Llama ログを使用して NodeJS エラーを表示およびデバッグするにはどうすればよいですか?
この記事では、ノード開発成果物である Llama ログについて紹介します。Llama ログを使用して、ノード エラーをリアルタイムで視覚化します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「nodejs チュートリアル 」
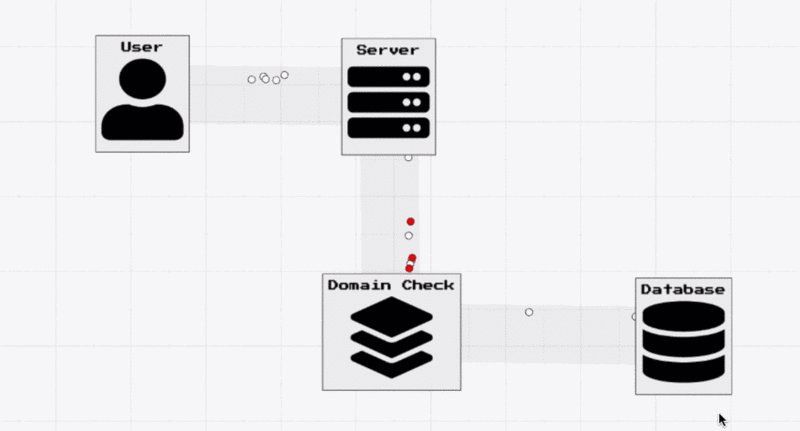
プログラム内で何が起こっているのか知りたいですか?内部の仕組みを視覚的に検査してみませんか?
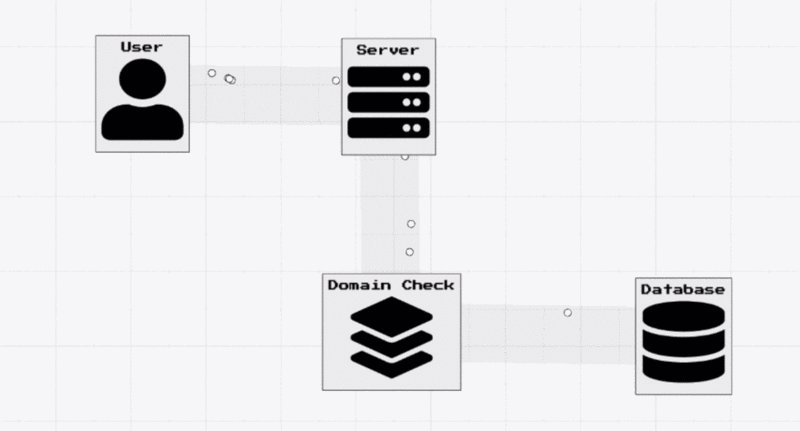
上のアニメーションは、Llama ログの例を示しています。これは、アプリケーションの内部動作をリアルタイムで確認できるようにする、私が作成した新しいツールです。準備が完了しているので、アプリケーションで無料で使用を開始できます。
以下では、Llama ログを使用して基本的な Express アプリケーションで発生するエラーを表示およびデバッグする方法を例を通して説明します。
開始
電子メールが llamalogs .com ドメインの場合に、URL パラメーターを介してユーザーの電子メールを受信する基本的な簡単なアプリを作成します。 、データベースに保存します。
基本的なロジックは次のとおりです
app.get('/', (req, res) => {
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})問題は、ユーザーが @domain 部分を含めるのを忘れたかどうかをチェックするコードを作成する必要があることです。何か問題が発生します。
const domainCheck = (customerEmail) => {
// toLowerCase will fail if the [1] value is undefined!
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
return domainIsOk
}Llama ログによる視覚化
Llama ログのセットアップは非常に簡単です。 llamalogs.com にサインアップしたら、npm 経由でクライアントをインストールしてログを開始するだけで、Llama Logs がログをインタラクティブなグラフに自動的に変換します。
それでは、たとえば、domainCheck メソッドを次のように更新してみましょう
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
} 成功した結果と失敗した結果の両方のログケースを追加します。その後、Llama ログは、sender、receiver、および isError プロパティで指定された名前を使用して、アプリケーション内のアクティビティをコンポーネント間の一連のイベントとして自動的に視覚化します。ポイント。
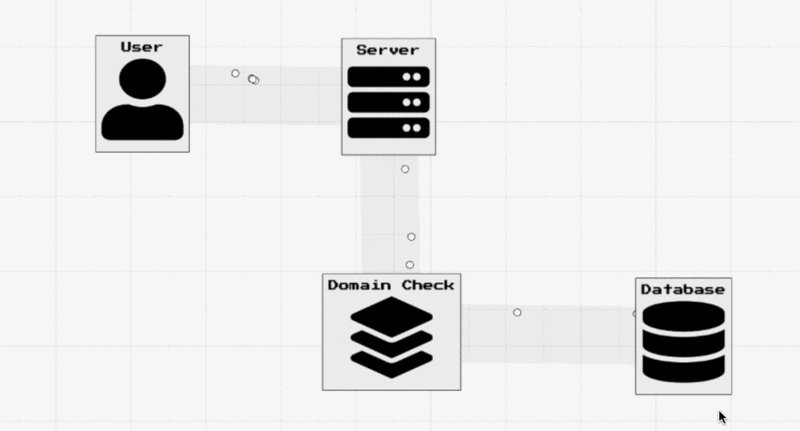
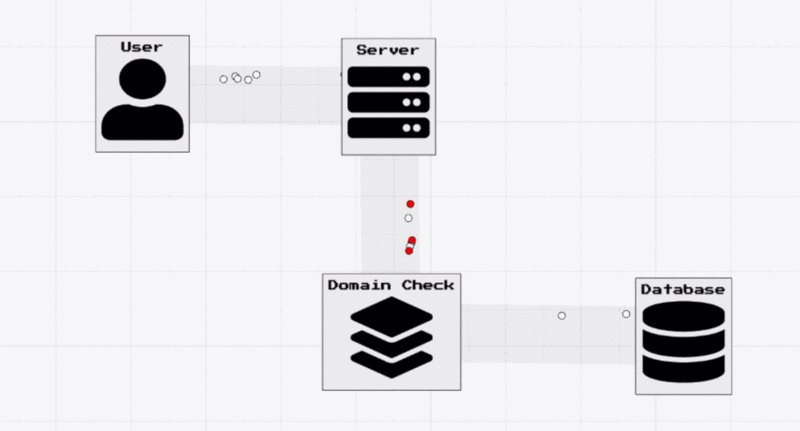
以下の図では、有効な電子メールを使用してサーバーに対して複数の呼び出しを実行した結果と、エラーの原因となった呼び出しを示しています。

デバッグ
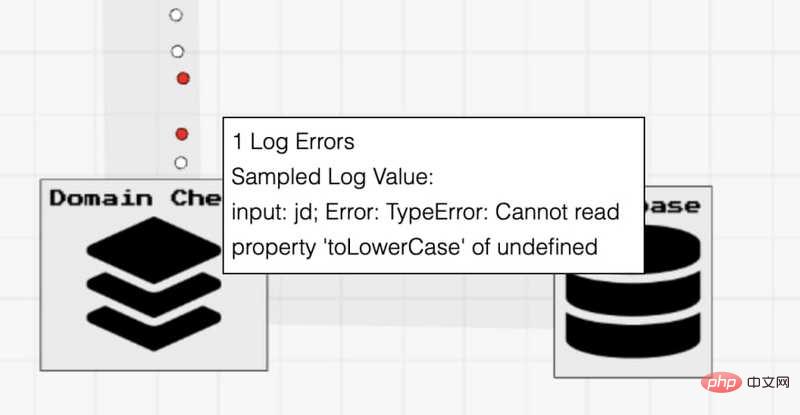
グラフでアクティビティを視覚化するよりも、Llama ログを使用すると、エラーからリアルタイムでデータを取得できます。
domainCheck メソッドで、このプロパティを Llama ログに添付したことを覚えていますか?
