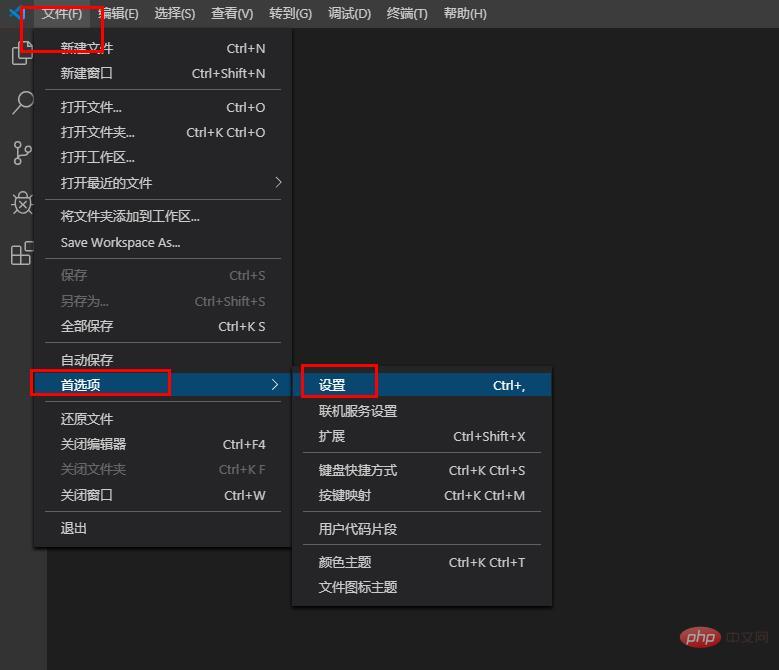
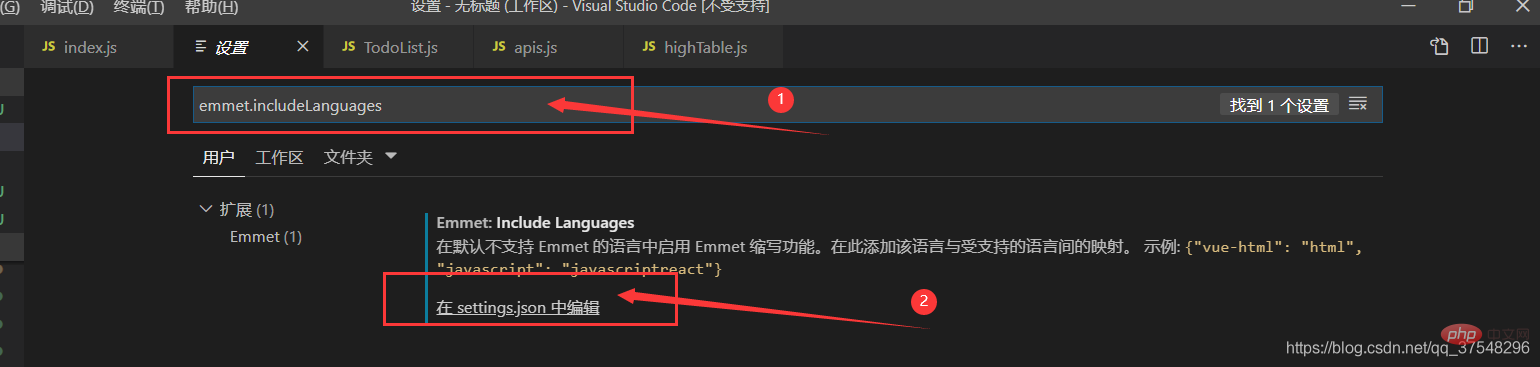
方法: 1. 上部のナビゲーション バーで [ファイル] -> [環境設定] -> [設定] をクリックします; 2. 検索バーで「emmet.includeLanguages」を検索し、[設定内] をクリックします" ".json で編集"; 3. settings.json で emmet プラグイン構成を変更します。

