vue.js 開発ツールをインストールするにはどうすればよいですか?
インストール方法: 1. zip インストール パッケージをダウンロードし、指定したフォルダーに解凍します; 2. Vue-devtools ディレクトリに入り、「yarn install」および「yarn run build」と入力してインストールします; 3. 設定manifest.json ファイル; 4. Chrome プラグインを手動で拡張します。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6。この方法は、すべてのブランドのコンピューターに適しています。
vue devtools の概要
vue devtools は、Vue.js アプリケーションをデバッグするための Chrome ブラウザーに基づくプラグインです。開発者はデバッグ効率を大幅に向上させます。ユーザーによる DOM 構造データ構造の解析とデバッグをサポートします。
vue はデータ駆動型であるため、開発時やデバッグ時に DOM 構造を確認しても何も解析できないという問題がありましたが、このプラグインを使用することで、ユーザーはデータ構造を簡単に解析してデバッグすることができます。サイドバー ペインのページでコードを確認し、デバッグします。状態、変更、アクションなどの情報を簡単に表示でき、ルーティングの変更、ルーティング関連情報などを記録することもできます。フロントエンド開発には必須のツールと言われています!
Vue-Devtools のインストール
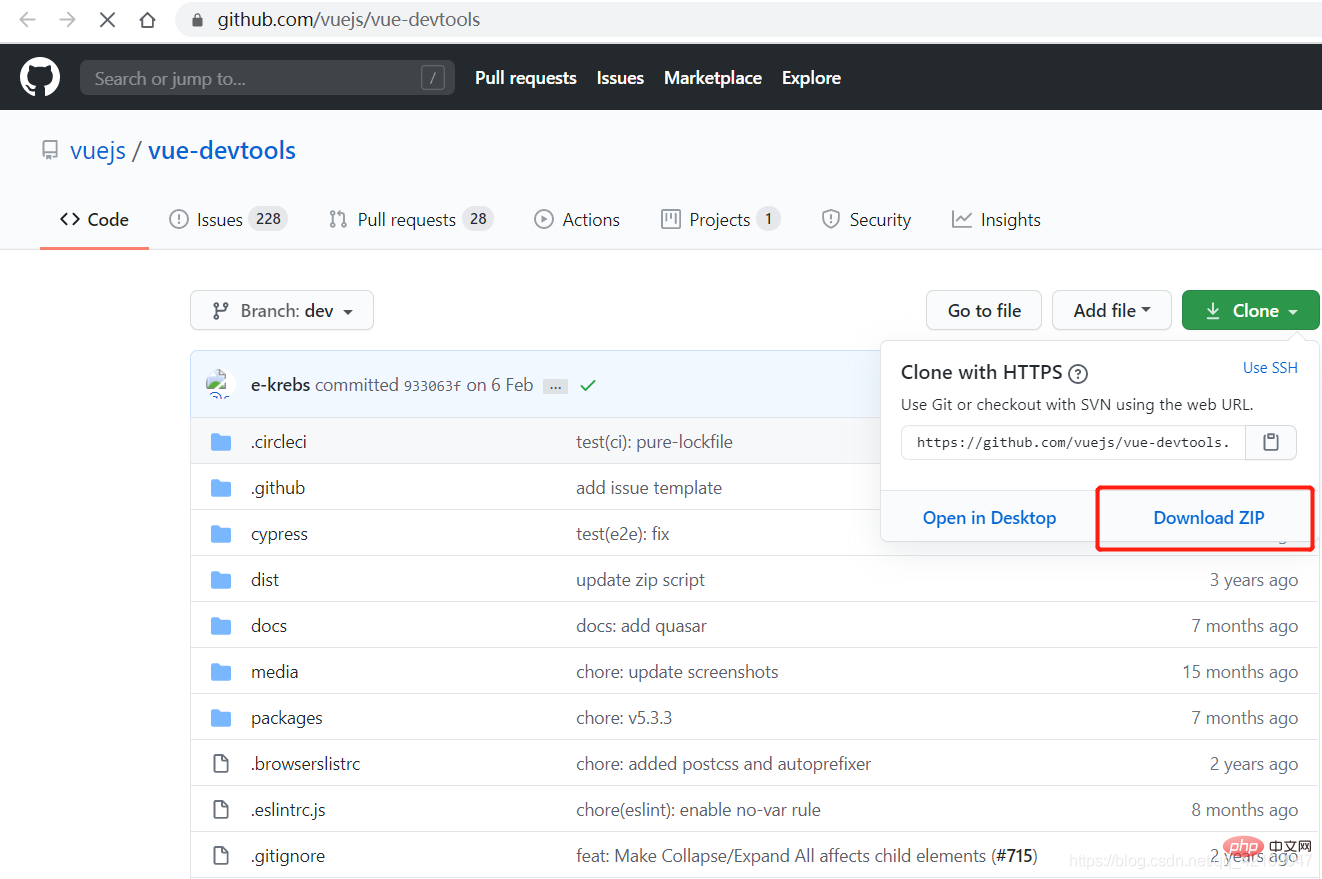
#1. Vue 公式 Web サイト https://cn.vuejs.org/ にアクセスします。エコシステム内で [Devtools


# 3. ダウンロード後、フォルダーに解凍します。私が作成したフォルダー

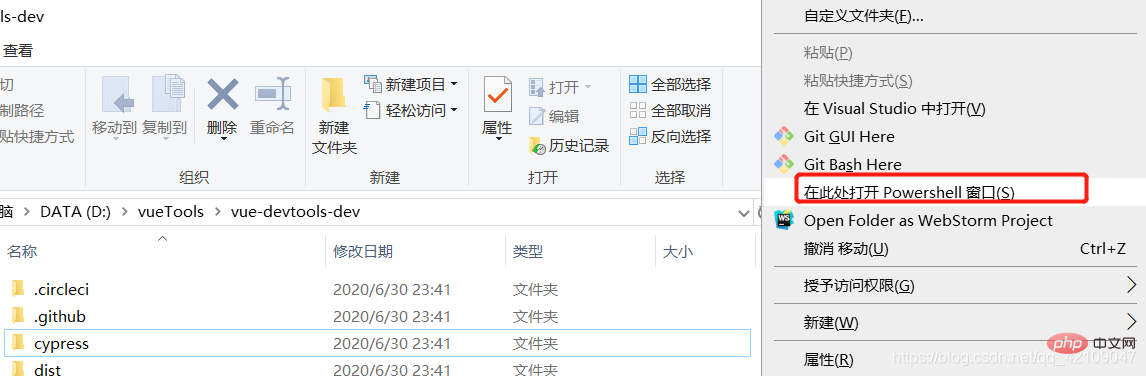
4 に解凍します。次に、Vue-devtools-dev ディレクトリに入ります。 Shift キーを押したまま右クリックして PowerShell ウィンドウを開きます


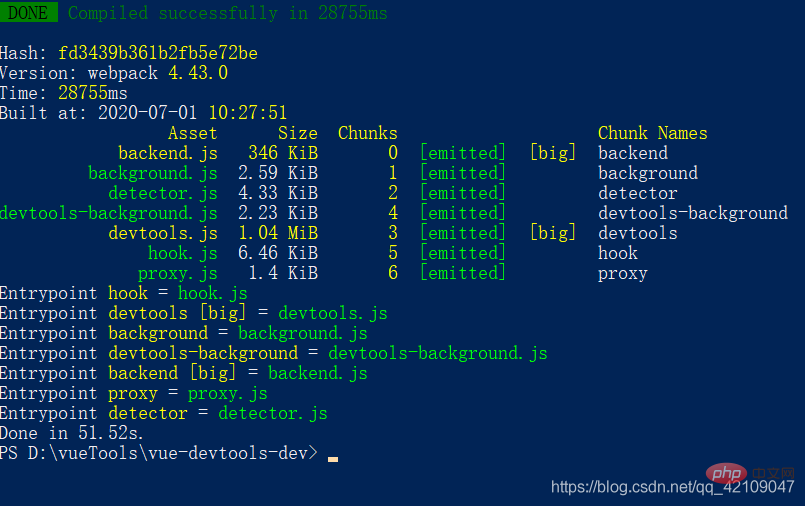
