bootstrap.js は何に使用されますか?
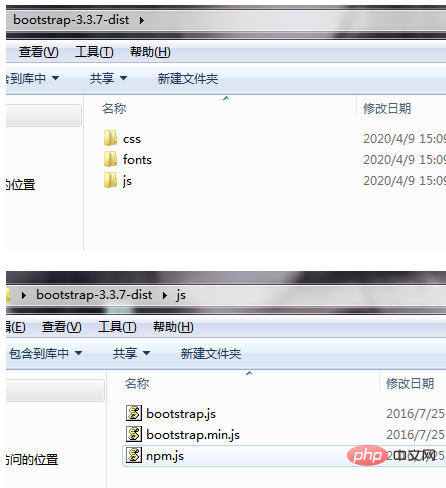
bootstrap.js はブートストラップのすべての js 命令を集めたものです. 機能は開発時のデバッグ用です. 使用方法は, dist フォルダにある css ファイルと JS ファイルを見つけて min Just でコピーします.プロジェクト内の対応する css フォルダーと JS フォルダーに移動します。

bootstrap チュートリアル 」
bootstrap.js の役割
bootstrap.js これはブートストラップの魂です。ブートストラップのすべての js 命令のコレクションです。ブートストラップのすべての js 効果がこのファイルによって制御されていることがわかります。このファイルは非圧縮バージョンでもあります。デバッグ用です。開発中に、を使用して bootstrap.js ファイルを取得します。
ブートストラップの公式 Web サイトにアクセスして、ソース コードをダウンロードします。また、関連する CND を使用して、具体的な方法は次のとおりです: ブートストラップをダウンロードし、dist フォルダーで css および JS ファイルを見つけ、min を持つファイルをプロジェクト内の対応する css フォルダーおよび JS フォルダーにコピーします。
<link rel="stylesheet" href="/css/bootstrap.min.css" >
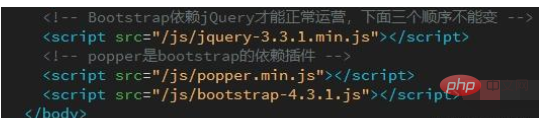
<script src="/js/jquery-3.4.1.slim.min.js"></script> <script src="/js/popper.min.js"></script> <script src="/js/bootstrap.min.js"></script>

以上がbootstrap.js は何に使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにカルーセルの写真を書く方法
Apr 07, 2025 pm 12:54 PM
ブートストラップにカルーセルの写真を書く方法
Apr 07, 2025 pm 12:54 PM
ブートストラップを使用してカルーセルチャートを作成するには、次の手順が必要です。カルーセルクラスを使用して、カルーセルチャートを含むコンテナを作成します。 Carousel-Itemクラスとアクティブクラスを使用して、カルーセル画像をコンテナに追加します(最初の画像のみ)。 Carousel-Control-PrevとCarousel-Control-Nextクラスを使用して、コントロールボタンを追加します。 Carousel-Indicatorsクラス(オプション)を使用して、Carousel-Indicatorsメトリック(小さなドット)を追加します。自動再生をセットアップし、Data-BS-Ride = "Carousel&"にCarousel "コンテナに追加します。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。