message: `input: ${customerEmail}; Error: ${e}`,この message 属性を使用すると、赤いエラー ポイントの上にマウスを置くと、メッセージが表示されます。以下の画像は、私が行き詰まっているエラーを示しています。リクエストに電子メール パラメーター == "jd" があり、電子メール ドメインが欠落していることが示されています。

Llama ログを使用してシステム内のエラーを視覚化することで、これまでよりも迅速かつ簡単にエラーの原因を発見できます。
詳細情報
興味のある方は、https://llamalogs.com/ にアクセスして詳細をご覧ください。このアプリは無料で、今日から利用可能です。ご質問がございましたら、お気軽に andrew@llamalogs.com までご連絡ください。
完全なコード
これは小さな Express アプリケーションであり、すべてのコードをこのブログ投稿に含めるのが最も簡単な方法だと思います。
const express = require('express')
const { LlamaLogs } = require('llamalogs');
LlamaLogs.init({
accountKey: 'YOUR_ACCOUNT_KEY',
graphName: 'YOUR_GRAPH_NAME'
});
const app = express()
const port = 3000
app.get('/', (req, res) => {
LlamaLogs.log({ sender: 'User', receiver: 'Server' })
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}
const saveEmail = (customerEmail) => {
// pretend we are saving to a database here
LlamaLogs.log({ sender: 'Domain Check', receiver: 'Database' })
}原文: https://dev.to/bakenator/visualize-nodejs-errors-in-real-time-with-llama-logs-3c18
著者: bakenator
翻訳アドレス: https://segmentfault.com/a/1190000025186252
プログラミング関連の知識の詳細については、プログラミング ビデオをご覧ください。 !
以上がLlama ログを使用して NodeJS エラーを表示およびデバッグするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 38
38
 113
113
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node 19 が正式リリースされましたので、この記事では Node.js 19 の 6 つの主要な機能について詳しく説明します。
 Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js はどのように GC (ガベージ コレクション) を行うのでしょうか?次の記事で詳しく説明します。
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
Nodejs実行可能ファイルをpkgでパッケージ化するにはどうすればよいですか?次の記事では、pkg を使用して Node プロジェクトを実行可能ファイルにパッケージ化する方法を紹介します。




