

この記事では、プロトタイプと、それを JS での継承に使用する方法について説明します。また、プロトタイプ メソッドがクラスベースの継承とどのように異なるかについても説明します。
継承は、オブジェクト指向プログラミング言語の導入とともに登場したプログラミング言語の独特の機能です。これらの言語のほとんどはクラスベースの言語です。ここで、クラスは設計図のようなもので、オブジェクトはその表現です。つまり、オブジェクトを作成するには、まずクラスを作成する必要があります。その後、クラスから任意の数のオブジェクトを作成できます。
スマートフォンを表すクラスがあると想像してください。このクラスには、他のスマートフォンと同様に写真の撮影や GPS 測位などの機能があります。以下は c を使用してそのようなクラスを記述しています。
class SmartPhone {
public:
void captureImages() {}
}
SmartPhone x;
x.captureImages()SmartPhone という名前のクラスを作成しました。このクラスには、capturePictures Photograph という名前のメソッドがあります。
画像や Face ID スキャンなどの特別な機能をキャプチャできる iPhone クラスが必要な場合。考えられる解決策は 2 つあります。
キャプチャ画像機能を、他の一般的なスマートフォン機能や iPhone 固有の機能とともに新しいクラスに書き換えます。ただし、このアプローチではより多くの時間と労力が必要となり、より多くのバグが発生します。
SmartPhone クラスの関数を再利用します。これが継承の役割です。継承は、他のクラス/オブジェクトの関数を再利用する方法でもあります。 ここでは、SmartPhone クラスから capturePictures メソッドを継承し、c を使用して次のように実装する方法を示します。上記は簡単な継承の例です。ただし、継承により、結果として得られるプログラムのエラーが少なくなり、開発にかかる時間が短縮される方法でコードを再利用できることがわかります。
以下はクラスに関する重要な情報です:
この機能を継承するクラスはサブクラスと呼ばれますプロトタイプとは何ですか?
と表されます。
はオブジェクトにリンクされているため、オブジェクトには独自の [[Prototype]] 参照があります。これがプロトタイプチェーンを構築する方法です。 この
チェーンは、JS の継承の構成要素です。
にアクセスするために、ほとんどのブラウザは __proto__## を提供します。 # 財産 。アクセス方法は次のとおりです。
class Iphone: public SmartPhone {
public:
void faceIDScan() {}
}
Iphone x
x.faceIDScan()
x.captureImages()プロトタイプ メソッドの取得と設定
[[Prototype]] にアクセスする標準的な方法もあります。 オブジェクトの [[Prototype]] を設定する
obj.__proto__
Object.getPrototypeOf(obj);
property.prototype 属性と混同していますが、これはまったく別のものです。.prototype 属性を見てみましょう。 JS では、オブジェクトを作成する方法がたくさんあります。 1 つの方法は、コンストラクターを使用し、次のように new
Object.setPrototypeOf(obj, prototype);
コンソールに phone オブジェクトを出力します:
function SmartPhone(os) {
this.os = os
}
let phone = new SmartPhone('Android')ここで、phone オブジェクトにいくつかのメソッドを持たせたい場合は、次のように関数の .prototype 属性を使用できます:
{
os: "IPhone"
__proto__{
constructor: ƒ SmartPhone(os)
__proto__: Object
}
}Create againphone オブジェクトの場合は、次のように phone オブジェクトを出力します。
SmartPhone.prototype.isAndroid = function () {
return this.os === 'Android' || 'android'
} オブジェクトの [[Prototype]] に isAndroid が表示されます。 ()###方法。 つまり、.prototype プロパティは基本的に、特定のコンストラクターによって作成される
オブジェクトの青写真のようなものです。 .prototype プロパティ/オブジェクトで宣言されたものはすべて、オブジェクトの [[Prototype]] にポップアップ表示されます。 実際、SmartPhone.prototype と phone の
を比較すると、それらが同じであることがわかります: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">{
os: "Android"
__proto__{
isAndroid: ƒ()
constructor: ƒ SmartPhone(os)
__proto__: Object
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div>コンストラクターでメソッドを作成することもできることに注目してください: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">function ObjectA() {
this.methodA = function () {}
}
let firstObj = new ObjectA()
console.log(firstObj)</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>这种方法的问题是当我们初始化一个新对象时。所有实例都有自己<code>methodA的副本。相反,当我们在函数的原型上创建它时,对象的所有实例只共享方法的一个副本,显然使用原型的方式效率会过高。
当我们访问一个属性以获取它时,会发生以下情况:
