2022 年に収集する価値のある 10 の VSCode プラグイン (推奨)

関連する推奨事項: 「vscode の基本的な使用方法のチュートリアル 」
1. インポートのコスト
開発プロセス中に、プロジェクトに依存関係を追加していることに気づくことがよくあります。モジュール開発は今日のソフトウェア開発の重要な部分となっていますが、それでも入力には注意することが最善です。 JavaScript および TypeScript 用の Import Cost プラグインを使用すると、すべての依存関係についてリアルタイムでアラートを受け取ることができます。

依存関係をコードにインラインで追加すると、対応するサイズが表示されます。これは、予測可能性を提供し、効果的な依存関係の管理に役立つ軽量のプラグインです。プラグインのドキュメントには、プラグインが依存関係のサイズを表示できるようにするさまざまなインポート構文もリストされています。
こちらの記事では、元の作成者がこのプラグインを開発した動機について詳しく説明しています。
2. ファイル ユーティリティ
Visual Studio Code のコア機能はファイルをエンコードするときに適切に機能しますが、Visual Studio のプロジェクトと依存関係の管理を強化する必要があると感じるかもしれません。 File Utils 拡張機能を使用すると、コマンド パネルからファイル操作を実行できます。

#コマンド パレットを表示し、ファイルを選択して、そのファイルに対して簡単なファイル操作を実行できます。基本的なフォルダー関連の操作に加えて、ファイルのコピー、移動、削除、名前変更ができます。これは、Visual Studio Code の範囲を離れることなくプロジェクト ファイルを管理できる非常に便利なプラグインです。
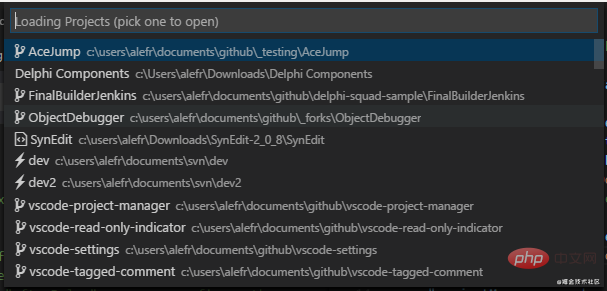
3. プロジェクト マネージャー
File Utils 拡張機能を使用すると単純なファイル操作を実行でき、プロジェクト マネージャー プラグインを使用すると複数のプロジェクトをさらに管理できます。まず、複数のプロジェクトでの作業をサポートするための新しいサイドバーが追加されます。次に、この拡張機能は、Git、SVN、または Mercurial リポジトリの管理にも役立ちます。これにより、リモート リポジトリをさらに管理できるようになります。

この拡張機能は、GUI ベースの機能に加えて、プロジェクトで使用するコマンドを追加します。設定を調整して、機能を好みに合わせてさらにカスタマイズできます。

リモート リポジトリ管理や対話型コマンドなどの高度な機能を備えたプロジェクト マネージャー拡張機能は、開発サイクルを延長できるツールキット内のツール ライブラリを提供します。
4. SVG ビューア
SVG はスケーラブル ベクター グラフィックスを指し、SVG ファイルはネットワーク ベクター イメージを保存するテキスト ファイルです。 SVG ファイルをテキスト エディタで開くと、通常、これらのファイルのテキスト コンテンツが表示されます。これらのファイルを直接編集している場合は、Visual Studio Code がこれらのファイルをどのようにレンダリングするかを確認するとよいでしょう。

SVG Viewer プラグインを使用すると、SVG ファイルを視覚化できるため、他のアプリケーションを使用して作業を表示する時間を節約できます。基本的に、SVG ファイルをすばやく編集するときに時間を節約できます。
5. コード スペル チェッカー
開発者が遭遇する多数の例外は、通常、変数、関数、パッケージ名のスペル エラーを修正することで解決できます。さらに、コメント、指示、またはドキュメントを書くときにスペルミスを犯す可能性があります。このパッケージは、ファイル内のエラーを強調表示し、さまざまな一般的なプログラミング言語でのスペル チェックに役立ちます。コード スペル チェッカーが特定のファイル タイプで動作するように設定を調整することもできます。

