VSCode が Git を使用してバージョンを管理する方法

vscode 基本チュートリアル 」
Visual Studio Code はバージョン管理に Git を使用します
#私は当初、この種のチュートリアルはインターネット上に溢れているだろうと考えていました。今日初めてVS CodeのGit機能を使いましたが、中国語のチュートリアルを一通り見たのですが、どれも信頼できるものではありませんでした。そこで記事を書き始めました。最新の VS Code がインストールされていることを確認してください。http://code.visualstudio.com/1.1 初期化VS Code は Git 機能を統合し、基本的な git コマンドをサポートします。開発プロセス中にコードを簡単に送信および取得できるようになります。
- 最新バージョンの Git がインストールされていることを確認してください。 https://git-scm.com/download。 git を環境変数にインストールして、どのパスにもアクセスできるようにします。
- 参考リンク: https://code.visualstudio.com/Docs/editor/versioncontrol
まず、gittest という名前のフォルダーを作成します。もちろん、これは git バージョン管理管理には含まれません。
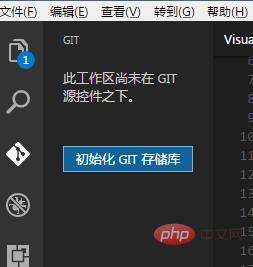
 VS Code でこのフォルダーを開き、左側の git アイコンをクリックします。
VS Code でこのフォルダーを開き、左側の git アイコンをクリックします。
 [GIT リポジトリの初期化] ボタンが表示されるので、それをクリックします。
[GIT リポジトリの初期化] ボタンが表示されるので、それをクリックします。
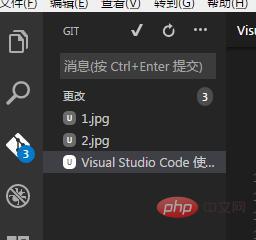
 # 初期化後、最初に表示されるのは、現在のファイルがすべて git 列に表示され、4 つの変更が加えられているということです。
# 初期化後、最初に表示されるのは、現在のファイルがすべて git 列に表示され、4 つの変更が加えられているということです。
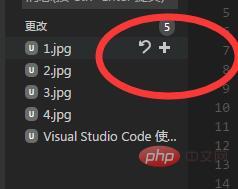
 すべてのファイルまたは個別のファイルを一時的に保存または消去することを選択できます。
すべてのファイルまたは個別のファイルを一時的に保存または消去することを選択できます。
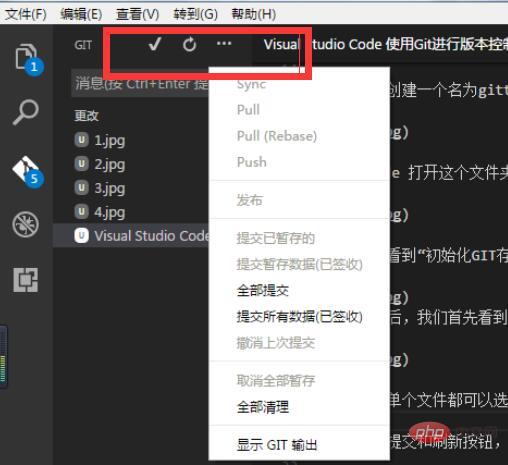
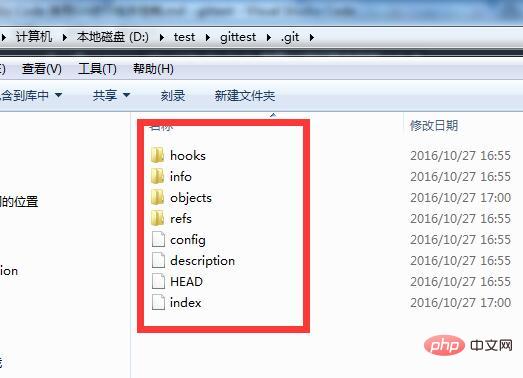
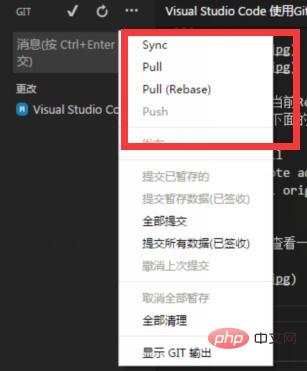
 #上部には送信ボタンと更新ボタンがあり、ドロップダウン メニューにはその他のオプションもあります。ファイルに戻ると、以下に示すように、前の操作で .git フォルダーが作成され、現在のウェアハウスのすべての構成ファイルが配置されました。
#上部には送信ボタンと更新ボタンがあり、ドロップダウン メニューにはその他のオプションもあります。ファイルに戻ると、以下に示すように、前の操作で .git フォルダーが作成され、現在のウェアハウスのすべての構成ファイルが配置されました。
 これまでのところ、コード リポジトリをローカルに作成しました。VS Code の git 関数を見てみましょう。
これまでのところ、コード リポジトリをローカルに作成しました。VS Code の git 関数を見てみましょう。
隠しメニューで git 出力を選択すると、各操作が出力領域に表示され、簡単に実行できるようになります。対応する git コマンドを表示します。

