

関連する推奨事項: "nodejs チュートリアル "
デバッグは、プログラムの問題を解決するために不可欠なツールです。初期の頃、Node のデバッグは重要なツールでした。少し面倒です。コミュニティには、支援するためのツールキットも多数あります。現在、ノードのデバッグは比較的簡単です。よく使用されるいくつかの
Chrome デベロッパー ツールは、V8 Inspector Protoco デバッグ プロトコルを通じて対話します。 WebSocket を使用します。開発ツールと対話し、グラフィカル デバッグ インターフェイスを提供します。操作は非常に簡単です
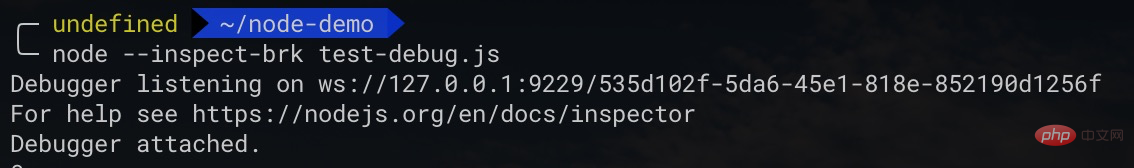
##1 コマンド ライン --inspect-brk
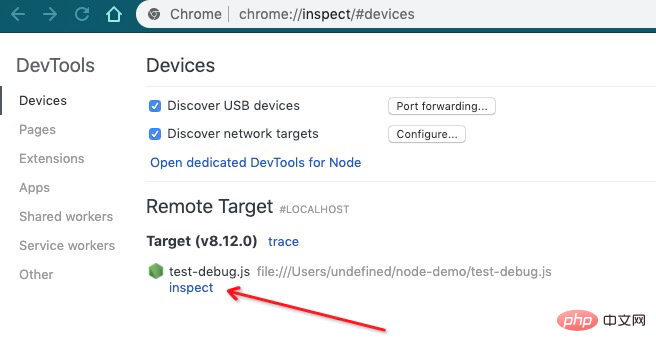