#インストールすると英語がサポートされますが、8 つの言語と医学用語の追加辞書が利用可能です。全体として、これは、Visual Studio Code 拡張機能の優れたライブラリへの小さいながらも強力な追加です。
6. リモート — SSH
開発の分散的な性質により、コードを更新してテストするためにリモート サーバーにログインする必要がある場合があります。これらはサードパーティの SSH クライアントを介して簡単に管理できますが、アプリケーションを完全に離れることなくサーバー上でリモート作業できる Visual Studio Code 拡張機能があります。

Microsoft の Remote-SSH プラグインを使用すると、ローカル システムにコードを含めずにリモート開発環境に接続できます。また、複数のリモート環境間で交換できるため、複数のリモート システム間で複数のタスクを実行できます。さらに、このプラグインは、Linux、Windows、または macOS ベースのリモート システムへの接続をサポートします。現在、リモート サーバーでの開発は非常に重要であるため、Remote SSH Plugin は Visual Studio Code にとって不可欠な拡張機能となっています。
7. 末尾の空白ビジュアライザー
良いプログラミング方法としては、コードに末尾の空白が含まれていないことを確認することです。末尾の空白は、改行文字に先行するコード行の最後の非スペース文字の後のスペースまたはタブ文字 (基本的には表示されません) で構成されます。 Trailing Whitespace Visualizer プラグインは、コード内のこのような末尾の空白をすべて強調表示します。

末尾のスペースはコードにまったく不要な追加であり、ファイル サイズが増大するため、削除することをお勧めします。このプラグインは、コード内でそれらを強調表示するだけでなく、他のチーム メンバーが作成したコードを使用するときにも強調表示します。
8. Chrome 用デバッガー
フロントエンド JavaScript コードを使用している場合、コードが正しいかどうかをテストする一般的な方法は、ブラウザ上でテストを行うことです。 Chrome Dev Tools は、コンソールを通じて JavaScript をデバッグするための実用的な方法を提供します。 Debugger for Chrome プラグインは、Chrome Developer Tools プロトコルをサポートする Chrome または Chromium ベースのブラウザに Visual Studio Code を統合します。

#IDE を離れることなくコード内のエラーを特定できるデバッグ機能が多数あります。つまり、Chrome デバッガー拡張機能を使用すると、通常のデバッグ プロセスの時間を節約できます。
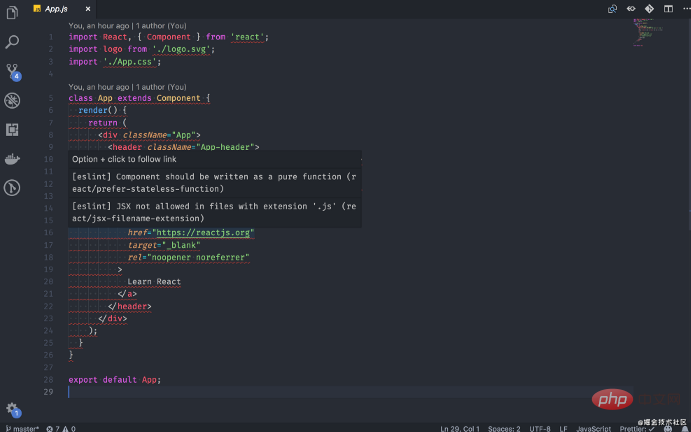
9. ESLint
ESLint は静的 JavaScript コード アナライザーです。コードをスキャンして、構文エラーや非効率なプログラミング方法を検出します。 ESlint Visual Studio 拡張機能は、ESLint を Visual Studio Code IDE と統合し、JavaScript コードのオンデマンド分析を可能にします。ただし、ESLint がシステムにローカルまたはグローバルにインストールされている必要があります。

10. ライブ サーバー
Visual Studio Code のライブ サーバー拡張機能を使用すると、ローカル開発サーバーを実行してコードをテストできます。静的および動的 Web ページのライブ リロード機能を備えています。

