ブートストラップでモバイル要素を非表示に設定する方法
Bootstrap は、モバイル側で要素を非表示にするメソッドを設定します。最初に対応するコード ファイルを開き、次に Bootstrap のグリッド システムを使用し、最後に「visible-xs-block」を使用してウルトラ デバイスでの表示と非表示を設定します。小さなデバイス。

このチュートリアルの動作環境: Windows 7 システム、ブートストラップ バージョン 3。この方法は、すべてのブランドのコンピューターに適しています。
推奨: 「bootstrap チュートリアル 」
Bootstrap モバイル上の要素の非表示と表示を制御する
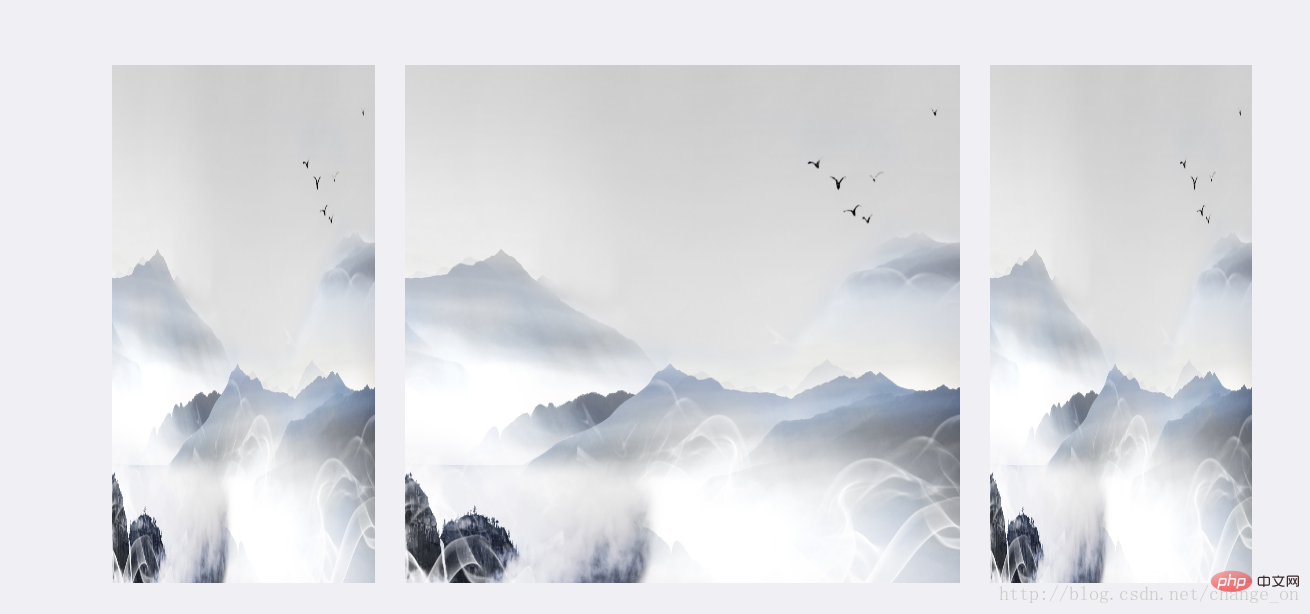
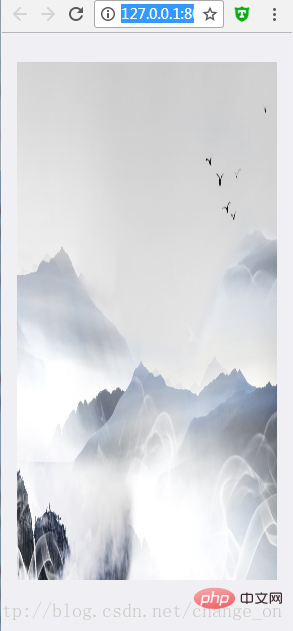
最初に効果を確認してください
- PC、3 枚の写真を表示

- モバイル版、1 ページのみが表示されます

解決策は、Bootstrap のグリッド システムを使用することです。
visible-md-block は、初期および中型のデスクトップ コンピューター (992 ピクセル以上) で表示できることを示します。 -block は、大型デバイスで表示できることを示します。デバイスのデスクトップ コンピュータ (≥1200px) は表示できます。
#visible-xs-block は、超小型デバイスの携帯電話 (
-
コード:
<p class="container"> <p class="row"> <p class="col-md-3 visible-md-block visible-lg-block"> <a > <img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="images/tm-sigma-00.jpg" style="max-width:90%" alt="ブートストラップでモバイル要素を非表示に設定する方法" > </a> </p> <p class="col-md-6 visible-xs-block visible-md-block visible-lg-block"> <a > <img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="images/tm-sigma-00.jpg" data-preview- data-preview-group="1" style="max-width:90%" alt="ブートストラップでモバイル要素を非表示に設定する方法" > </a> </p> <p class="col-md-3 visible-md-block visible-lg-block"> <a > <img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="images/tm-sigma-00.jpg" style="max-width:90%" alt="ブートストラップでモバイル要素を非表示に設定する方法" > </a> </p> </p> </p>ログイン後にコピー
プログラミング関連の知識の詳細については、次のサイトをご覧ください:
プログラミング学習! !
以上がブートストラップでモバイル要素を非表示に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7659
7659
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





