
vuex を使用する場合、中規模から大規模の単一ページ アプリケーションを構築する必要がある場合は、コンポーネントの外部で状態をより適切に管理する方法を検討する可能性が高く、Vuex が自然な選択肢になります。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6。この方法は、すべてのブランドのコンピューターに適しています。
状態管理
JavaScript のシングルページ アプリケーション開発がますます複雑になるにつれて、JavaScript はこれまで以上に多くの状態を管理する必要があります。これらの状態には、サーバー応答、キャッシュされたデータ、サーバーにまだ永続化されていないローカルで生成されたデータのほか、アクティブ化されたルート、選択されたタグ、読み込みアニメーションやページネーターを表示するかどうかなどの UI 状態が含まれる場合があります。
変化する状態を管理することは非常に困難です。 1 つのモデルの変更によって別のモデルが変更される場合、ビューが変更されると、対応するモデルと別のモデルが変更され、さらに別のビューも変更される可能性があります。何が起こっているのか理解できなくなるまで。状態がいつ、どのような理由で、どのように変化するかは、私たちには制御できません。システムが複雑になると、問題を再現したり、新しい機能を追加したりすることが困難になります。
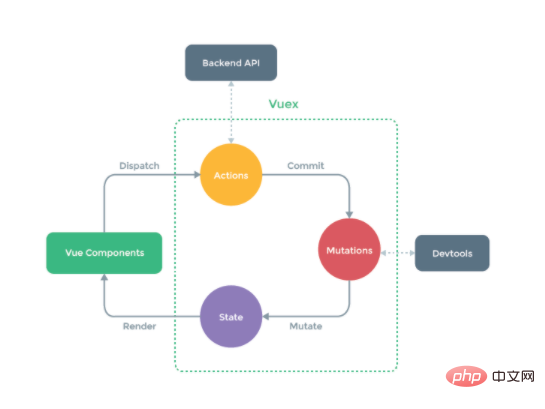
Vuex は、Vue.js アプリケーション専用に開発された状態管理パターンです。集中ストレージを使用してアプリケーションのすべてのコンポーネントの状態を管理し、対応するルールを使用して状態が予測可能な方法で変化することを保証します。
アプリケーションでは、コンポーネント間の通信は実際にはアプリケーションの状態管理に帰着します。アプリケーションの状態はさまざまな側面から影響を受けます。状態を管理する方法、コードの保守性を向上させる方法、および開発を改善する方法効率 。 Vue のコア ライブラリは、単一ファイル コンポーネントであるビュー レイヤーのみに焦点を当てており、そのテンプレート、ロジック、スタイルは内部的に結合されており、データとビューの同期に重点を置いています。Vue 自体はデータ ステータスの管理を処理しませんが、別の解決策 解決策は、集中状態管理ライブラリである Vuex です。つまり、Vuex は必要なく、アプリケーションの状態を管理するための単なるライブラリです。
Vuex 状態自己管理アプリケーションには次の部分が含まれています:
state、アプリケーションを駆動するデータ ソース;
view、宣言的な方法で状態をビューにマップします。

集中状態管理の利点
分割統治 (断片化) 状態管理と比較して、複数の状態が異なるコンポーネントに分散して相互作用します。各ビューには対応するモデル メンテナンス ステータスがあり、集中管理モードはコンポーネント間に散在するステータスを集中管理し、アプリケーションのステータスを保存および管理するためのグローバル ストアを提供するために使用されます。一元化されたステータス管理により、特に各開発ツールを使用した場合、全体的なステータスの変化がより明確になります。Vuex はどのような場合に使用すればよいですか?
Vuex は共有状態の管理に役立ちますが、さらに多くの概念とフレームワークも付属しています。そのためには、短期的なメリットと長期的なメリットを比較検討する必要があります。如果您不打算開發大型單頁應用,使用 Vuex 可能是繁瑣冗餘的。確實是如此——如果您的應用足夠簡單,您最好不要使用 Vuex。一個簡單的 global event bus 就足夠您所需了。但是,如果您需要建置是一個中大型單頁應用,您很可能會考慮如何更好地在元件外部管理狀態,Vuex 將會成為自然的選擇。
#相關免費學習推薦:JavaScript(影片)
以上がvuex を使用する場合の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。