vue.js のようなフロントエンド フレームワークを使用する理由は何ですか?
Vue は、より保守しやすくテストしやすいコード ベースの作成に役立ちます。既製のサーバー アプリケーションがすでにある場合は、Vue をアプリケーションの一部として埋め込んで、より豊富な機能を実現できます。インタラクティブなエクスペリエンス。または必要に応じて、フロントエンドにさらに多くのビジネス ロジックを実装するために、Vue のコア ライブラリとそのエコシステムもさまざまなニーズを満たすことができます。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6。この方法は、すべてのブランドのコンピューターに適しています。
1. Vue.js とは
Vue は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークです。
2. Vue.js の利点
- 小さいサイズ: 圧縮後わずか 33k、
- の方が大きい動作効率:仮想DOMをベースに、事前にJavaScriptで各種計算を行い、最終的なDOM操作を計算・最適化する技術で、このDOM操作は前処理であり実際にDOMを操作するものではないため、仮想DOMと呼ばれます。
- 双方向データ バインディング: 開発者は DOM オブジェクトを操作する必要がなくなり、ビジネス ロジックにより多くのエネルギーを注ぐことができます;
- リッチなエコロジーと低い学習コスト: 市場では、 vue.js に基づいた成熟した安定した UI フレームワークとコンポーネントが多数あり、すぐに使用して迅速な開発を実現できます。初心者に優しく、簡単に始められ、学習教材も豊富です。
#3. Vue.js を使用する理由##フロントエンド テクノロジの継続的な開発により、フロントエンド開発はますます多くのことを処理できるようになります。ビジネスや Web ページはますます強力かつ動的になっており、これらの進歩は JavaScript と切り離すことができません。現在の開発では、多くのサーバー側コードが実行のためにブラウザーに組み込まれており、さまざまな HTML および CSS ファイルに接続される数千行の JavaScript コードが生成されますが、正式な組織形態が不足しています。これは、ますます多くのフロントエンド開発者が JavaScript フレームワークを使用する理由でもあり、現在、より人気のあるフロントエンド フレームワークには、Angular、Reac、Vue などが含まれます。
Vue は、フレンドリーで多用途かつ高性能な JavaScript フレームワークであり、
より保守しやすくテストしやすいコード ベースを作成するのに役立ちます。Vue は先進的な JavaScript フレームワークです。 つまり、既製のサーバー アプリケーションがある場合は、Vue をアプリケーションの一部として埋め込んで、より豊かなインタラクティブなエクスペリエンスを実現できます。または、フロントエンドにさらに多くのビジネス ロジックを実装したい場合は、Vue のコア ライブラリとそのエコシステムがさまざまなニーズを満たすこともできます。 他のフレームワークと同様、Vue では Web ページを再利用可能なコンポーネントに分割できます。各コンポーネントには、Web ページ内の対応する場所をレンダリングするための独自の HTML、CSS、および JavaScript が含まれています。大規模なアプリケーションを構築する場合は、物事を別々のコンポーネントとファイルに分割する必要がある場合がありますが、Vue のコマンド ライン ツールを使用すると、実際のプロジェクトをすばやく初期化することが非常に簡単になります。
