Vue で一般的に使用される命令は何ですか?
Vue の共通命令には、v-once 命令、v-show 命令、v-if 命令、v-else 命令、v-else-if 命令、v-for 命令、v-html 命令、v- text命令、v-bind命令、v-on命令、v-model命令など。

vue.js は、それ自体をデータ テンプレート エンジンとして正式に定義し、データをレンダリングするための一連の命令を提供します。
Vue.js ディレクティブは v- で始まります。これらは HTML 要素に作用します。ディレクティブはいくつかの特別な機能を提供します。ディレクティブを要素にバインドするとき、ディレクティブは追加します。いくつかの特別な動作については、命令を考えることができます。特別な HTML 属性として。
ディレクティブの目的は、式の値が変化したときに、それに応じて特定の動作を DOM に適用することです。
vue の共通命令の概要
1.v-once
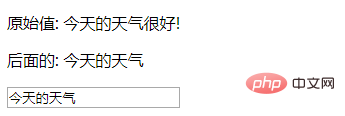
1 回実行可能補間では、データが変更された場合、補間時の内容は更新されません。ただし、これはノード上の他のデータ バインディングに影響することに注意してください:
<div id="app">
<p v-once>原始值: {{msg}}</p>
<p>后面的: {{msg}}</p>
<input type="text" v-model="msg">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '今天的天气很好!'
}
});
v-once コマンドを追加した後は変更されません
2.v-show
v-if と同じですが、違いは、if がコメントアウトされていて、v-show には display:none 属性が与えられることです。表示されないとのこと!使用方法については、次の v-if ディレクティブを参照してください。v-show と v-if の違い:
v-if は真の条件付きレンダリングです。これは、条件ブロックが切り替え中に条件ブロック内のイベント リスナーとサブコンポーネントを適切に破棄および再構築することを保証するためであり、v-show は単純に CSS に基づいて切り替えます。 v-if はスイッチング コストが高く、v-show は初期レンダリング コストが高くなります。したがって、頻繁な切り替えが必要な場合は、v-show を使用することをお勧めします。実行中に 条件が変化する可能性が低い場合は、v-if を使用することをお勧めします。
3.v-if
v-if に続くのは、true または false を返す式です。そして値がtrueでfasle falseの場合はコメント化されます v-showは表示されないようにdisplay:none属性を与えることです! true の場合は正常に表示されます。<div id="app">
<p v-if="show">要显示出来!</p>
<p v-if="hide">不要显示出来!</p>
<p v-if="height > 1.55">小明的身高: {{height}}m</p>
<p v-if="height1 > 1.55">小明的身高: {{height1}}m</p>
<p v-if="3>2">打死你: {{height1}}m</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
show: true,
hide: false,
height: 1.68,
height1: 1.50
}
});
</script>4.v-else
v-if と一緒に使用する必要があります。単独で使用することはできず、下の中央にある必要があります。 v-if 他のタグでもエラーが報告されます
<div id="app">
<p v-if="height > 1.7">小明的身高是: {{height}}m</p>
<p v-else>小明的身高不足1.70m</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
height: 1.88
}
});
</script>5.v-else-if
これは比較的単純なので、コードを見るだけで大丈夫です。レベル<div id="app">
<p>输入的成绩对应的等级是:</p>
<p v-if="score >= 90">优秀</p>
<p v-else-if="score >= 75">良好</p>
<p v-else-if="score >= 60">及格</p>
<p v-else>不及格</p>
<input type="text" v-model="score">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
score: 90 // 优秀 良好 及格 不及格
}
});
</script>6.v-for
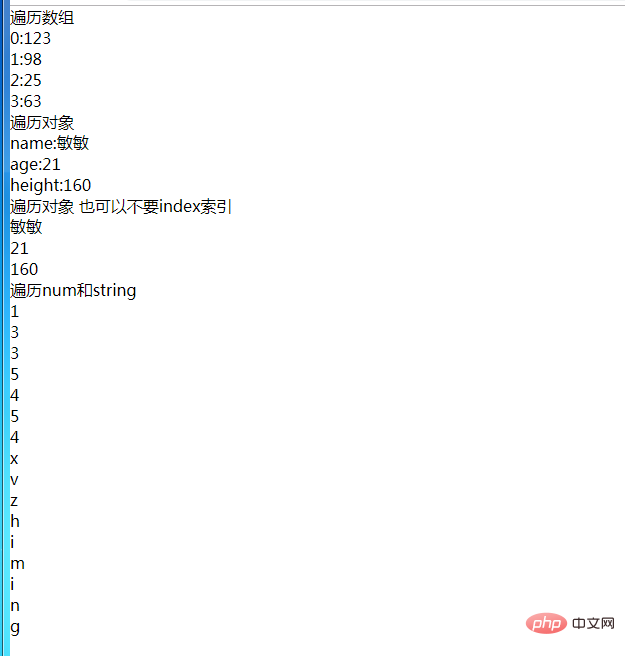
JS のトラバーサルと同様に、データに基づいてリストをレンダリングします。データ型はArray | Object | number | string
このコマンドの値, items には特定の構文 (item、index) を使用する必要があります。index はインデックスであり、省略できます。 item は、現在トラバースされている要素のエイリアスを提供します (任意の名前を付けることができます)。 v-for は、v-if
<body>
<div id="app">
<!-- 遍历数组 -->
<p v-for="(d,index) in msg">
{{index +':'+d}}
</p>
<!-- 遍历对象 -->
