vueフレームワークとreactフレームワークの違いは何ですか?
違い: 1. vue のデータは Vue オブジェクト内で data 属性によって管理され、react のデータは state 属性によって管理されます; 2. Vue はスロットを通じてネストされた送信を実行し、react は " props.children」メソッドを使用して、タグ内の部分を子コンポーネントに渡します。

#1. Vue フレームワークと React フレームワークの違い#
模板和jsx、状态管理、组件嵌套条件渲染、列表渲染、组件间的通信传值、路由管理
1. テンプレートと jsx
##vue: Vue.js は、HTML ベースのテンプレートを使用し、独自の処理メソッドを使用して html、css、js を組み合わせます。この構文を使用すると、開発者は DOM を基礎となる Vue インスタンスのデータに宣言的にバインドできます。 Vue.js の核心は、簡潔なテンプレート構文を使用してデータを宣言的に DOM にレンダリングできるようにするシステムです。

: HTML 言語は引用符なしで JavaScript 言語で直接記述されており、簡単に言えば、これは JSX の構文です。 HTML と JavaScript の混合を許可します。
 #2. 状態管理
#2. 状態管理
vue
: データは次の方法で Vue オブジェクトに保存されます。データ属性を管理します。react
: データは state 属性によって管理されますが、状態を直接変更することはできないため、setState() を通じて更新する必要があります。 3. コンポーネントのネスト
3. コンポーネントのネスト
vue
: スロットを介したネスト親コンポーネントのネストされた子コンポーネント ラップ
子コンポーネント ラップ
レンダリング結果
#react : タグ内の部分を props.children を通じて子コンポーネントに渡します
: タグ内の部分を props.children を通じて子コンポーネントに渡します
親コンポーネントのネストされた子コンポーネントWrap