vue init webpack my-project
MVC (Model-View-Controller) は、最も一般的なソフトウェア アーキテクチャの 1 つです。ソフトウェア開発の分野で広く使われており、MVC自体は比較的理解しやすいのですが、そこから派生したMVPやMVVMについて明確に説明するのは簡単ではありません。
#4.1、MVCMVC は、ソフトウェアが 3 つの部分に分割できることを意味します:
表示: ユーザー インターフェイスコントローラー: ビジネス ロジック- ##モデル: データ ストレージ
- ##各部分間の通信方法は次のとおりです:
- ビューはコントローラーに指示を送信します
- Controller がビジネス ロジックを完了した後、Model が状態を変更する必要があります
Model は View に新しいデータを送信し、ユーザーはフィードバックを受け取ります
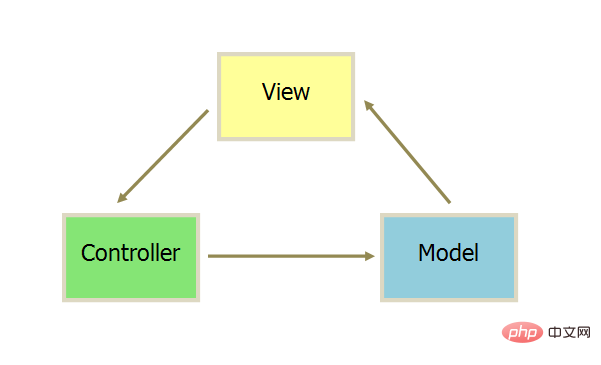
- そしてすべての通信は一方向です次の図に示すように、
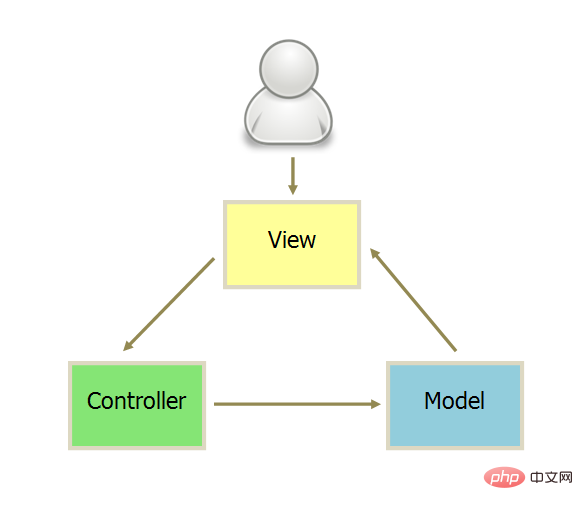
- #MVC モードを実行するには 2 つの方法があります:

実際のプロジェクトでは、より柔軟なアプローチがよく使用されます。 
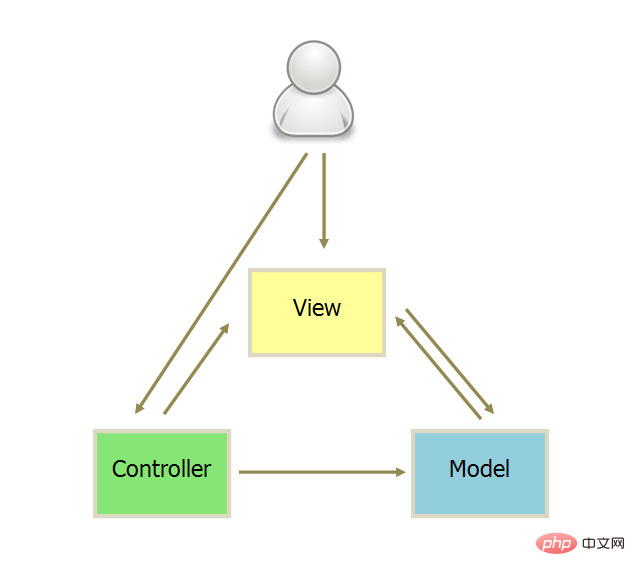
 (3) コントローラーは非常に薄く、ルーティングの役割のみを果たしますが、ビューは非常に機能的です。厚く、ビジネス ロジックは View にデプロイされるため、一部のフレームワークはコントローラーを直接キャンセルし、ルーターのみを残します。
(3) コントローラーは非常に薄く、ルーティングの役割のみを果たしますが、ビューは非常に機能的です。厚く、ビジネス ロジックは View にデプロイされるため、一部のフレームワークはコントローラーを直接キャンセルし、ルーターのみを残します。
写真が示すように:

4.2、MVP
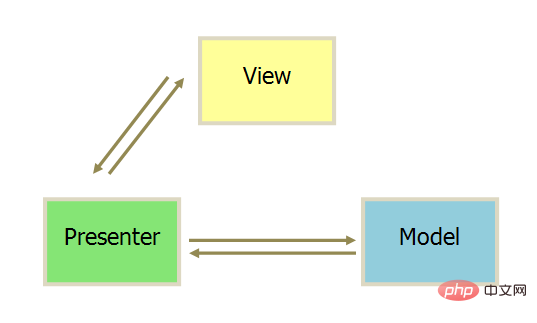
MVP (Model-View-Presenter) は、古典的な MVC から進化しました。 Mode はデータを提供し、View は表示を担当し、Presenter は論理処理を担当します。
MVP と MVC には大きな違いがあります:
- MVP では、ビューとモデルは接続されておらず、それらの間の通信はプレゼンターを通じて実行され、すべてのインタラクションはプレゼンター (つまり、MVC のコントローラー) 内で発生します。MVC では、ビューはコントローラー経由ではなくモデルから直接データを読み取ります。
- MVP のさまざまな部分間の通信は双方向ですが、MVC のさまざまな部分間の通信は一方向です。
- MVP では、View は非常に薄く、ビジネス ロジックをまったく展開しません。これは「パッシブ ビュー」(Passive View) と呼ばれ、主導権を持たないのに対し、Presenter は非常に厚く、すべてのビジネス ロジックを展開します。そこにロジックが展開されます。
図に示すように:

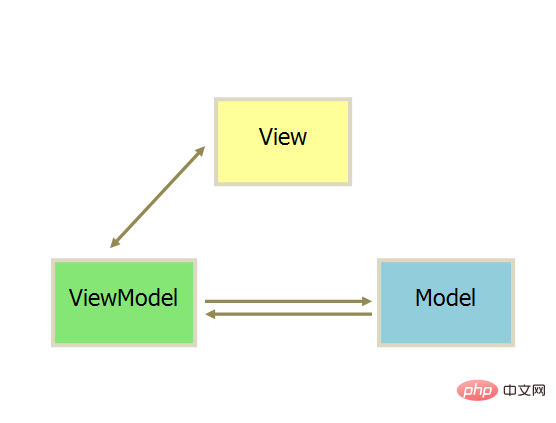
4.3、MVVM
MVVM (モデルビュー) - ViewModel)、これは本質的に MVC の改良版であり、MVC での View の分業がより詳細になっています。 ViewModel はビュー UI とビジネス ロジックを分離し、コンテンツを表示する必要があるため、モデルのデータを取り出し、ビューで設計されたビジネス ロジックの処理を支援します。