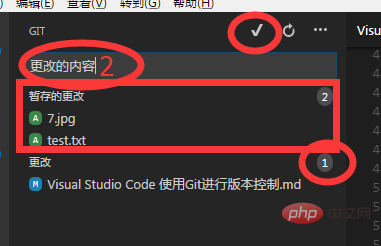
送信して保存する最初のステップは、ファイルを一時的に保存することです。
2 番目のステップは、提出情報を入力することです。
3 番目のステップは、ステータス バーの送信ボタンを使用してすべての変更を送信することです。

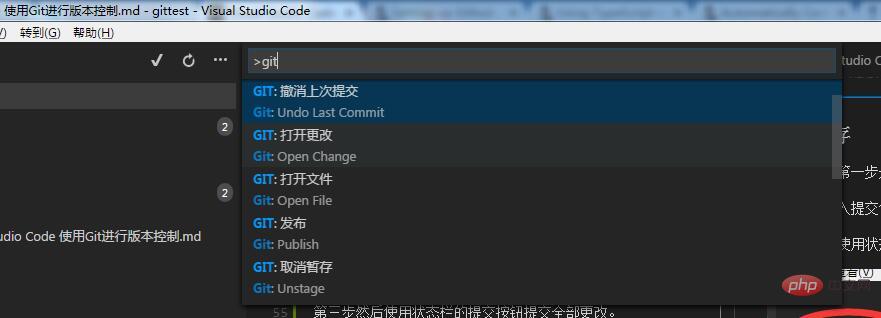
ctrl Shift P、git と入力すると、VS CODE でサポートされているすべての git コマンドが表示されます。

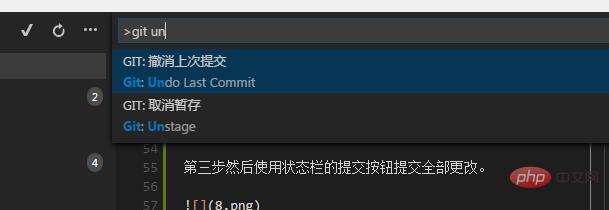
「最後のコミットを元に戻す」と入力して、最後の操作を元に戻します。 Unstage と入力して、一時ストレージを元に戻します。

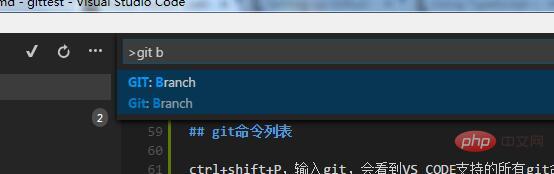
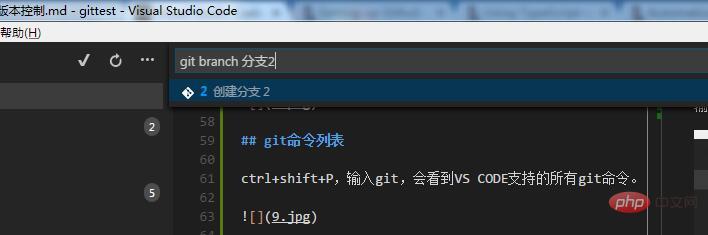
現在のコンテンツのブランチを作成するには、「ブランチ」と入力します。ブランチを作成するときは、ブランチ名を入力する必要があります。