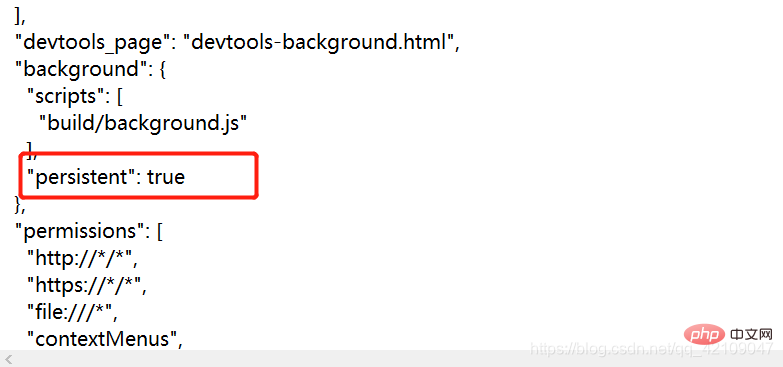
 # に変更します。
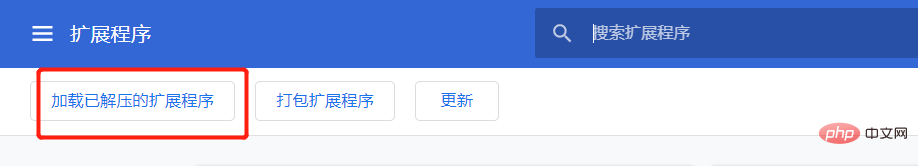
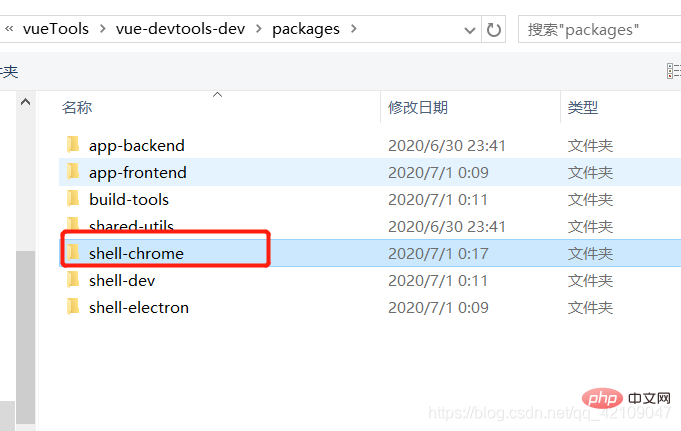
# に変更します。  8. Google Chrome を開き、拡張機能を入力し、開発者モードを開き、クリックして解凍した拡張機能をロードし、\vue-devtools-dev\packages\ ディレクトリ内の Shell-Chrome フォルダーを選択します
8. Google Chrome を開き、拡張機能を入力し、開発者モードを開き、クリックして解凍した拡張機能をロードし、\vue-devtools-dev\packages\ ディレクトリ内の Shell-Chrome フォルダーを選択します

#9. インストールが完了しました

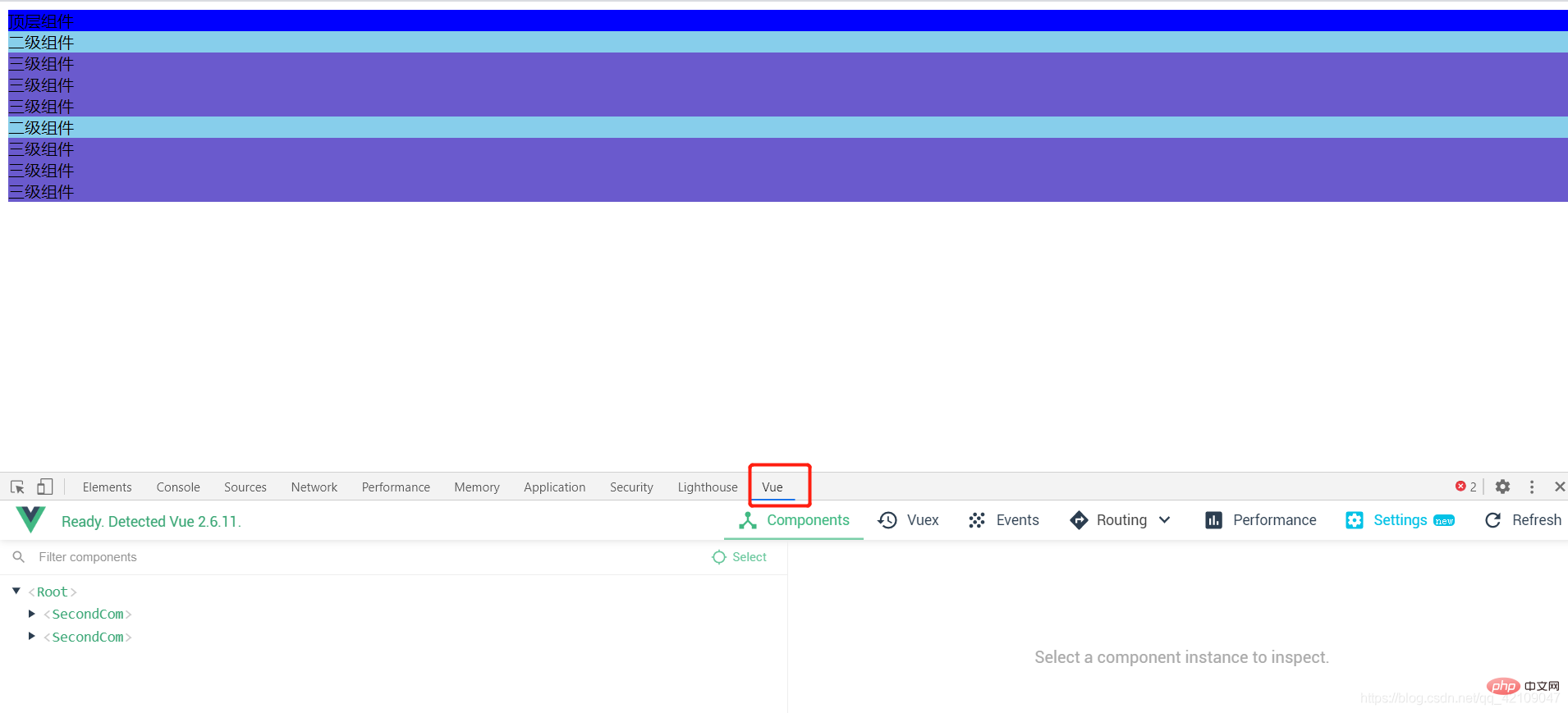
1. ブラウザでデバッグ プロジェクトを開きます。ここでテスト ページを作成し、コンソールを開いて、図内の Vue をクリックしてデバッグします。
## 関連する推奨事項: 
2020 フロントエンド vue インタビューの質問の概要 (回答付き)
vue チュートリアルの推奨事項: 2020 年の最新 5 つの vue。js ビデオ チュートリアルの選択
プログラミング関連の知識の詳細については、プログラミング入門
をご覧ください。 !
以上がvue.js 開発ツールをインストールするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。
 現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンを照会するには 2 つの方法があります: 1. cmd コンソールで、「npm list vue」コマンドを実行してバージョンを照会します。出力結果は Vue のバージョン番号情報です。2. パッケージを見つけて開きます。プロジェクト内のjsonファイルを検索して「依存関係」の項目でvueのバージョン情報が確認できます。




