
この記事では、Bootstrap 4.5 グリッド システムが任意の列の問題をどのように解決するかを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「ブートストラップの基本チュートリアル」
1. 質問
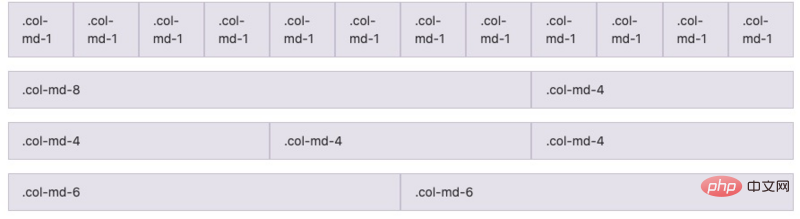
bootstrap3 のグリッド システムは大まかに言うと、コンテナ コンテナ内に 1 行あたり 12 個のユニット グリッドがあり、列は実際の状況に応じて自由に設定できます。下図に示すように、最初の行は均等に分割されます12 列。2 行目は 2 列に均等に分割されておらず (2 つの列のセル数の合計は 12)、3 行目は 3 列に均等に分割され、4 行目は 2 列に均等に分割されています。

もちろん、必要に応じて、行を 4 列 (各列が 3 つのグリッドを占有する) または 6 列 (各列が 2 つのグリッドを占有する) に均等に分割できます。
問題は、それを 5 列、7 列、8 列、または 9 列などに均等に分割したいかどうかです。 。 。何をするか。ここでの問題は、各列が同じ幅になるように列幅を均等に配分することです。
もちろん、上記の問題については、ブートストラップのグリッド システムを使用したり、フローティング レイアウトをカスタマイズしたり、各列の幅のパーセンテージを設定したりすることはできません。複雑な問題も解決できますが、この基本的なことは勉強したくありません。問題は、フレームレートを最高レベルまで上げて使用したいだけです。
上記の質問に基づいて、bootstrap4 で答えを見つけようとします。
2. bootstrap4
技術的な詳細については、公式ドキュメントを参照してください
参考アドレス: https: //getbootstrap.com/docs/4.5/
1. レスポンシブ レイアウト コンテナ
.container-lg を例として取り上げます画面幅が960px未満の場合、コンテナは画面幅いっぱいにフルスクリーン表示されますが、このときの効果は.container-fluidと同じです。
2. グリッド システム
bootstrap4 はより柔軟で無料であり、問題で発生したボトルネックを簡単に解決できます。 bootstrap4 のグリッド システムは、以前のバージョンの内容の大部分を継承しながら、多くの最適化を行っています。以下は、行内に 5 つの等しい幅の列がある例です。
<p> </p><p> </p><p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p>
実行結果:
bootstrap4 は、列の数に基づいて各列を計算します。行内の列 (最大 12) 列幅のパーセンテージは均等に分割されます。つまり、12 を含むすべての可能な数の列を 1 行に表示できます。 12 部分を超える段は自動的に次の行に入り、次の行の幅を等分します。以下の図に示すように
#1 行あたり 5 列を自動的に設定したい場合はどうすればよいですか?
等幅の複数行
列を新しい行に折り返す位置に .w-100 を挿入して、複数の行にまたがる等幅の列を作成します。
<p> </p><p> </p><p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p>.col
.col
.col
.col
.col
.col
.col
.col
.col
.col
結果の表示
, 強制する If行を折り返すと、12 列が密集しなくなります。 さらに: bootstrap4 には、非常に使いやすい既製のツール クラスが多数あります https://getbootstrap.com/docs/4.5/utilities/プログラミング関連の知識の詳細については、 、プログラミング学習 Web サイト にアクセスしてください。 !
以上がBootstrap 4.5 グリッド システムの任意の列の問題を解決するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。