vue WEEXとは何ですか?
vue では、WEEX は、一般的な Web 開発エクスペリエンスを使用して高パフォーマンスのネイティブ アプリケーションを開発するためのフレームワークです。Weex は、開発者が Android、iOS、および Web アプリを構築できるようにすることに取り組んでいます。

Weex (/wiːks/ と発音、「Weeks」と同じ) は、一般的な Web 開発エクスペリエンスを使用して、高パフォーマンスのネイティブ アプリケーションを開発するためのフレームワークです。
Weex は、開発者が共通のクロスプラットフォーム Web 開発言語と開発経験に基づいて Android、iOS、および Web アプリケーションを構築できるようにすることに取り組んでいます。簡単に言えば、WeexSDK を統合すると、JavaScript 言語とフロントエンド開発経験を使用してモバイル アプリケーションを開発できるようになります。
Weex レンダリング エンジンは DSL 構文レイヤーから分離されており、Weex は特定のフロントエンド フレームワークに大きく依存しません。現在、Vue.js と Rax という 2 つのフロントエンド フレームワークが Weex ページ開発で広く使用されており、Weex はこれら 2 つのフロントエンド フレームワークに対する最も完全なサポートも提供します。 Weex のもう 1 つの主な目標は、一般的な Web 開発テクノロジを踏襲し、それらをネイティブ開発テクノロジと組み合わせて、開発効率と運用パフォーマンスの高度な統合を達成することです。開発段階では、Weex ページは通常の Web ページの開発と同様であり、実行時には、Weex ページはさまざまなオペレーティング システムのネイティブ コンポーネントと機能を最大限に活用します。
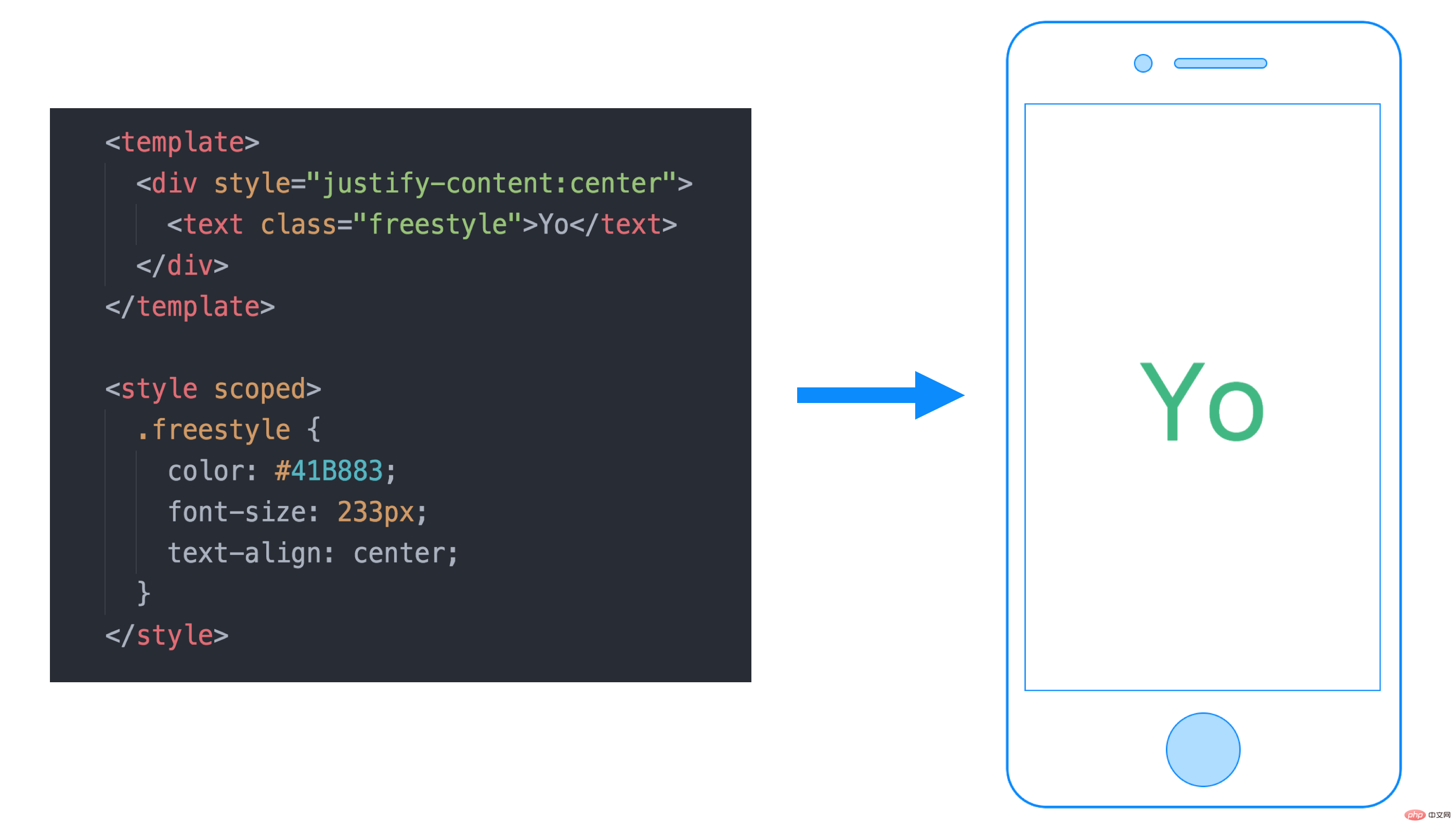
ここでは、Weex と Vue.js を使用して開発された最も単純な例を示します。 Weex の仕組みの概要を知ることができます。

- ## セクションには、Web ページで広く使用されている 要素が含まれています。 Weex の汎用コンテナです。
要素は通常の HTML とは異なり、テキストを表示する機能を提供します。Weex では、すべてのテキストを タグ内に配置する必要があります。 Weex は、組み込みコンポーネントの基本セットを提供します。これらの基本コンポーネントをカプセル化して組み合わせて独自のコンポーネントを形成したり、独自の新しいコンポーネントを作成して、オペレーティング システムが提供する地図、ビデオ、その他の機能をパッケージ化することもできます。 フレームワーク内では、Weex はレンダリングにネイティブ コンポーネントを使用し、マルチプラットフォームの一貫性を可能な限り維持します。ただし、プラットフォームが異なると、レンダリングと動作に多かれ少なかれ違いが生じます。たとえば、 コンポーネントの場合、プラットフォームが異なると視覚効果に一貫性がありません。
プログラミング関連の知識について詳しくは、プログラミング ビデオ コースをご覧ください。 !
以上がvue WEEXとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。





