CSSグリッドレイアウトの長所と短所は何ですか?
CSS グリッド レイアウトの利点: 1. 固定および柔軟なトラック サイズ; 2. 行番号、名前、またはグリッド領域の位置を使用して、アイテムをグリッド上の正確な位置に配置できます; 3. 複数のアイテムをグリッド セルまたは範囲であり、それらは部分的に互いに重なることがあります。デメリット:互換性があまり良くない。

[関連する推奨事項: CSS ビデオ チュートリアル ]
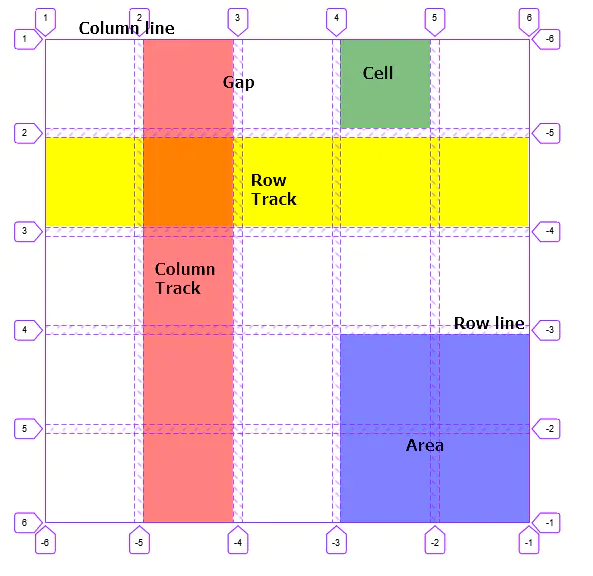
css グリッド (グリッド) レイアウトでは、2 次元グリッドが導入されていますシステム。縦横に交差する2組のグリッド線で構成される枠のレイアウト構造です。 Web デザイナーは、行と列で形成されるこれらのフレームワーク構造を使用して、デザイン要素をレイアウトできます。グリッドレイアウト構造を定義する場合、親コンテナ上にレイアウトするメインフレーム構造を記述する必要があります。このフレームワーク構造を説明するには、その基本コンポーネントに名前を付ける必要があります。グリッド レイアウトのコンポーネントは、次の概念として要約できます。
行行: 行行
列行: 列行
- #track: グリッド トラック、つまり行線または列線の間に形成される領域は、子要素を配置するために使用されます
- gap: グリッドの間隔、行線と行線、または列線と列線の間に形成され、要素を分離するために使用される使用できない領域
- セル: グリッド セル、行線と列線で区切られた領域が使用されます。子要素を配置するための
- エリア: 単一または複数のグリッド セルで構成されるグリッド領域。子要素を配置するために使用される構成。

##CSS グリッド レイアウトの長所と短所 グリッド レイアウトを使用すると、これまでよりも柔軟にカスタム グリッドを構築および制御できます。単純なプロパティを使用して Web ページを行と列に分割し、必要なグリッド レイアウトを完成させる機能。
1. 固定および柔軟なトラック サイズ
2. 使用可能行番号、名前を付けるか、グリッド領域を配置してグリッド上の正確な位置にアイテムを配置します。グリッドには、グリッド上に位置が表示されていない項目の配置を制御するアルゴリズムも含まれています。
3. 必要に応じて行と列を追加します
4. グリッドには位置合わせ機能が含まれているため、アイテムをグリッド領域に配置した後、アイテムの位置合わせを制御できます。グリッド全体の位置合わせ。
5. 複数のアイテムをグリッド セルまたはエリアに配置でき、それらは部分的に互いに重なることができます。この階層化は、z-index 属性を使用して制御できます。
グリッド レイアウトの欠点:
- 互換性があまり良くない
- その他のプログラミング関連の知識について
以上がCSSグリッドレイアウトの長所と短所は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 14
14
 9
9
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





