
vue に基づくモバイル UI フレームワークには、1. vonic (vue.js および ionic style に基づく UI フレームワーク)、2. vux (WeUI および Vue2 に基づいて開発されたモバイル UI コンポーネント ライブラリ)、3. Mint があります。 UI; 4. MUI; 5. Muse-ui; 6. Vant; 7. Cube UI など

VUE をベースにした優れたモバイル UI フレームワーク
1. vonic vue.js と ionic UI をベースにしたスタイルモバイル シングルページ アプリケーションをすばやく構築するために使用されるフレームワーク、非常にシンプル、私のお気に入りのスタイル スター 2.3k
中国語ドキュメント: https://wangdahoo.github.io/vonic-documents/#/? id= Introduction

2.vux WeUI および Vue(2.x) に基づいて開発されたモバイル UI コンポーネント ライブラリ star 10k
webpack vue-loader vux に基づいて、vux-loader を使用してモバイル ページを迅速に開発できます。 WeUI に基づいて必要なスタイルをカスタマイズすることが容易になります。
中国語ドキュメント: https://vux.li/#/?id= Introduction

3.Mint UI は Ele.me フロントによって起動されます-end チーム Mint UI は、Vue.js をベースにしたモバイル コンポーネント ライブラリです。 star 8.3k
中国語ドキュメント: http://mint-ui.github.io/docs/#/zh -cn2
4.MUI ネイティブ APP エクスペリエンスに最も近い高性能フロントエンド フレームワーク star 7.5k
中国語ドキュメント: http://dev.dcloud .net.cn/mui /
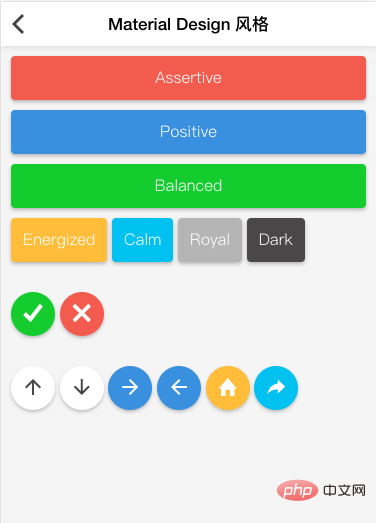
5.Vue 2.0 およびマテリアル デザインに基づく Muse-ui UI コンポーネント ライブラリ スター 4.9k
中国語ドキュメント: http:// www.muse-ui. org/#/install
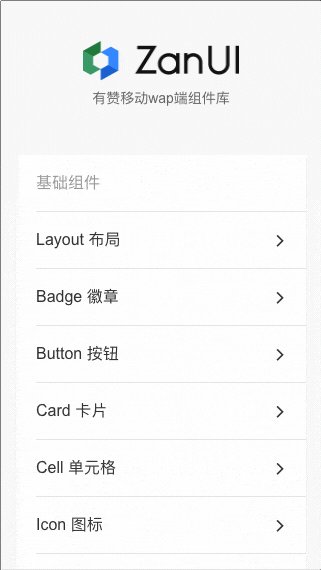
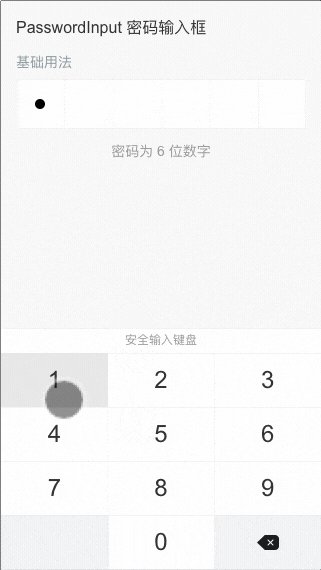
6.Vant は、Youzan の統一仕様に基づいて Youzan のフロントエンド チームによって実装された Vue コンポーネント ライブラリであり、UI 基本コンポーネントとビジネス コンポーネントの完全なセットを提供します。スター 1k
中国語ドキュメント: https://www.youzanyun.com/zanui/vant#/zh-CN/intro

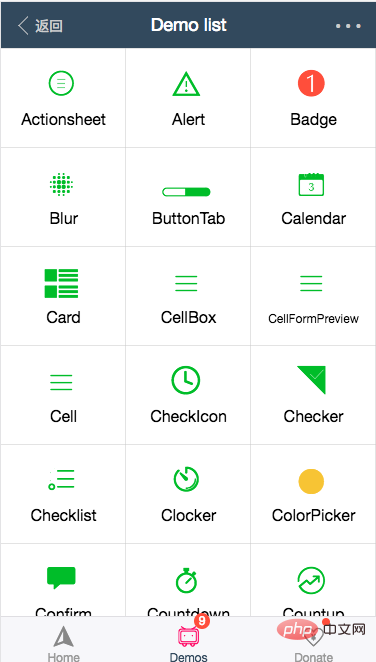
7.Cube UI star 3k
Didi WebApp チームによって実装された Vue.js に基づく優れたモバイル コンポーネント ライブラリ
github アドレス: https://github.com/didi/cube -ui
中国語ドキュメント: https://didi.github.io/cube-ui/#/zh-CN/docs/quick-start
信頼できる品質
#Didi の社内コンポーネント ライブラリから合理化され洗練されており、1 年以上にわたるビジネス テストを経ており、各コンポーネントには十分な単体テストが行われており、その後の製品の保証が提供されています。統合。
極限の体験
素早いレスポンス、スムーズなアニメーション、ネイティブに近い動作を目指し、究極のインタラクティブ体験を追求します。
標準仕様
統一されたデザインインタラクション標準に従い、デザイン効果を高度に復元し、インターフェイスの標準化、使用方法の統一、標準化により、開発をよりシンプルかつ効率的にします。
強力な拡張性
オンデマンドの導入とポストコンパイルをサポート、軽量かつ柔軟、強力な拡張性により、既存のコンポーネントに基づいた二次開発を容易に実現できます
8. NutUI JD スタイルの軽量モバイル Vue コンポーネント ライブラリ スター 1k のセット
github アドレス: https://github.com/jdf2e/nutui
中国語ドキュメント: https://nutui.jd.com/#/index
特長

関連する推奨事項:
プログラミング関連の知識については、プログラミング教育をご覧ください。 !
以上がvue をベースにしたモバイル UI フレームワークとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。