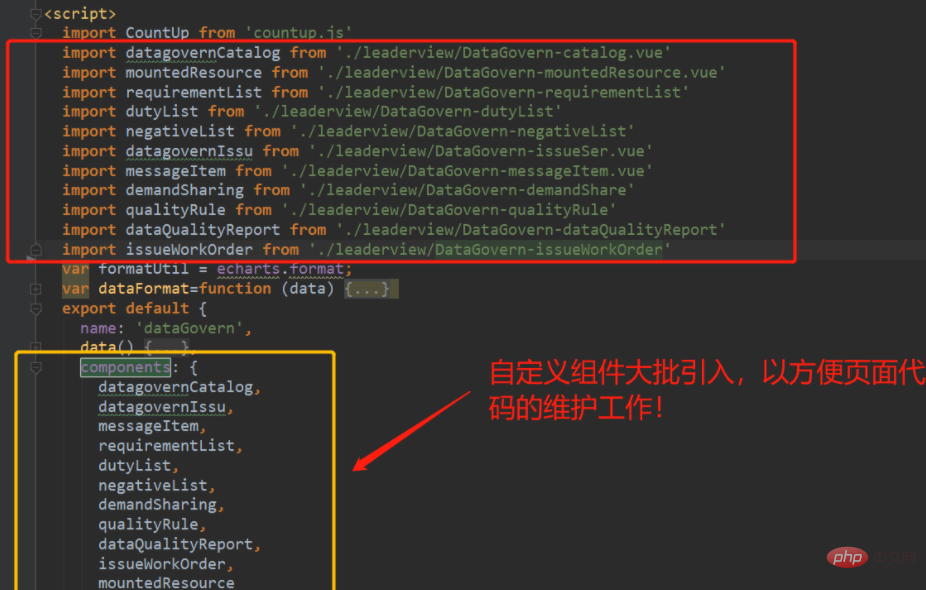
jquery ビデオ チュートリアル)
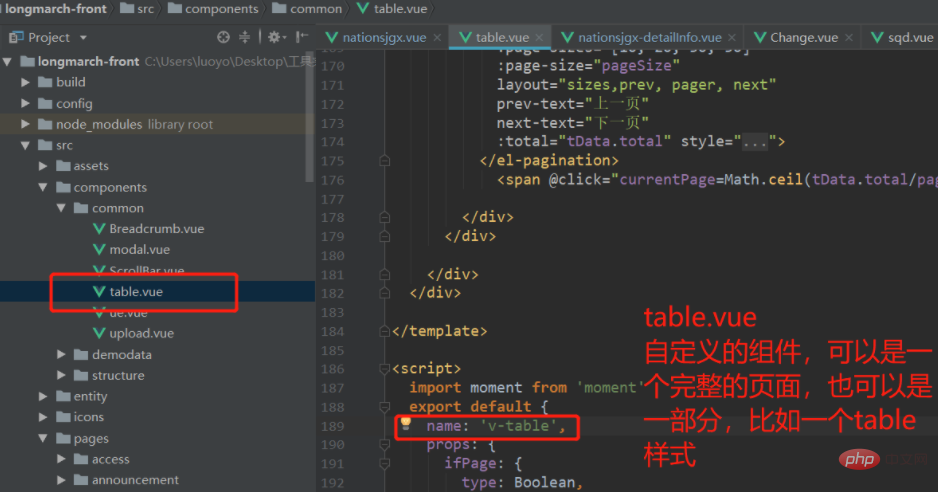
1 , まず、プロジェクトにカスタム コンポーネントを配置するためのフォルダーを作成します (コンポーネントの下に共通に配置しました。この記事では例として table.vue を使用します)

//index.vue 页面 ,引入v-table模块
<div class="table">
<v-table></v-table> //这就是你引入的自定义模块;注意是驼峰命名法
</div>//index.vue
<script>
import vTable from '../../components/common/table' //table.vue(注意,我在index.vue页面中添加了模块<v-table>,不是html标签,其实就是vue引入新的子组件)
export default {
name: "index",
components: {
vTable
},
}
</script>
以上がvue.jsにコンポーネントを導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 VUE3 開発の基本: extend を使用してコンポーネントを継承する
Jun 16, 2023 am 08:58 AM
VUE3 開発の基本: extend を使用してコンポーネントを継承する
Jun 16, 2023 am 08:58 AM
Vue は現在最も人気のあるフロントエンド フレームワークの 1 つであり、VUE3 は Vue フレームワークの最新バージョンであり、VUE2 と比較してパフォーマンスが高く、開発エクスペリエンスが優れているため、多くの開発者の最初の選択肢となっています。 VUE3 では extends を使ってコンポーネントを継承することが非常に実用的な開発手法となっておりますので、この記事では extends を使ってコンポーネントを継承する方法を紹介します。エクステンドとは何ですか? Vue では、extends は非常に実用的な属性であり、子コンポーネントが親から継承するために使用できます。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 chatgpt のタイプライター効果を実現する vue3 の詳細な例
Apr 18, 2023 pm 03:40 PM
chatgpt のタイプライター効果を実現する vue3 の詳細な例
Apr 18, 2023 pm 03:40 PM
chatgpt ミラー サイトで作業していたときに、一部のミラー サイトにはタイプライター カーソル効果がなく、テキスト出力のみがあることがわかりました。とにかくやりたいです。そこで私はそれを注意深く研究し、タイプライターとカーソルの効果を認識しました。ここで、私の解決策とレンダリングを共有します~
 Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
Jun 25, 2023 pm 01:28 PM
Vue は非常に人気のあるフロントエンド フレームワークであり、コンポーネント化、データ バインディング、イベント処理など、開発者が効率的で柔軟で保守が容易な Web アプリケーションを構築するのに役立つ多くのツールと機能を提供します。この記事では、Vueを使ってカレンダーコンポーネントを実装する方法を紹介します。 1. 要件の分析 まず、このカレンダー コンポーネントの要件を分析する必要があります。基本的なカレンダーには次の機能が必要です: 当月のカレンダー ページの表示、前月または翌月への切り替えのサポート、特定の日のクリックのサポート、
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。




