ブートストラップ削除システムとは何ですか?
bootstrap グリッド削除システムは、Bootstrap に組み込まれた応答性の高い、モバイル デバイスファーストの流動的なグリッド システムを指します。画面デバイスまたはビューポートのサイズが増加すると、システムは自動的に最大 12 列に分割されます。;実装原則として、コンテナのサイズを定義し、それを 12 等分し、次に内側と外側のマージンを調整し、最後にメディア クエリを組み合わせてグリッド システムを実装します。

推奨: 「bootstrap 基本チュートリアル 」
Bootstrap グリッド システム (レイアウト)
##1. グリッド システム (レイアウト)
Bootstrap には、画面デバイスまたはビューポート (ビューポート) のサイズが大きくなるにつれて変化する、応答性の高い、モバイル デバイス優先の流体グリッド システムが組み込まれています。を選択すると、システムが自動的に最大 12 列に分割します。
2. 使用規則Bootstrap には、応答性の高いモバイル デバイスのセットが組み込まれています。





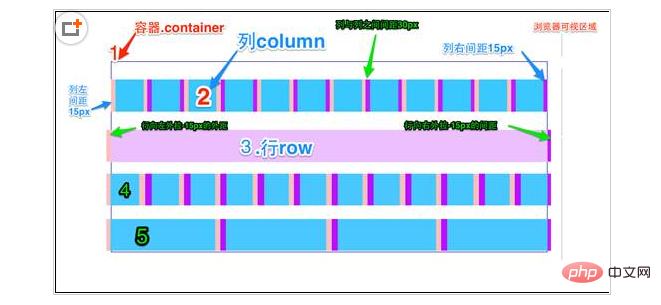
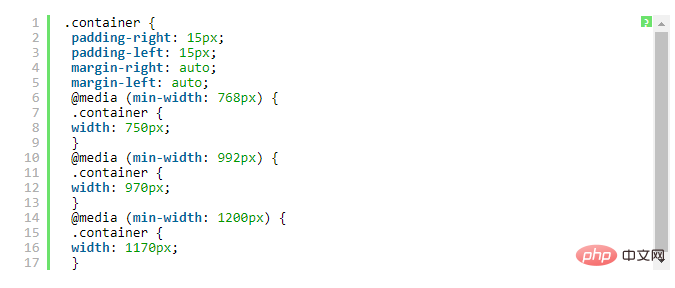
4. 3 番の水平バーは行コンテナー (.row) で、「margin- 「left」と「margin-right」の値は「-15px」で、最初の列の左パディングと最後の列の右パディングをオフセットするために使用されます。 bootstrap.css の 763 ~ 767 行目:

5. 行と列を組み合わせて、水平バー 4 の効果を確認します。これは私たちが期待していることです。最初の列と最後の列とコンテナー (.container) の間にスペースはありません。
水平 5 は、ニーズに応じて列を任意に組み合わせることができるが、その組み合わせの合計が列の総数を超えてはいけないことを示したいだけです。
3. グリッド オプション
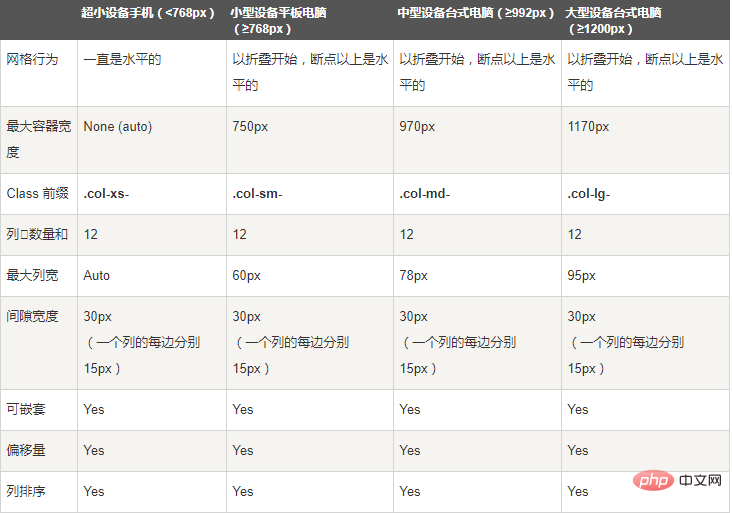
次のスクリーンショットは、Bootstrap のグリッド システムがさまざまなモバイル デバイスでどのように動作するかを明確に示しています。