4. 条件付きレンダリングとリスト レンダリング
vue 条件付きレンダリング: v-if、v-show 一連の数値の条件付きレンダリング。
vue list rendering: v-リストレンダリング用の一連の数値。
条件付きレンダリングに反応する : 論理演算 && || と三項演算子を使用して、現在の状態を表す要素を作成します。
: 論理演算 && || と三項演算子を使用して、現在の状態を表す要素を作成します。
反応リストのレンダリング: {} を使用して JSX で要素のコレクションを構築し、map() メソッドを使用して配列を走査します。
5. コンポーネント間の通信値
vue:
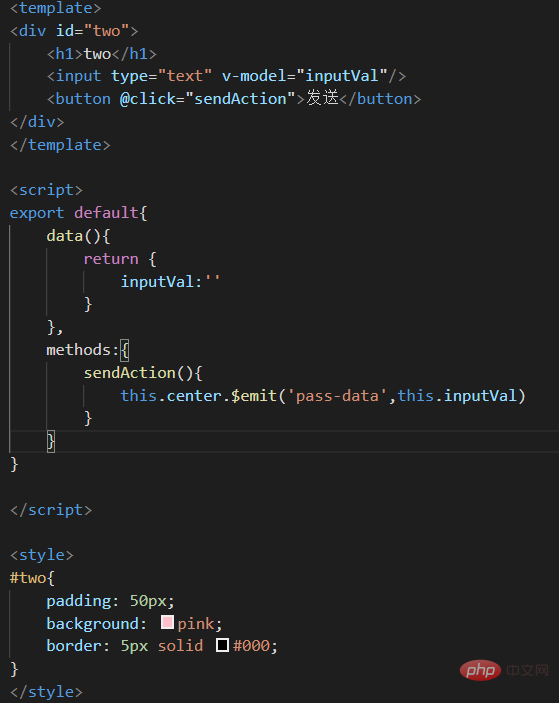
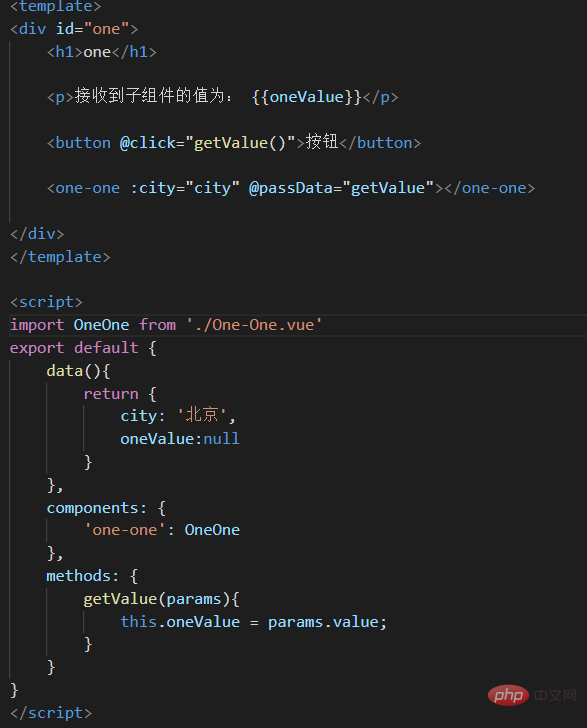
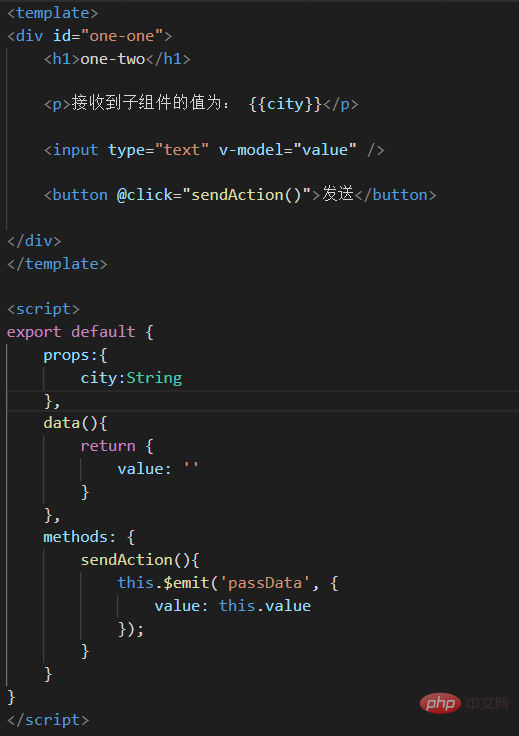
親が渡すもの子: 親コンポーネントを介してカスタム プロパティをバインドします (または、v-bind を介して動的プロパティをバインドします)。子コンポーネントは、props オプションを使用するときに明示的に props を宣言するため、親コンポーネントから期待されるデータを受け取ることができます。 子から親に渡す: 親コンポーネントを介してカスタム イベントをバインドし、子コンポーネントは this.emit('カスタム イベント', value) を介して値を渡します。 非親子: 空の Vue インスタンスを使用して、イベント バス センターとして Vue インスタンスのプロトタイプにバインドし (vue.prototype.eventBus = new Vue())、エミットを使用してイベントをトリガーできます。イベントをリッスンします。
親コンポーネント 1