このチュートリアルの動作環境: Dell G3 コンピューター、Windows7 システム、Visual Studio Code1.39.2 ソフトウェア。
関連する推奨事項: 「vscode 基本チュートリアル 」
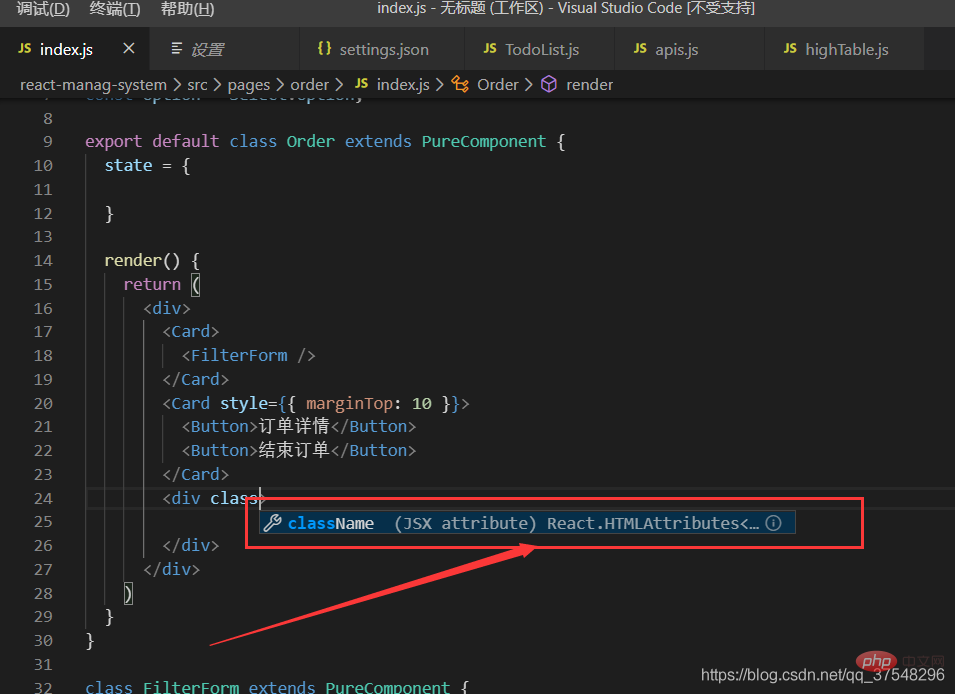
VScode での反応コードの自動補完
#ステップ 1: [ファイル] --> [設定] --> [設定] を選択します。

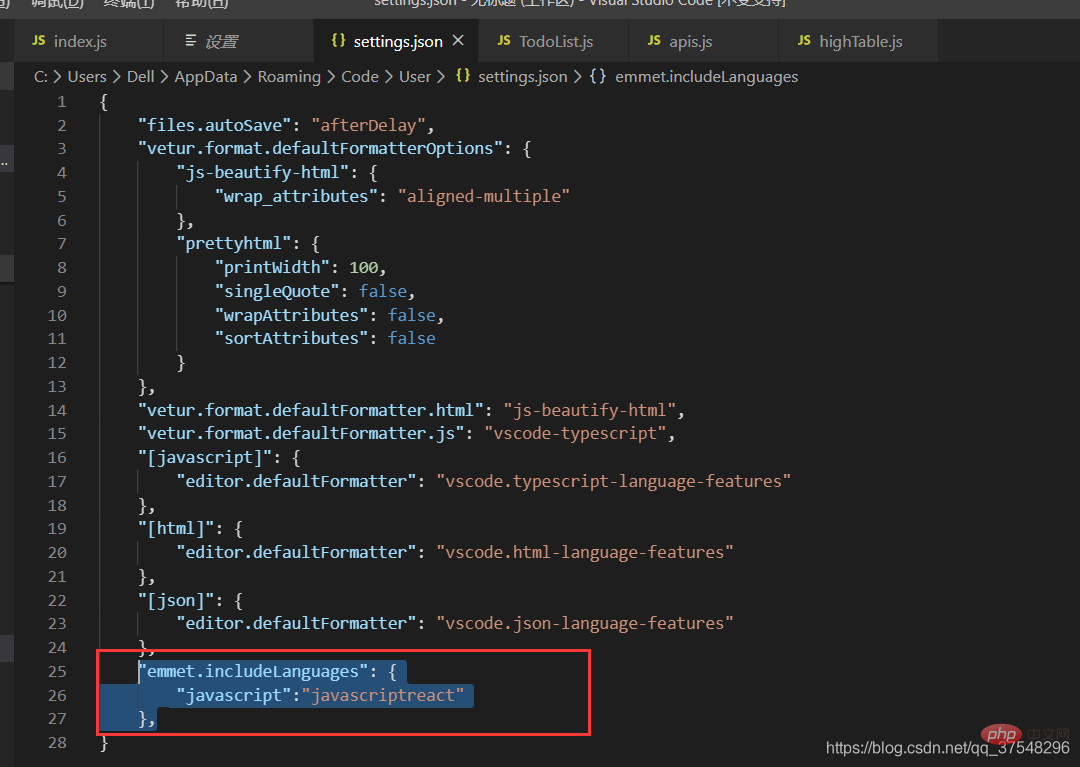
ステップ 2: 検索バーで emmet.includeLanguages を検索し、次の構成

"emmet.includeLanguages": {
"javascript":"javascriptreact"
},
ステップ 3: vscode を再起動します。

プログラミング関連の知識について詳しくは、プログラミング学習 Web サイト をご覧ください。 !
以上がvscode で反応コードのオートコンプリートを設定するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。