
vue.js では、ディレクティブは「v-」プレフィックスが付いた特別な機能であり、その機能は次のとおりです: 式の値が変化すると、それに関連付けられた効果が応答的に DOM に適用されます。ディレクティブを要素にバインドすると、ディレクティブはバインドされたターゲット要素に特別な動作を追加します。

vue.js ディレクティブとは何ですか?機能は何ですか?
Vue.js ディレクティブは、v- プレフィックスが付いた特別な機能です。ディレクティブ属性の値は、単一の JavaScript 式であることが想定されます (v-for は例外です)。
Vue.js は HTML 要素に作用します。ディレクティブはいくつかの特別な機能を提供します。ディレクティブが要素にバインドされると、ディレクティブはバインドされたターゲット要素にいくつかの特別な動作を追加します。ディレクティブ Make Special を表示できます。 HTML 属性。
ディレクティブの機能は次のとおりです。式の値が変化すると、それに関連付けられた効果が応答的に DOM に適用されます。
Vue.js でよく使われる組み込み命令
Vue.js には、よく使われる組み込み命令がいくつか用意されています。次に、次の組み込み命令を紹介します。 :
v-if は、条件付きレンダリング ディレクティブであり、次の条件に基づいて要素を削除および挿入します。式は true または false
基本構文:
v-if="expression"
expression はブール値を返す式です。式はブール属性またはブール値を返す演算式にすることができます。価値。
<p id="app">
<p v-if="isMale">男士</p>
<p v-if="age>=20">age:{{age}}</p>
</p>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})v-show と v-if の違い。
v-show は条件が true であるかどうかに関係なく html をレンダリングしますが、v-if は条件が true の場合にのみレンダリングします。
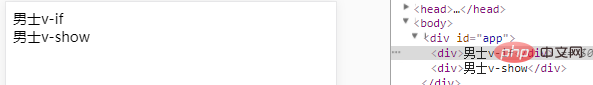
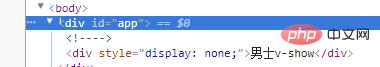
最初に 2 つのスクリーンショットを見てみましょう。この図は、is Male が false で条件が満たされていない場合に、v-show を使用して v-if の HTML がレンダリングされず、
と p が表示されていないことがわかります。スタイル表示のみを変更します: none;


<p id="app">
<p v-if="isMale">男士v-if</p>
<p v-show="isMale">男士v-show</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})v-else コマンドは v と一緒に使用されます。 -if または v-show。v-if 条件が満たされない場合、v- が表示されます。else content
<p id="app">
<p v-if="isMale">男士</p>
<p v-else>女士</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})v-for ディレクティブはリストを表示します。 JavaScript の走査構文に似た配列に基づきます。
v-for="リスト内の項目"
リストは配列、項目は現在走査されている配列要素です。
v-for="(item, Index) in list" ここで、index は現在のループのインデックスであり、添字は 0

<p id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</p>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})v-bind から始まります。 1 つ以上の機能を動的にバインドします。名前の後にパラメータを指定し、途中でコロンで区切ることができます。このパラメータは通常、v-bind: class
などの HTML 要素の属性です。 class は v-bind:class と同時に存在できます。つまり、クラスが存在する場合、v-bind:class を追加しても元のスタイル クラスは上書きされませんが、元の # に基づいて新しいクラス名が追加されます。 ##
<p id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</p>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})<p id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</p>
<p id="app">
<p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<p>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isShow:true
},
methods:{
show:function(type){
if(type){
this.isShow = true;
}else{
this.isShow = false;
}
}
}
})プログラミング学習コース ! !
以上がvue.js におけるディレクティブの役割は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。