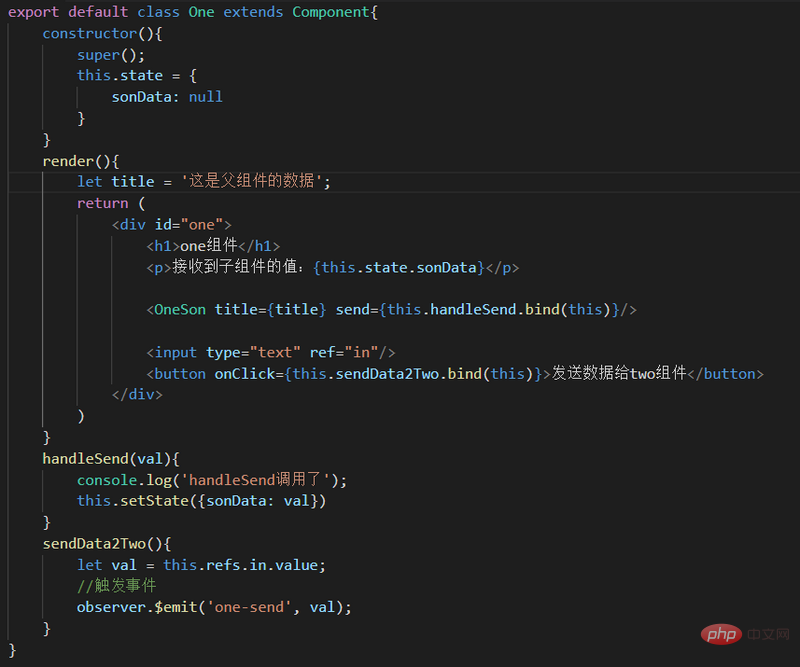
react:
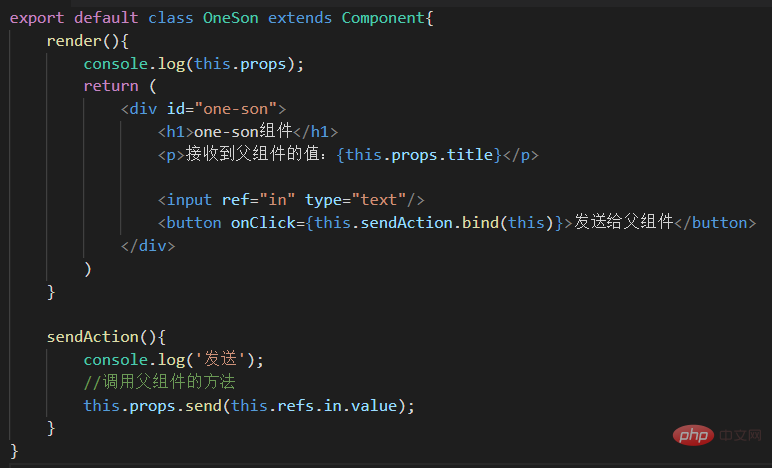
子から親への受け渡し: 親コンポーネントはイベントを定義します。子コンポーネントが親コンポーネントのイベントをトリガーすると、親コンポーネントのデータを実際のパラメータの形式で変更することで通信します。 非親子: ネストが深くない非親子コンポーネントは共通の親コンポーネントを持つことができ、ネストが深い場合は redux を使用して状態を共有できます。
親コンポーネント

6 、ルーティング管理
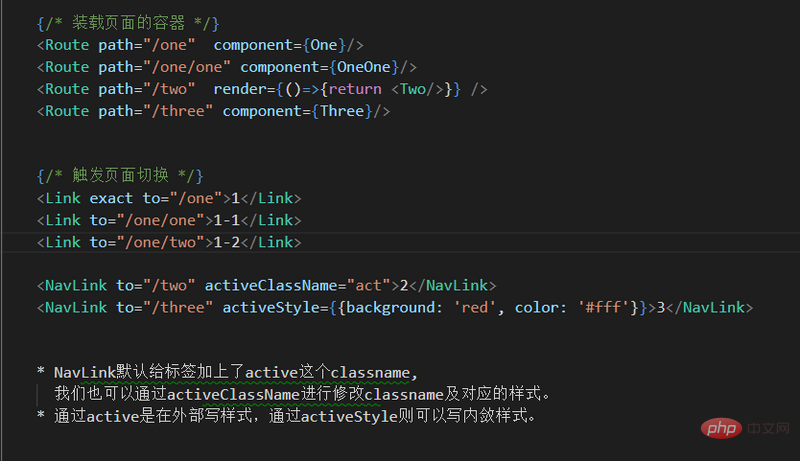
vue-router はグローバル設定メソッドであり、vue-router のルーティング コンポーネントはすべて


#react-router はグローバル コンポーネント モードであり、react-router サブコンポーネントが渡されます。子として 親コンポーネントを入力します。

関連する推奨事項:プログラミング関連の知識の詳細については、
プログラミング教育をご覧ください。 !
以上がvueフレームワークとreactフレームワークの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 73
73
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Reactの親コンポーネントで子コンポーネントのメソッドを呼び出す方法
Dec 27, 2022 pm 07:01 PM
Reactの親コンポーネントで子コンポーネントのメソッドを呼び出す方法
Dec 27, 2022 pm 07:01 PM
呼び出しメソッド: 1. クラス コンポーネントの呼び出しは、React.createRef()、ref または props のカスタム onRef 属性の関数宣言を使用して実装できます; 2. 関数コンポーネントおよびフック コンポーネントの呼び出しは、useImperativeHandle または forwardRef を使用して実装できます。子コンポーネントの ref が実装されています。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。




