
jquery でタグ属性を追加する方法: まず html タグ要素を作成し、次に js タグでタグ オブジェクトを取得し、[attr()] メソッドを使用してタグ オブジェクトに属性を追加します。

jquery にタグ属性を追加する方法:
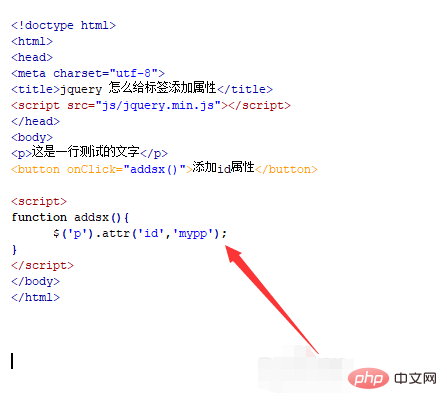
1. 新しい HTML ファイルを作成し、test という名前を付けます。 html. jquery がタグに属性を追加する方法を説明するために使用されます。

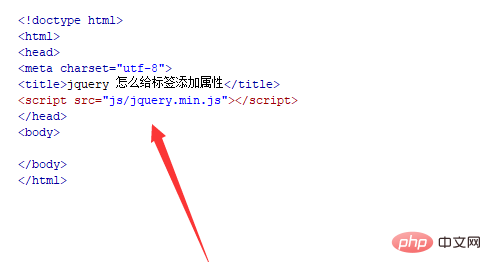
2.test.html ファイルに jquery.min.js ライブラリ ファイルを導入し、ファイルを正常にロードしてから、jquery のメソッドを使用できるようにします。

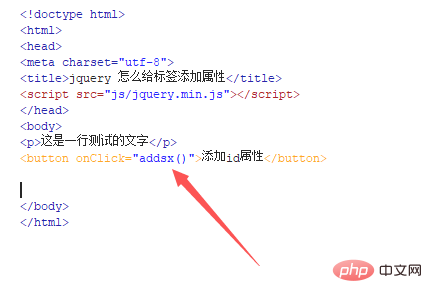
3. test.html ファイルで、p タグを使用してテスト テキストの行を作成します。

4. test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントを button ボタンにバインドし、ボタンがクリックされたときに、 addx()関数を実行します。

5. js タグ内で、addsx() 関数を作成し、その関数内で要素名から p タグ オブジェクトを取得し、attr() メソッドを使用します。 mypp の p タグの ID を設定します。

#6. ブラウザで test.html ファイルを開き、ボタンをクリックしてソース コードを表示し、結果を表示します。

関連する無料学習の推奨事項: JavaScript (ビデオ)
以上がjqueryにタグ属性を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。