React の開発にはどのようなツールが使用されますか?
react で使用できる開発ツールは、1. Chrome React Dev Tools、2. React Sight、3. React Bootstrap、4. Create React App、5. React Styleguideist などです。

すべてのブランドのコンピューターに適しています。
JavaScript では毎日多数のフレームワークやツールが登場しており、前回紹介した Vue や Ember に加えて React も人気のあるフレームワークです。しかし、新しいツールは毎日登場するため、開発者はそれらを試すときに常に少し圧倒されます。
したがって、新しい React プロジェクトに適切な IDE、適切な視覚化ツール、さらには適切なスタイルを選択する場合、選択肢はたくさんあります。これは心配なことだ。
この記事では、React に関する 11 の開発ツールを紹介し、フレームワークを最大限に活用するための選択と使用方法を示します。
1. React 開発者ツール
React 開発者にとって最も人気のあるツールの 1 つである Chrome React Dev Tools から始めます。は Chrome 拡張機能で、最近その v4 バージョンがリリースされました。


インストールが完了したら、Chrome の開発者ツールを開くと、コンポーネントとプロファイラーが追加されていることがわかります。タブの「コンポーネント」オプションを使用すると、画面上のコンポーネントと他のコンポーネントから派生したサブコンポーネントのリストを表示でき、コンポーネントのステータスとプロパティを検査したり、編集したりすることもできます。 「プロファイラー」タブを使用すると、アプリケーションのパフォーマンスを評価することもできます。
どちらのオプションも Chrome DevTools タブにあります。プラグインの機能をより詳しく体験するには、このオンライン サイトを使用して体験してください。
2. React Sight
上記の拡張機能に加えて、React アプリケーションを検査するときに役立つ別の Chrome 拡張機能 React Sight についても説明する必要があります。 。
DevTools をインストールした後、React Dev Tools と React Sight の拡張機能設定で [ファイル URL へのアクセスを許可する] オプションを有効にすると、DevTools に「React Sight」という名前の新しいラベルが表示されます。 , ローカル プログラムを実行すると、React Sight を使用してさまざまなコンポーネントをビジュアル ツリー形式で表示および作成できるようになり、コンポーネントがどのように接続されているかを簡単に理解できるようになります。現在のステータスと属性を確認できます。
3. React Extension Pack (VS Studio 用)
これまでのところ、Visual Studio はおそらく JavaScript 開発者にとって最もお気に入りの IDE の 1 つです。ここで唯一ではなく 1 つと言ったのは、Sublime、IntelliJ、Vim など、他にも優れた IDE がたくさんあるからです。
しかし、ここでは詳しく説明しません。VS の背後には強力なコミュニティがあるため、ここで VS について言及します。それでは、React Extension Pack を見てみましょう。
本質的には、React に関連するタスクを完了するための拡張パッケージのセットです。通常の状況では、VS は一般的な JS 要件の解析と実行において優れた仕事をしますが、この小さなツール パッケージは新しいレベルに引き上げられます。 。このパックには次のものが含まれます:
- ReactJS スニペット: すべての一般的なニーズを満たすことができる 40 の React スニペットと、34 の propType 固有のスニペットが提供されます。繰り返しの作業に多くの時間を費やすことがなくなり、日々の作業効率が向上します。
- ES Lint: コマンド ライン ツールのサポートを追加しました。これは IDE に統合されており、構文の改善、独自のコーディング スタイルの設定、さらには場合によっては自動的にエラーを修正するのにも役立ちます。
- npm: 新しいプラグインをインストールしたり、サーバーを再起動したり、npm 固有のコマンドを実行したりする必要がある場合、IDE からターミナルにジャンプする必要があるため、少し疲れるかもしれません。この拡張機能では、IDE から直接 npm コマンドを実行する機能が追加されました。
- JS ES6 スニペット: このプラグインには、開発効率を高めるために絶対に必要となる 40 以上のコード スニペットが含まれています。
- Search node_modules: この拡張機能を使用すると、モジュールを簡単に見つけてエディターで開くことができます。
- npm IntelliSense: このモジュールを使用すると、インストールされているすべてのモジュールを簡単に一覧表示し、それらをすばやく検索し、正しいスニペットを挿入してコードにインポートできます。
- Path intelliSense: 最後に、前の拡張機能とインラインで、大規模なプロジェクトに取り組んでいるのが 1 人だけではない場合、すべてのパスとファイル名を記憶することが非常に困難で面倒になります。この拡張機能は、ローカル インポートのパスをオートコンプリートするのに役立ちます。
合計 7 つの拡張機能があり、それぞれがプロジェクトに何らかの価値を提供します。この拡張機能パッケージをインストールするには、VS のコマンド パネルから次のコマンドを使用して簡単にインストールできます ( CTRL P を押して開きます) :
ext install jawandarajbir.react-vscode-extension-pack
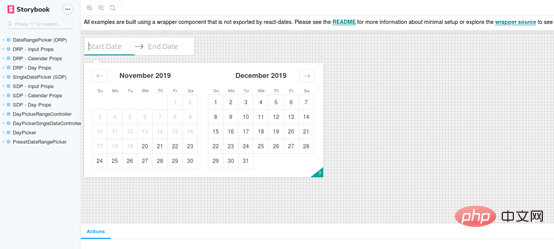
4. ストーリーブック
React は、非常に直感的な方法で UI を作成できるように設計されています。しかし、ビジュアル コンポーネントを作成するためにコードを記述する必要があるのは、実際には自然なことではありません。そのため、コードからブラウザに移動し、再びコードに戻ることがよくあります。
Storybook は、独自の UI コンポーネントの開発に使用できるオープン ソース ツールです。これは単なるコード ベースではなく、オンライン UI エディターを使用して、作業をインタラクティブに開発、検査し、最終的に提示することができます (これはビジュアル コンポーネントを開発する場合に非常に重要です)。

