
「$.each()」メソッドを jquery で使用すると、配列要素をループし、ループ本体で配列要素を 1 つずつ出力できます。構文「$.each(arr, function(index,value){console.log(index ":" value);})"。

関連推奨事項: 「jQuery ビデオ チュートリアル 」
このチュートリアルの動作環境: Windows7 システム、jquery バージョン2.2.4 、この方法はすべてのブランドのコンピュータに適しています。
jquery では、$.each() メソッドを使用して配列要素をループし、すべての配列要素を出力できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery循环遍历输出数组元素示例</title>
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<script>
$(document).ready(function(){
var arr=["Apple", "Banana", "Orange", "Mango", "Pineapple"];
$.each(arr, function(index, value){
console.log(index + ": " + value + '<br>');
});
});
</script>
</body>
</html>$.each() メソッドには 2 つのパラメータがあり、最初のパラメータはループする配列の名前、2 番目のパラメータはメソッドです。
ここでは、arr 配列を定義し、配列インデックス (index) と対応する配列値 (value) をこのメソッドの各コールバックに渡し、指定された配列を append() メソッドを通じてループアウトします。値の結果が出力されます。
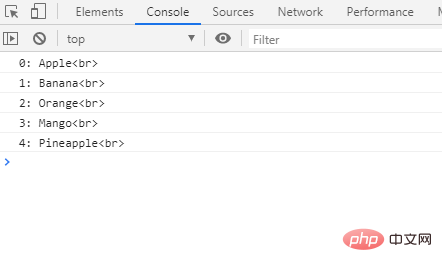
結果は次のとおりです:

プログラミング関連の知識について詳しくは、プログラミング ビデオ コースをご覧ください。 !
以上がjqueryで配列の値を出力するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。