上のスクリーンショットからわかるように、Bootstrap はさまざまな画面サイズ (携帯電話、タブレット、PC などを含む) に応じてさまざまなスタイル クラスを設定しているため、開発者は開発時により多くの選択肢を得ることができます。私の理解によれば、上記の複数の異なるスタイルクラスが要素で使用されている場合、要素はさまざまなサイズに応じて最も適切な(最も一致する)スタイルクラスを選択します。説明するための簡単な例: たとえば、要素に対して 2 つのスタイル クラス、.col-md- と .col-lg を使用します。上のスクリーンショットと比較すると、
最初の状況: Size>>=1200px; の場合、.col-lg が選択されることがわかります。
2 番目のケース: Size》=992px および size》=1200px; の場合、.col-md が選択されます。
3 番目のケース: サイズが
4. 基本的な使い方
グリッド システムはレイアウトに使用され、実際には列の組み合わせです。 Bootstrap フレームワークには、グリッド システムの基本的な使用法が 4 つあります。 Bootstrap フレームワークでは画面サイズごとに異なるグリッド スタイルが使用されるため、このセクションの例では中画面 (970px) を例として説明しますが、他の画面の使用方法も同様です。
1)、列の組み合わせ
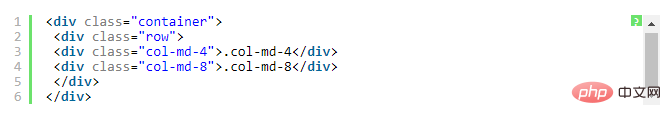
列の組み合わせを簡単に理解すると、数値を変更して列を結合することになります (原則: 列の合計数は 12 を超えることはできません)。これは、テーブル属性の列スパンに似ています。例:

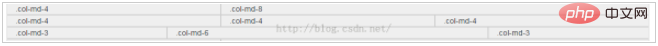
#上記の構造を使用すると、次の図の効果がわかります。

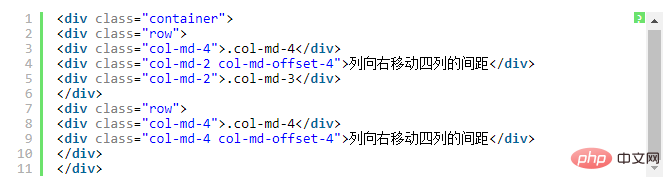
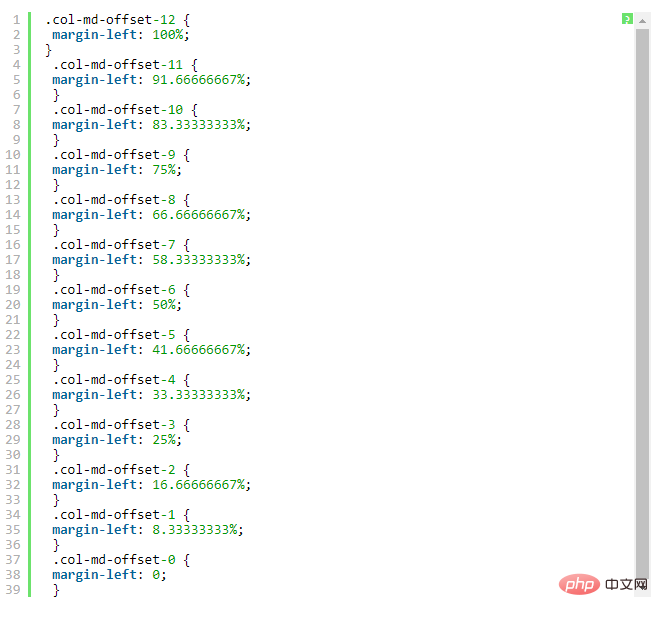
5. 列のオフセット隣接する 2 つの列を近づけたくない場合がありますが、マージンやマージンを使用したくない場合があります。その他の技術的手段。このとき、列オフセット (オフセット) 関数を使用してこれを実現できます。列オフセットの使用も非常に簡単で、クラス名「col-md-offset-*」を列要素 (アスタリスクはオフセットする列の組み合わせの数を表します) に追加し、このクラスの列を追加するだけです。名前は「Offset right」になります。たとえば、列要素に「col-md-offset-4」を追加すると、列が 4 列幅分右に移動することになります。