 #2 ブラウザ検査インターフェイス
#2 ブラウザ検査インターフェイス
をクリックし、[リモート] をクリックします。ターゲットでデバッグするためのファイル名の「検査」ボタン
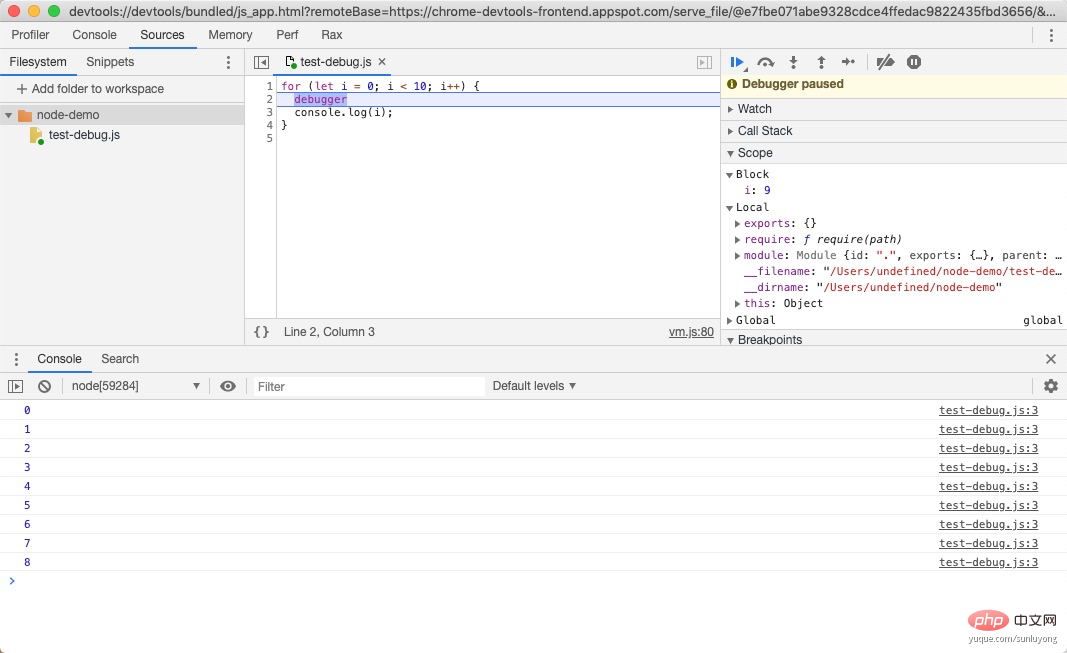
##3 Chrome デバッグ インターフェイスに入ります
##- -inspect-brk は、デバッグ前にコードの実行が終了しないように、実行前にユーザー コードの最初の行を停止します。Web サービス スクリプトは常にバックグラウンドで実行されます。 --inspect# を使用するだけです。 
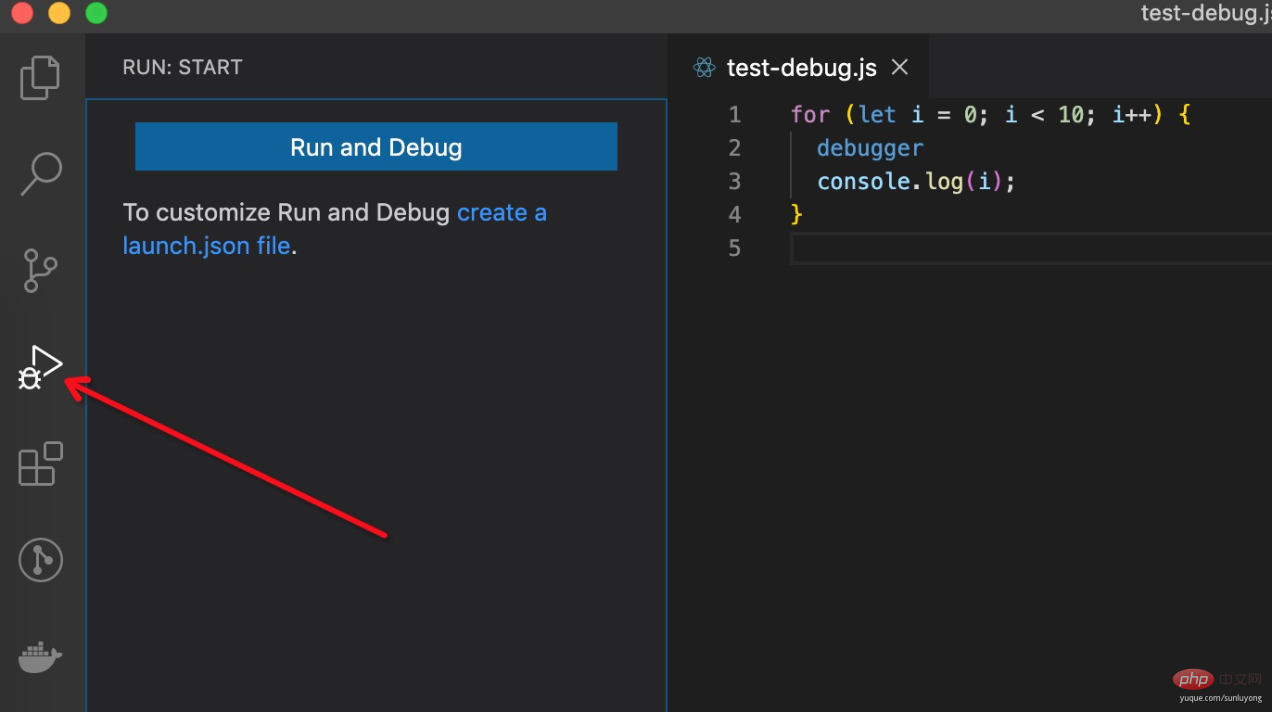
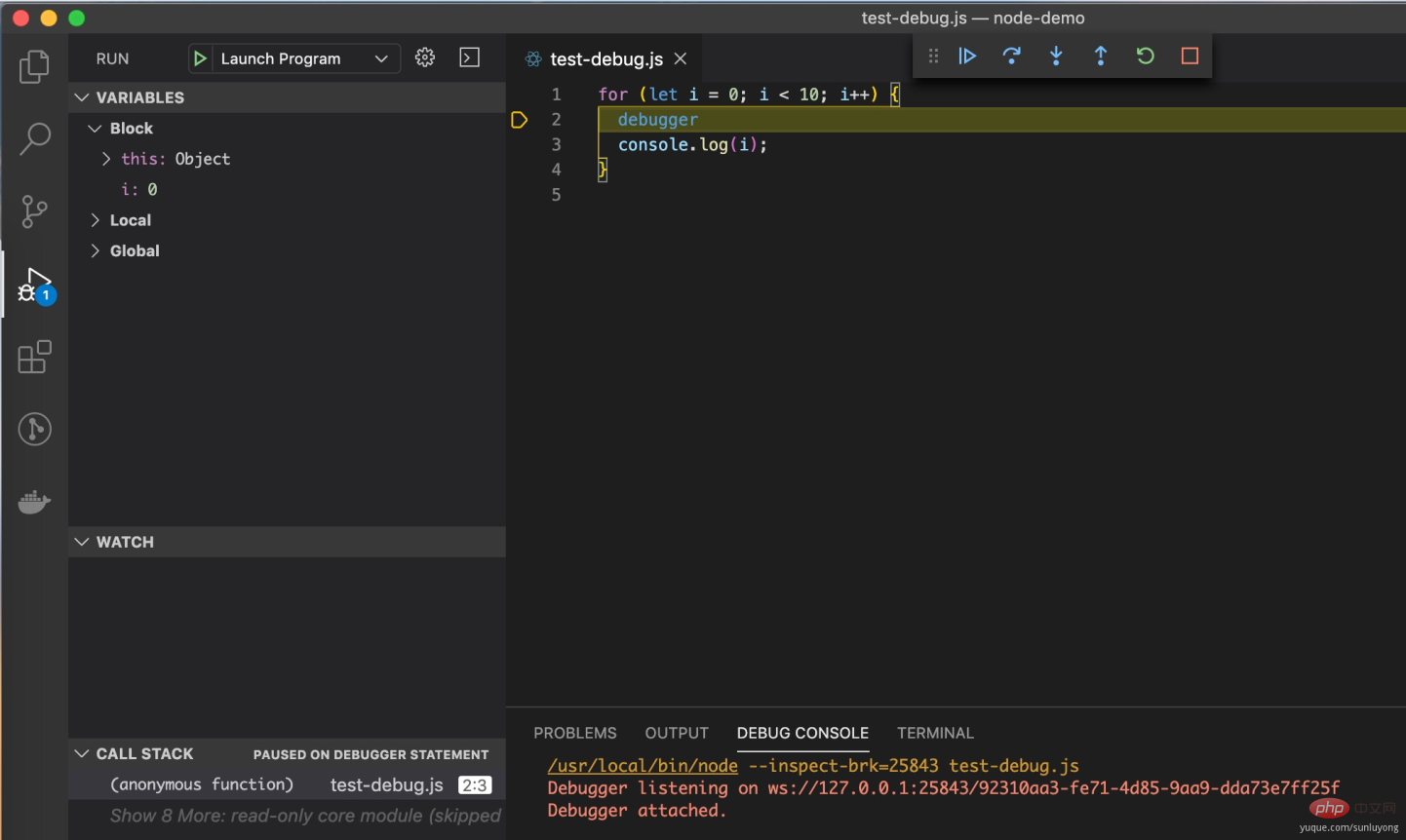
上記の操作手順はまだ少し面倒ですが、ほとんどの IDE にはカプセル化されたデバッグ インターフェイスがあり、ワンクリックでデバッグを実現できます。VS Code はほぼデファクトスタンダードです。フロントエンド用のIDEです 簡単に紹介します デバッグ方法
最初のデバッグ用に  launch.json
launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}"
}
]
} です。 Program、デバッグ ファイルはプログラム
${file} で指定されます。 現在のファイルをデバッグします
プロジェクト ディレクトリの index.js
プログラミングビデオコース! !
以上がNode.js をデバッグするためのいくつかの方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。