MVVM モードは MVP モードに似ていますが、唯一の違いは、双方向のデータ バインディング (データ バインディング)、つまりビューでの変更を使用することです。 ViewModel に自動的に反映され、その逆も同様です。
5. データドリブン (双方向データ バインディング) の原則
データドリブンとは
データドリブンは Vue.js の最大の特徴です。 Vue では、いわゆるデータ駆動型とは、データが変更されるとユーザー インターフェイスもそれに応じて変更され、開発者が手動で DOM を変更する必要がないことを意味します。
たとえば、ボタンをクリックすると、要素のテキストで「はい/いいえ」の切り替え操作を実行する必要があります。従来の jQuery では、通常、ページ変更のプロセスは次のようになります: イベントをボタンにバインドするを取得し、コピーは要素の DOM オブジェクトに対応し、最後に DOM オブジェクトのテキスト値がスイッチに従って変更されます。
Vue はデータ駆動型を実装します
Vue は、Object を介したパブリッシャー/サブスクライバー モデルと組み合わせた、主にデータ ハイジャックを通じて双方向のデータ バインディングを実装します。 defineProperty () を使用して、各属性の setter と getter をハイジャックし、データが変更されたときにサブスクライバーにメッセージをパブリッシュし、対応するリスニング コールバックをトリガーします。
通常の JavaScript オブジェクトがデータ オプションとして Vue インスタンスに渡されると、Vue はそのプロパティを反復処理し、Object.defineProperty を使用してそれらをゲッター/セッターに変換します。ゲッター/セッターはユーザーには表示されませんが、内部的には Vue が依存関係を追跡し、プロパティがアクセスされ変更されたときに変更を通知することができます。
Vue の双方向データ バインディングは、Observer、Compile、Watcher を統合するデータ バインディングの入り口として MVVM を使用します。Observer を使用して独自のモデルのデータ変更を監視し、Compile を使用してテンプレート命令を解析およびコンパイルします。 (vue は {{}} テンプレート構文の解析に使用されます)、最後に Watcher を使用してオブザーバーとコンパイルの間の通信ブリッジを構築し、データ変更を実現します -> 更新を表示します; インタラクティブな変更 (入力) を表示します -> データ モデルの双方向バインディング効果が変わります。
ゲッターとセッターの理解
vue インスタンスの下のデータ オブジェクトの属性を出力する場合、その各属性には 2 つの対応する get メソッドと set メソッドがあります。名前が示すように、get は値メソッド、set は代入メソッドです。通常、値の取得と代入はobj.propを使用して行われますが、これには問題があります。
get と set は関数として理解できます。オブジェクトのプロパティを呼び出すときは、get.property(){...} と入力し、まずオブジェクトにこのプロパティがあるかどうかを判断します。そうでない場合は、次に、name 属性を追加して値を割り当てます。name 属性がある場合は、name 属性を返します。 get は値を受け取る関数と考えることができ、関数の戻り値は関数が取得した値です。
