CSS3の2D変形とは何ですか?
css3 の 2D 変形には、1. ディスプレイスメント トランスフォーム:translate(); 2. スケーリング トランスフォーム:scale(); 3. 回転トランスフォーム:rotate(); 4. スキュー トランスフォーム:skew() が含まれます。

環境:
この記事は、すべてのブランドのコンピューターに適用されます。
(学習ビデオ共有: css ビデオ チュートリアル)
2d 変形は、
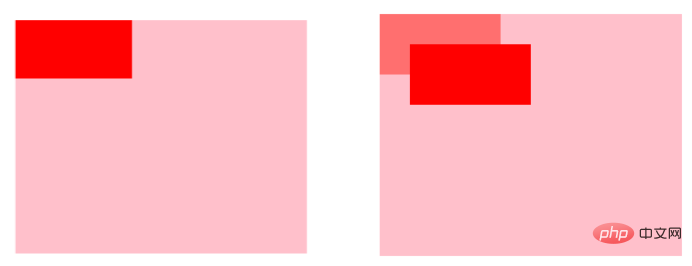
1、ディスプレイスメント:
# に分かれています。 # #transform:translate(パラメータ 1, パラメータ 2)パラメータ 1: X 軸上の移動距離パラメータ 2: Y 軸上の移動距離パラメータ設定:正の値の場合: X 軸が右に移動し、Y 軸が下に移動します。負の値の場合: X 軸が左に移動し、Y 軸が下に移動します。 -軸が上がります例:
#例:
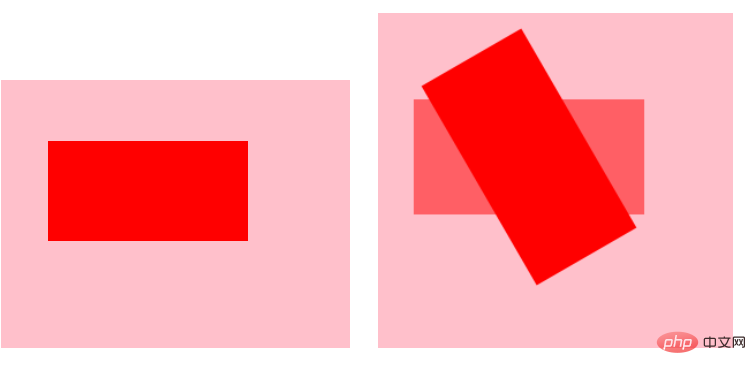
 3. Rotation:
3. Rotation:
transform:rotate(パラメータ); (回転度の単位: 度)
デフォルト: 中心点を中心に回転
パラメータが正の値の場合、回転方向は時計回り、負の値の場合値、回転方向は反時計回りです
もちろん、軸の周りの回転を個別に設定することもできます
transform:rotateX(parameter) X 軸の周りを回転します
transform :rotateY(パラメータ) Y 軸を中心に回転
例:
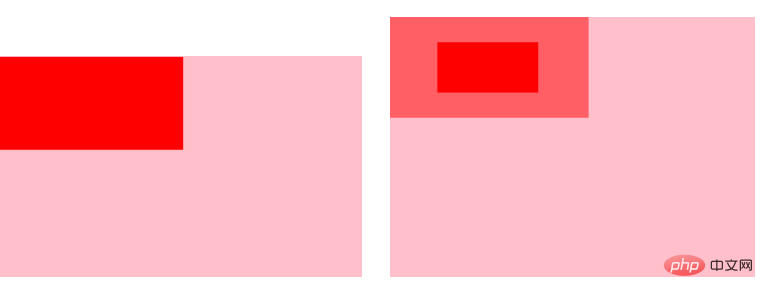
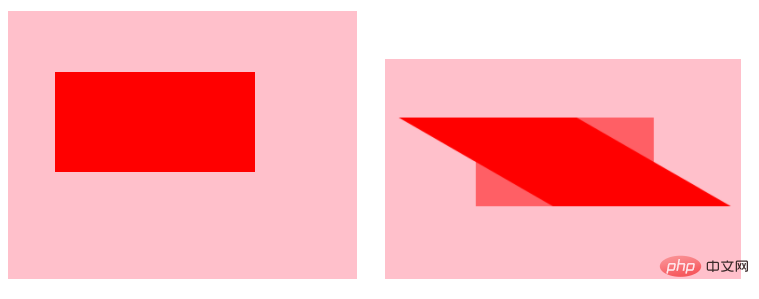
 4. 傾き:
4. 傾き:
transform:skew(パラメータ 1,パラメータ 2); (傾斜角の単位: deg )
正の値の場合: X 軸が右に、Y 軸が下になります。
負の値の場合: X 軸は左、Y 軸は上になります
例外なく、別途軸を設定して傾けることもできます
#transform:skewX(パラメータ) に応じて傾きますX 軸方向に
関連推奨事項: CSS チュートリアル
CSS チュートリアル
以上がCSS3の2D変形とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
「レスポンシブ レイアウト」とも呼ばれるアダプティブ レイアウトとは、画面の幅を自動的に認識し、それに応じて調整できる Web ページ レイアウトを指します。このような Web ページは、端末ごとに特定のバージョンを作成するのではなく、複数の異なる端末と互換性を持たせることができます。 。アダプティブ レイアウトは、モバイル Web ブラウジングの問題を解決するために生まれ、さまざまな端末を使用するユーザーに優れたユーザー エクスペリエンスを提供できます。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。