プログラミング関連の知識について詳しくは、プログラミング ビデオ コースをご覧ください。 !
以上が2022 年に収集する価値のある 10 の VSCode プラグイン (推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 PyCharm 初心者ガイド: プラグインのインストールを徹底理解!
Feb 25, 2024 pm 11:57 PM
PyCharm 初心者ガイド: プラグインのインストールを徹底理解!
Feb 25, 2024 pm 11:57 PM
PyCharm は、開発者がより効率的にコードを記述できるようにする豊富な機能とツールを提供する、強力で人気のある Python 統合開発環境 (IDE) です。 PyCharm のプラグイン機構は、機能を拡張するための強力なツールであり、さまざまなプラグインをインストールすることで、PyCharm にさまざまな機能やカスタマイズ機能を追加できます。したがって、PyCharm の初心者にとって、プラグインのインストールを理解し、習熟することが重要です。この記事では、PyCharm プラグインの完全なインストールについて詳しく説明します。
![Illustrator でのプラグインの読み込みエラー [修正]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator を起動すると、プラグインの読み込みエラーに関するメッセージが表示されますか?一部の Illustrator ユーザーは、アプリケーションを開いたときにこのエラーに遭遇しました。メッセージの後には、問題のあるプラグインのリストが続きます。このエラー メッセージは、インストールされているプラグインに問題があることを示していますが、Visual C++ DLL ファイルの破損や環境設定ファイルの破損など、他の理由によって発生する可能性もあります。このエラーが発生した場合は、この記事で問題を解決する方法を説明しますので、以下を読み続けてください。 Illustrator でのプラグインの読み込みエラー Adobe Illustrator を起動しようとしたときに「プラグインの読み込みエラー」エラー メッセージが表示された場合は、次の操作を行うことができます。 管理者として
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
ユーザーが Edge ブラウザを使用する場合、より多くのニーズを満たすためにいくつかのプラグインを追加する場合があります。しかし、プラグインを追加すると、このプラグインはサポートされていないと表示されます。この問題を解決するにはどうすればよいですか?今日は編集者が 3 つの解決策を紹介しますので、ぜひ試してみてください。方法 1: 別のブラウザを使用してみてください。方法 2: ブラウザ上の Flash Player が古いか見つからないため、プラグインがサポートされていない可能性があり、公式 Web サイトから最新バージョンをダウンロードできます。方法3:「Ctrl+Shift+Delete」キーを同時に押します。 「データを消去」をクリックしてブラウザを再度開きます。
 PyCharm Community Edition は十分なプラグインをサポートしていますか?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition は十分なプラグインをサポートしていますか?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition は十分なプラグインをサポートしていますか?特定のコード例が必要 ソフトウェア開発の分野で Python 言語がますます広く使用されるようになるにつれて、プロ仕様の Python 統合開発環境 (IDE) として PyCharm が開発者に好まれています。 PyCharmはプロフェッショナル版とコミュニティ版の2つのバージョンに分かれており、コミュニティ版は無料で提供されますが、プラグインのサポートがプロフェッショナル版に比べて制限されています。そこで問題は、PyCharm Community Edition は十分なプラグインをサポートしているかということです。この記事では、具体的なコード例を使用して、
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 pycharm プラグインはどこにありますか?
Dec 04, 2023 pm 03:39 PM
pycharm プラグインはどこにありますか?
Dec 04, 2023 pm 03:39 PM
インストール手順: 1. PyCharm を開き、上部のメニュー バーの [ファイル] オプションをクリックします; 2. [設定] を選択します; 3. 設定ウィンドウで、[プラグイン] オプションを選択します; 4. [リポジトリの参照] をクリックします。 .」ボタンをクリックすると、利用可能なすべてのプラグインが表示されます。 5. 検索ボックスにインストールしたいプラグインの名前を入力し、「検索ボタン」をクリックします。 6. 必要なプラグインを見つけます。インストールするには、プラグイン名の右側にある「インストール」ボタンをクリックします。7、インストールが完了したら再起動します。
 EclipseSVNプラグインのインストールと設定方法を詳しく解説
Jan 28, 2024 am 08:42 AM
EclipseSVNプラグインのインストールと設定方法を詳しく解説
Jan 28, 2024 am 08:42 AM
EclipseSVN プラグインのインストールと設定方法の詳細な説明 Eclipse は、機能を拡張するためにさまざまなプラグインをサポートする、広く使用されている統合開発環境 (IDE) です。その 1 つは EclipseSVN プラグインで、開発者が Subversion バージョン管理システムと対話できるようにします。この記事では、EclipseSVN プラグインのインストールおよび設定方法を詳しく説明し、具体的なコード例を示します。ステップ 1: EclipseSVN プラグインをインストールし、Eclipse を開く




