
CSS でテキストの単語数を制限する方法: まずラベル内で overflow 属性を非表示に設定し、次に「white-space:nowrap」属性と「text-overflow:ellipsis」属性を使用してラベルを非表示にします。テキストが幅を超える場合。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
(学習ビデオ共有: css ビデオ チュートリアル)
CSS のテキストの単語数を制限する方法:
具体的な方法は次のとおりです。 表示:
test.html という名前の新しい html ファイルを作成し、CSS が表示されるテキストの単語数を制限する方法を説明します。

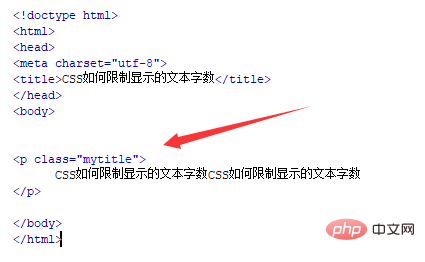
#test.html ファイルで、p タグを使用してテスト用のテキスト行を作成します。

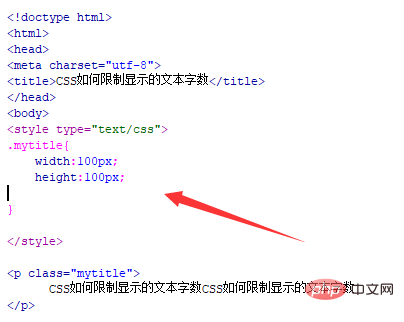
test.html ファイルで、p タグの class 属性を設定してスタイルを設定します。

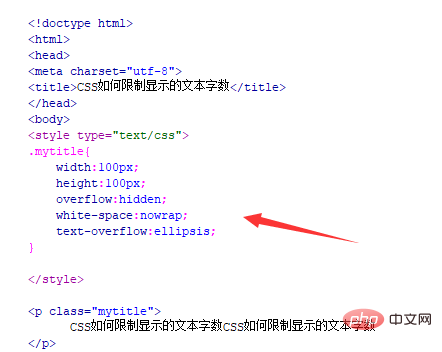
css タグで、クラスを通じて p タグのスタイルを設定し、幅を 100 ピクセル、高さを 100 ピクセルとして定義します。

css タグで、overflow 属性を hidden に設定して、幅を超えたテキストを非表示にします。同時に、「white-space:nowrap」と「text-overflow:ellipsis」を使用して、テキストが幅を超える場合に非表示にし、省略記号で表示するように設定します。

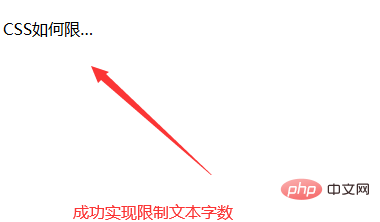
ブラウザで test.html ファイルを開いて効果を確認します。

関連する推奨事項: CSS チュートリアル
以上がCSSでテキストの単語数を制限する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