インスタンスに値を割り当てるときは、set.property(val){...} と入力します。仮パラメータ val は、プロパティに割り当てられる値です。この関数では、次のような多くの処理が行われます。双方向バインディングなどこの値は毎回 set を通過する必要があるため、他の方法で値を変更することはできません。 ES5 では、オブジェクト プロトタイプには _defineGetter_ と _defineSetter_ という 2 つのプロパティがあり、特に get と set をオブジェクトにバインドするために使用されます。
6. 仮想 DOM
6.1 仮想 DOM
とは在Vue.js 2.0版本中引入了Virtual DOM 的概念,Virtual DOM 其實就是一個以JavaScript物件(VNode節點)作為基礎來模擬DOM結構的樹狀結構,這個樹狀結構包含了整個DOM結構的資訊.簡單來說,可以把Virtual DOM理解為一個簡單的JS對象,並且最少包含標籤名(tag)、屬性(attrs)和子元素對象(children)三個屬性。不同的框架對這三個屬性的命名會有所差異。
6.2 虛擬DOM的作用
虛擬DOM的最終目標是將虛擬節點渲染到視圖上。但是如果直接使用虛擬節點覆蓋舊節點的話,會有很多不必要的DOM操作。例如,一個ul標籤下有很多個li標籤,其中只有一個li標籤有變化,這種情況下如果使用新的ul去替代舊的ul,會因為這些不必要的DOM操作而造成性能上的浪費。
為了避免不必要的DOM操作,虛擬DOM在虛擬節點映射到視圖的過程中,將虛擬節點與上一次渲染視圖所使用的舊虛擬節點做對比,找出真正需要更新的節點來進行DOM操作,從而避免操作其他不需要改動的DOM元素。
其實,虛擬DOM在Vue.js中主要做了兩件事:
- #提供與真實DOM節點所對應的虛擬節點VNode
- 將虛擬節點VNode和舊虛擬節點oldVNode進行對比,然後更新視圖
6.3 為什麼要使用虛擬DOM
- 有跨平台優勢,由於Virtual DOM 是以JavaScript物件為基礎而不依賴真實平台環境,所以使它具有了跨平台的能力,比如說瀏覽器平台、Weex、Node等。
- 操作DOM慢,JS運作效率高,可以將DOM對比操作放在JS層,提高效率。因為DOM操作的執行速度遠不如JavaScript運算速度快,因此,把大量的DOM操作搬運到JavaScript中,運用patching演算法來計算出真正需要更新的節點,最大限度地減少DOM操作,從而顯著提高效能。 Vritual DOM本質上就是在JS和DOM之間做了一個緩存,JS只操作Virtual DOM,最後把變更寫入到真實DOM。
- 提高渲染效能,Virtual DOM的優點不在於單次的操作,而是在大量、頻繁的資料更新下,能夠對視圖進行合理、有效率的更新。
相關推薦:
#更多程式相關知識,請造訪:程式設計入門! !
以上がvue.js のようなフロントエンド フレームワークを使用する理由は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。
 現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンを照会するには 2 つの方法があります: 1. cmd コンソールで、「npm list vue」コマンドを実行してバージョンを照会します。出力結果は Vue のバージョン番号情報です。2. パッケージを見つけて開きます。プロジェクト内のjsonファイルを検索して「依存関係」の項目でvueのバージョン情報が確認できます。