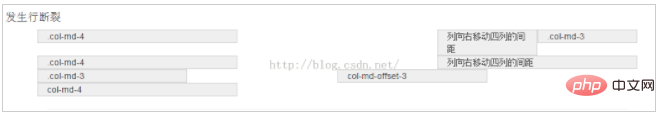
.col-md-3
col-md-offset-3
col-md-4
< ;/p>
上記のコードの列とオフセット列の合計数は 3 3 3 4 = 13>12 であるため、列の区切りが発生します。
上記のサンプル コードと同様に、効果は次のとおりです。
 6. 列の並べ替え
6. 列の並べ替え
列の並べ替えは実際に変更されます。方向は左右のフローティングを変更し、フローティング距離を設定します。ブートストラップ フレームワークのグリッド システムでは、これはクラス名「col-md-push-*」と「col-md-pull-*」を追加することによって行われます (アスタリスクは移動する列の組み合わせの数を表します)。 簡単な例を見てみましょう:
デフォルトでは、上記のコードには次のような効果があります: 

に追加します。 」とそのスタイルを呼んでいます。
また、「col-md-8」を 4 列、つまり 4 オフセット分左に移動し、「「クラス名」」に追加します。 Col-md-pull-4":
7. 列のネスト
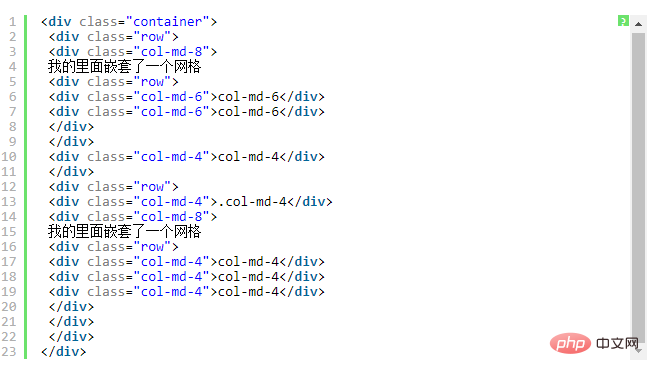
Bootstrap フレームワークのグリッド システムは、列のネストもサポートしています。 1 つ以上の行コンテナを列に追加し、その行コンテナに列を挿入できます (前述の列を使用)。ただし、列コンテナ内の行コンテナ(行)では、幅が100%の場合、現在の外側の列の幅になります。簡単な例を見てみましょう:

結果は次のとおりです:

注: ネストされたものの総数列は 12 を超える別の列の後に続く必要もあります。それ以外の場合は、最後の列が新しい行に表示されます。
以上がブートストラップ削除システムとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップの写真を集中させる方法はたくさんあり、FlexBoxを使用する必要はありません。水平にのみ中心にする必要がある場合、テキスト中心のクラスで十分です。垂直または複数の要素を中央に配置する必要がある場合、FlexBoxまたはグリッドがより適しています。 FlexBoxは互換性が低く、複雑さを高める可能性がありますが、グリッドはより強力で、学習コストが高くなります。メソッドを選択するときは、長所と短所を比較検討し、ニーズと好みに応じて最も適切な方法を選択する必要があります。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップアクセシビリティ:包括的でユーザーフレンドリーなWebサイトの構築
Apr 07, 2025 am 12:04 AM
ブートストラップアクセシビリティ:包括的でユーザーフレンドリーなWebサイトの構築
Apr 07, 2025 am 12:04 AM
Bootstrapを使用して包括的でユーザーフレンドリーなWebサイトを構築することは、次の手順を通じて実現できます。1。ARIAタグでスクリーンリーダーのサポートを強化します。 2。WCAG標準に準拠するように色のコントラストを調整します。 3.キーボードナビゲーションがフレンドリーであることを確認してください。これらの措置により、Webサイトが障壁を持つユーザーを含むすべてのユーザーがフレンドリーでアクセスできるようになります。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