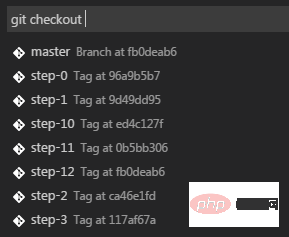
ブランチを作成した後、checkout コマンドを使用して特定のブランチのコンテンツを取得します。
 #競合マージ
#競合マージ
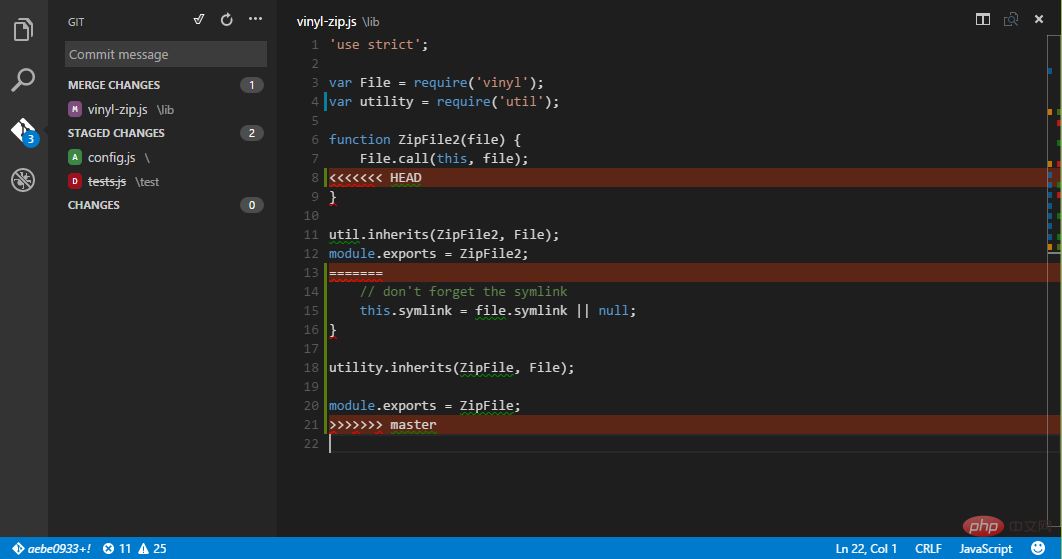
VS コードはファイルの競合を検出し、<<<<< で解決します。 > ;>>>、==== と色。
競合を解決したら、直接送信してください。 
ファイル比較
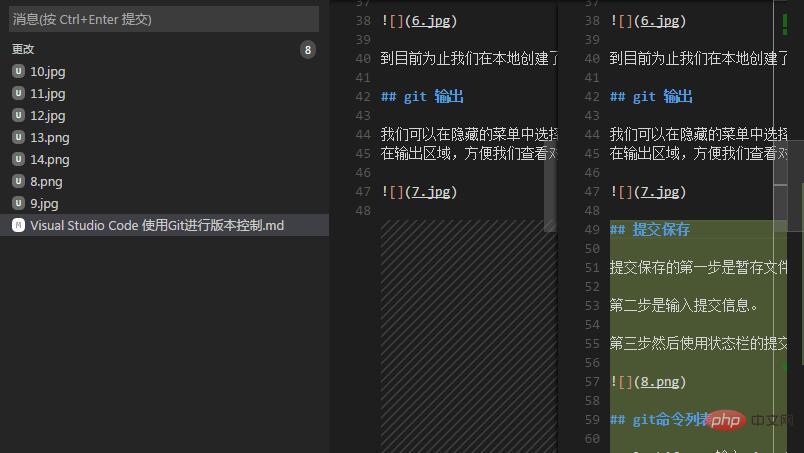
git ファイル リストで、コミットされていない変更されたファイルをクリックすると、2 つのウィンドウが開き、変更された内容が表示されます。
 リモート コード リポジトリへの接続
リモート コード リポジトリへの接続
これまで述べてきたので、問題は次のとおりです。このマシンでコード リポジトリを初期化します。 . 一般的には、役に立たない。ほとんどの場合、リモート コード サーバーに接続する必要があります。
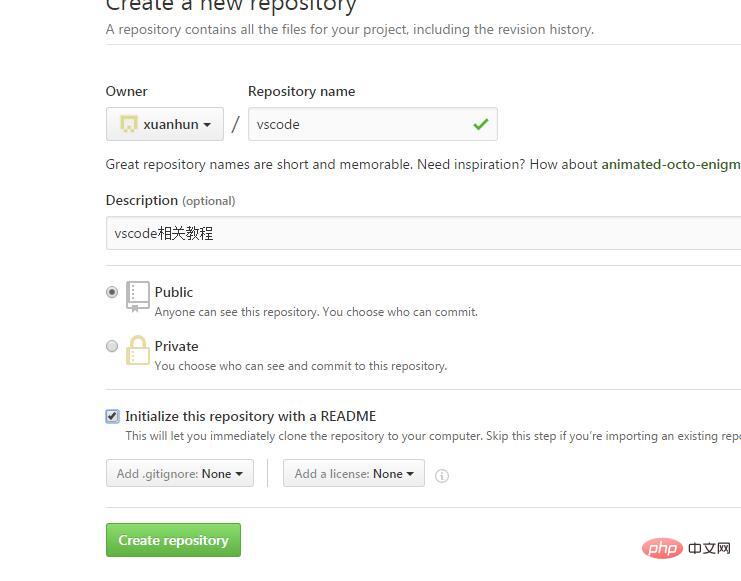
次に、github にリポジトリを作成し、後で使用できるようにアドレスをコピーします。


