easyui と bootstrap の違いは何ですか?
違い: 1. ブートストラップにはデータ相互作用機能がありませんが、easyUI には強力なデータ相互作用機能があります; 2. ブートストラップはスタイルのパフォーマンスに重点を置き、より美しいですが、easyUI は特に優れたスタイルと機能を備えていません。はあまり美しくありません; 3. Bootstrap は携帯電話や PC と互換性がありますが、easyUI は互換性がありません。

Bootstrap は、HTML、CSS、および JavaScript に基づく、シンプルで直感的かつ強力なフロントエンド開発フレームワークで、デザイナーの Mark Otto と Jacob Thornton によって開発されました。アメリカの Twitter 企業。Web 開発を高速化します。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。
easyui は、jQuery、Angular、Vue、React に基づくユーザー インターフェイス プラグインのコレクションです。 easyui は、最新のインタラクティブな JavaScript アプリケーションを作成するために必要な機能を提供します。 easyui を使用すると、多くのコードを記述する必要がなく、簡単な HTML タグをいくつか記述してユーザー インターフェイスを定義するだけで済みます。 [関連する推奨事項: "jQuery Video"]
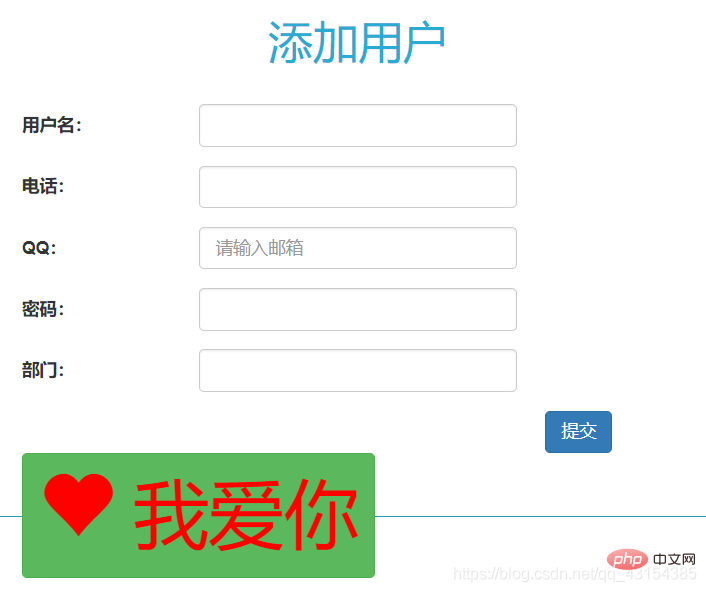
まず、ブートストラップと easyUI によってそれぞれ実現されるページ効果を見てみましょう
ブートストラップ:

easyUI:

easyUI 全体的には、非常に満足のいく、四角いものに見えます。ビジュアル的には美しいとも言えないし、醜いとも言えない。それは人々に、古代のヤメンの中を歩いているような、まっすぐできちんとした感覚を与えます。
ブートストラップリアライゼーション レンダリング。全体的にはシンプルで水のように肌に潤いを与えてくれます。
#ブートストラップと easyUIeasyUI の違いは jQuery-UI# のフロントエンドに属します ##UIコンポーネント ライブラリ (jQuery-UI より軽量)、bootstrap UI コンポーネント
1 もいくつかあります。ブースストラップ UIコンポーネントのほとんどは ## を使用する傾向があります。 # class (セマンティック クラス名) を使用し、easyUI は主に js 関数を使用して達成します。 2. Bootstrap
は、より美しく、現在のファッション トレンドに沿ったスタイルの表現に重点を置いています。 ## 逆にスタイルは特に良くない、 あまり美しくない 3. bootstrap にはデータがありませんインタラクション機能
easyUIには強力なデータ インタラクション機能 4 があり、ブートストラップ # は携帯電話と互換性があり、
pc、easyUI ではこれはできません 5. フロントエンド コミュニティbootstrap のは
easyUIよりも優れており、より成熟していてリソースが豊富です。また、bootstrap はグリッド レイアウトを備えています。は主流となり、現在ほとんどの Web サイトやバックエンド システムの開発トレンドとなっており、使用率も高く、直接使用するための例がインターネット上で数多く見つかります。とても便利。 つまり、2 つのフロントエンド フレームワークにはそれぞれ利点があり、実際の状況に応じて選択できます。一般的に、easyUI はシステムレベルのプロジェクト (エンタープライズレベルのプロジェクト) に使用されます。ブートストラップは Web サイトのプロジェクトに使用されます。 プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がeasyui と bootstrap の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7466
7466
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。