JS 引擎查找对象上的属性,如果找到了该属性,然后返回它。否则,JS 引擎将通过查看[[Prototype]]来检查对象的继承属性,如果找到该属性,则返回它,否则,它会查找 [[Prototype]]的[[Prototype]]。 找到属性或没有[[Prototype]]时,该链结束,这意味着我们已经到达原型链的末端。
当我们设置/创建属性时,JS 总是在对象本身上进行设置。 即使[[Prototype]]链上存在相同的属性,下面是一个例子:
function MyObject() {}
MyObject.prototype.propA = 10; // 在原型上创建属性
let myObject = new MyObject();
console.log(myObject.propA); // [[Prototype]]上的属性
// 10
myObject.propA = 20; // 对象的属性
console.log(myObject.propA);
// 20在上面的示例中,我们创建了一个构造函数,该函数的[[Prototype]]上具有属性propA。 当我们尝试对其进行读取操作时,会在控制台中看到该值。 但是,当我们尝试在对象本身上设置相同的属性时;JS 使用给定值在对象上创建一个新属性。 现在,如果我们不能直接访问[[Prototype]]上的属性。
值得注意的是,普通对象的[[Prototype]]链的末尾是内置的Object.prototype。 这就是为什么大多数对象共享许多方法(例如toString())的原因。 因为它们实际上是在Object.prototype上定义的。
在 JS 中,无论我们如何创建对象,只有原型继承,但这些方式还有一些区别,来看看:
在JavaScript中创建对象的最简单方法是使用对象字面量:
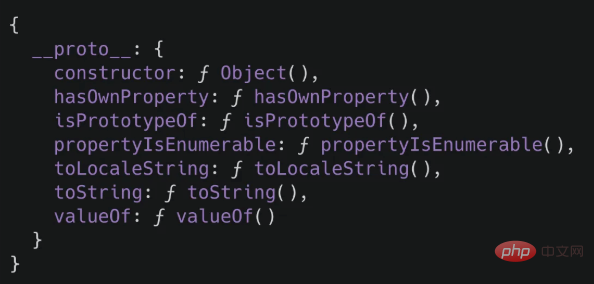
let obj = {}如果在浏览器的控制台中打印obj,我们将看到以下内容:

基本上,所有用文字面量创建的对象都继承了Object.prototype的属性。
需要注意的是__proto__对象引用了创建它的构造函数。 在这种情况下,constructor属性指向Object构造函数。
另一种不太常见的创建对象的方法是使用对象构造函数。JS 提供了一个名为Object的内置构造函数方法来创建对象。
let obj = new Object();
这种方法的结果与对象字面量的方式相同。它从Object.prototype继承属性。因为我们使用Object作为构造函数。
使用此辅助方法,我们可以创建一个带有[[Prototype]]的对象,如下所示:
let SmartPhone = {
captureImages: function() {}
}
let Iphone = Object.create(SmartPhone)
Iphone.captureImages()这是在 JS 中使用继承的最简单方法之一。猜猜我们如何在没有任何[[Prototype]]引用的情况下创建对象?
与 JS 运行时提供的对象构造函数相似。 我们还可以创建自己的构造函数,以创建适合我们需求的对象,如下所示:
function SmartPhone(os) {
this.os = os;
}
SmartPhone.prototype.isAndroid = function() {
return this.os === 'Android';
};
SmartPhone.prototype.isIOS = function() {
return this.os === 'iOS';
};现在,我们想创建一个iPhone类,它应该有'iOS'作为它 os 属性的值。它还应该有faceIDScan方法。
首先,我们必须创建一个Iphone构造函数,在其中,我们应该调用SmartPhone构造函数,如下所示:
function Iphone() {
SmartPhone.call(this, 'iOS');
}这会将Iphone构造函数中的this.os属性设置为’iOS‘。
之所以调用SmartPhone.call方法,是因为我们需要更改 this 值以引用Iphone。 这类似于在面向对象的世界中调用父级的构造函数。
接下来的事情是,我们必须从SmartPhone构造函数继承方法。 我们可以在此处使用Object.create朋友,如下所示:
Iphone.prototype = Object.create(SmartPhone.prototype);
现在,我们可以使用.prototype为Iphone添加方法,如下所示:
Iphone.prototype.faceIDScan = function() {};最后,我们可以使用Iphone创建一个对象,如下所示:
let x = new Iphone(); // calling inherited method console.log(x.isIOS()): // true
使用ES6,整个过程非常简单。 我们可以创建类(它们与C ++或其他任何基于类的语言中的类不同,只是在原型继承之上的语法糖),然后从其他类派生新的类。
下面是我们如何在ES6中创建类:
class SmartPhone {
constructor(os) {
this.os = os;
}
isAndroid() {
return this.os === 'Android';
}
isIos() {
return this.os === 'iOS';
}
};现在,我们可以创建一个派生自SmartPhone的新类,如下所示:
class Iphone extends SmartPhone {
constructor() {
super.call('iOS');
}
faceIDScan() {}
}我们不是调用SmartPhone.call,而是调用super.call。 在内部,JavaScript引擎会自动为我们执行此操作。
最后,我们可以使用Iphone创建一个对象,如下所示
let x = new Iphone(); x.faceIDScan(); // calling inherited method console.log(x.isIos()): // true
该ES6示例与先前的构造方法示例相同。 但是阅读和理解起来要干净得多。
原文:https://javascript.info/prototype-inheritance
作者:Indermohan Sing
更多编程相关知识,请访问:编程课程!!
以上がJavaScript プロトタイプで継承を実装する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。