次に、現在の Repository フォルダーのルート ディレクトリに移動し、初期化されていない場合は、初期化メソッドを開始する記事をインストールして初期化します。次に、次のコマンドを実行します。
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
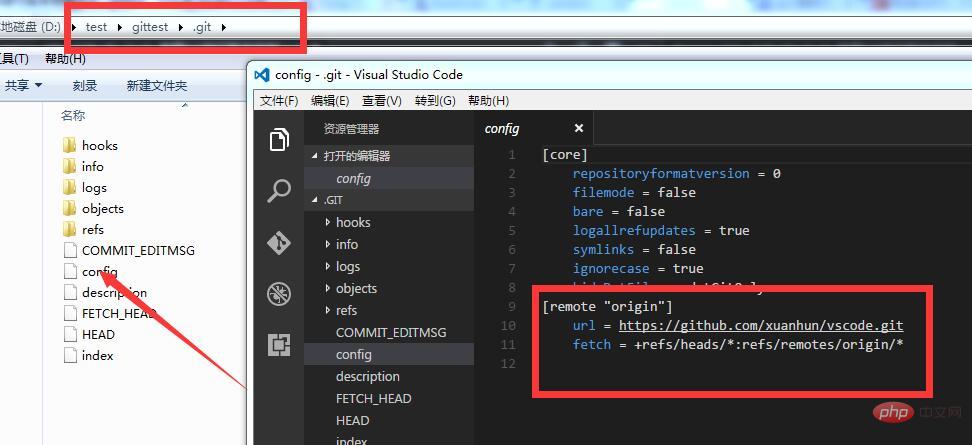
次に、.git フォルダー内の構成ファイルを確認してみましょう。リモート担当者のアドレスが追加されていることがわかります。