<div v-for="(dd,index) in obj">
{{index+':'+dd}}
</div>
<!-- 遍历对象 也可以不要index索引 -->
<div v-for="dd2 in obj">
{{dd2}}
</div>
<!-- 遍历num和string -->
<p v-for="gg in num2">{{gg}}</p>
<p v-for="gg2 in string2">{{gg2}}</p>
</div>
</body>
<script src="vue/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:[123,98,25,63],
obj:{name:'敏敏',age:'21',height:'160'},
num2:'1335454', //注意这里不要写成了num2:1335154
string2:'xvzhiming'
}
})
</script>
7.v-html などの他の命令よりも高い優先順位を持ちます。 #二重中括弧は、データを HTML コードではなく通常のテキストとして解釈します。実際の HTML を出力するには、
v-html を使用する必要があります。v-html をタグに追加すると、それに含まれるタグが上書きされます。セキュリティ問題が発生する可能性があるため、v-html は慎重に使用する必要があることに注意してください。公式 Web サイトでは次のように説明されています: サイト上で動的にレンダリングされる HTML は、XSS 攻撃に簡単につながる可能性があるため、非常に危険である可能性があります。 HTML 補間は信頼できるコンテンツに対してのみ使用し、ユーザーが提供したコンテンツに対しては決して使用しないでください。
<div id="app" v-html="html">
<p v-text="msg">哈哈哈</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:'我爱敏敏!!',
html:'<p>大海森林我都不爱!</p>'
}
})
</script> v-text をノートに追加すると、以下の例のように、タグ内の元のコンテンツが上書きされます。表示されません
<div id="app">
<p v-text="msg">哈哈哈</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:'我爱敏敏'
}
})
</script>#使用法
##<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a>
例 <div id="app">
改变src alt等属性
<img v-bind:src="imgSrc" :alt="alt">
<img :src="imgSrc1" :alt="alt">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
imgSrc: 'img/img_01.jpg',
imgSrc1: 'img/img_02.jpg',
alt: '我是美女'
}
});
</script>
<div id="app">
//v-for是一个遍历 给他一个calss 如果index===cative class名是active,如果不等就为空
//index 是v-for的索引
<p v-for="(college, index) in colleges" :class="index === activeIndex ? 'active': ''">
{{college}}
</p>
<p :style="{color: fontColor}">今天的天气很好!</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
colleges: [
'iOS学院',
'Java学院',
'HTML5学院',
'UI学院',
'VR学院'
],
activeIndex: 0,
fontColor: 'green'
}
});
</script>##
<body>
<div id="app"> <br> //加粗的内容刚刚学时 很容易出错 注意不要加{{}};
原始值<input type="" name="" id="" <strong>:value=name</strong> />
模板<input type="" name="" id="" <strong>:value=name.split('').reverse().join()</strong> />
methods<input type="" name="" id="" <strong>:value=fz()</strong> />
conputed<input type="" name="" id="" <strong>:value=fz2</strong> />
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
name:'chenglianjie'
},
methods:{
fz(){
return this.name.split('').reverse().join('');
}
},<br> //这是vue的计算属性 在我的博客vue分类里面有介绍
computed:{
fz2(){
return this.name.split('').reverse().join('');
}
}
})
</script>10.v-on
バインディング イベントの使用法もいくつかあります。これについては後のブログで説明します
<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a>
11.v-model
v-model はディレクティブであり、に限定されます。