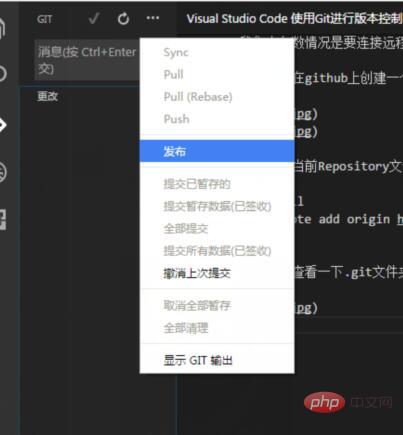
次に、ドロップダウン メニューから公開コマンドを実行します。

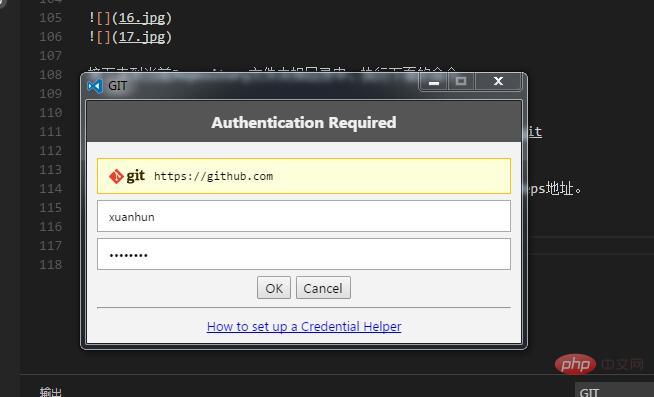
アカウント番号とパスワードの入力を求められます。

入力後、ローカルに送信されたファイルは github に同期されます。同期後、gitの隠しメニューを開くと、同期などのコマンドが直接使用できることがわかります。

簡略化された方法
もちろん、git clone コマンドを使用してリモートで担当者のクローンを作成し、直接使用することもできます。 vscode でフォルダーを開くと、VS Code が各構成を自動的に認識します。
永続アカウント
git へのリモート接続の問題は解決されました。同期のたびにアカウント情報を入力したくない場合は、この問題を解決するには、アカウントをグローバルに作成してください。
git config --global credential.helper wincred
概要
この記事の内容の大部分は公式ドキュメントに記載されていますが、中国語のチュートリアルの多くはリモート サービスへの接続の問題を解決しません。ので、特別に作成しました。説明、お役に立てば幸いです。
プログラミング関連の知識をさらに知りたい場合は、プログラミング学習コースをご覧ください。 !
以上がVSCode が Git を使用してバージョンを管理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 Beego ormのモデルに関連付けられているデータベースを指定する方法は?
Apr 02, 2025 pm 03:54 PM
Beego ormのモデルに関連付けられているデータベースを指定する方法は?
Apr 02, 2025 pm 03:54 PM
Beegoormフレームワークでは、モデルに関連付けられているデータベースを指定する方法は?多くのBEEGOプロジェクトでは、複数のデータベースを同時に操作する必要があります。 Beegoを使用する場合...
 GOのどのライブラリが大企業によって開発されていますか、それとも有名なオープンソースプロジェクトによって提供されていますか?
Apr 02, 2025 pm 04:12 PM
GOのどのライブラリが大企業によって開発されていますか、それとも有名なオープンソースプロジェクトによって提供されていますか?
Apr 02, 2025 pm 04:12 PM
大企業または有名なオープンソースプロジェクトによって開発されたGOのどのライブラリが開発されていますか? GOでプログラミングするとき、開発者はしばしばいくつかの一般的なニーズに遭遇します...
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 Redisストリームを使用してGO言語でメッセージキューを実装する場合、user_idタイプの変換の問題を解決する方法は?
Apr 02, 2025 pm 04:54 PM
Redisストリームを使用してGO言語でメッセージキューを実装する場合、user_idタイプの変換の問題を解決する方法は?
Apr 02, 2025 pm 04:54 PM
redisstreamを使用してGo言語でメッセージキューを実装する問題は、GO言語とRedisを使用することです...
 Golang Generic Function Typeの制約がVSCodeで自動的に削除されるという問題を解決する方法は?
Apr 02, 2025 pm 02:15 PM
Golang Generic Function Typeの制約がVSCodeで自動的に削除されるという問題を解決する方法は?
Apr 02, 2025 pm 02:15 PM
VSCODEユーザーのGolang Generic Function Typeの制約の自動削除は、VSCODEを使用してGolangコードを書くときに奇妙な問題に遭遇する可能性があります。いつ...