Storybook を既存の React プロジェクトにインストールするには、次のことを行うだけです:
$ npx -p @storybook/cli sb init
このコマンドはプロジェクトの構造をチェックします。そして、どのビュー レイヤーを使用しているかを理解するようにしてください (Storybook は React 以外にも、Vue、Angular などの他のビュー レイヤーをサポートしているため)。
コマンドが完了したら、次のコマンドを実行して Storybook を実行できます:
$ npm run storybook
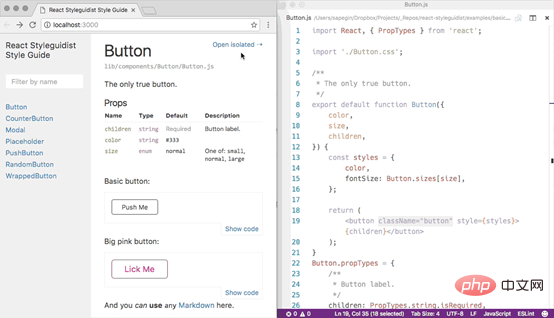
5. React Styleguideist
これは、もう 1 つの非常に興味深いインタラクション スタイル ツールです。これにより、UI コンポーネントを作成して表示できるようになります。

$ npm install --save-dev react-styleguidist
$ npx styleguidist server
6. React アプリの作成
標準プロジェクト構造は、多くの React ツールを使用するための基礎であり、ここで Facebook からの React アプリの作成が役に立ちます。実際、このツールの使い方は非常に簡単なので、どのプロジェクト構造が最適か、どのモジュールをプロジェクトに追加するのが正しいかを考える必要がなく、たった 1 つのコマンドで新しい React プロジェクトを作成できます。このツールがすべての作業を行ってくれます。 npx がすでにインストールされている場合は、何もインストールする必要はありません。次の行をインストールするだけです。$ npx create-react-app my-app
$ npm init react-app my-app
$ yarn create react-app my-app
my-app ├── README.md ├── node_modules ├── package.json ├── .gitignore ├── public │ ├── favicon.ico │ ├── index.html │ └── manifest.json └── src ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg └── serviceWorker.js
$ cd my-app $ npm start #根据喜好使用yarn start 也可以
7. React Bootstrap
Bootstrap について聞いたことがありますか?これは比較的人気のある CSS フレームワークです。美しく応答性の高い UI を簡単に作成できる一連の CSS クラスと JavaScript 関数を提供します。 React Bootstrap の作者は、React と互換性を持たせるためにコードの JS 部分を書き直しました。これで、そのコンポーネントを React コンポーネントと同じように使用できるようになりました。
npm
$ npm install react-bootstrap bootstrap
{/* The following line can be included in your src/index.js or App.js file*/}
import 'bootstrap/dist/css/bootstrap.min.css';8. React-Proto
コードにはあまり興味がなく、ビジュアル デザインに興味がある場合は、おそらく React-Proto が最適なツールです。これを使用すると、コードを記述することなく、ドラッグ アンド ドロップを使用して UI プロトタイプを作成できます。 デザイナーが提供したデザインから開始し、このツールを使用して考えられるすべてのコンポーネントをマークアップし、名前、プロパティ、階層設定を与えます。完了したら、実際の自動生成コードにエクスポートして、カスタマイズすることができます。
9. なぜレンダリングしたのか
なぜレンダリングしたのかは、React コンポーネントを再レンダリングする必要があるかどうかを検出するために使用されるツールです。再レンダリングする必要はありません。その後、マークされたコンポーネントのプロパティ、ステータス、提案のセクションがコンソールに表示され、開発者が調整できるようになります。 次の簡単な方法でインストールできます:$ npm install @ welldone-software / why-did-you-render --save
然后,您可以使用以下几行将其包含到您的项目中:
import React from 'react';
if (process.env.NODE_ENV !== 'production') {
const whyDidYouRender = require('@welldone-software/why-did-you-render');
whyDidYouRender(React);
}之后,剩下要做的就是标记要通知您的组件,如下所示:
class BigListPureComponent extends React.PureComponent {
static whyDidYouRender = true
render(){
return (
//some heavy render you want to ensure doesn't happen if its not neceserry
)
}
}一切准备就绪后,您可以期待以下输出:

10. Proton Native
最后,对于最后一个工具,我想介绍一种使用React来创建桌面应用程序的方法,因为毕竟,像Electron这样的项目,用JavaScript做这件事已经有一段时间了。
现在,有了Proton Native,你也可以用React来实现了。你可以通过定义React组件来定义GUI元素,并且该工具与所有Node.js模块、Redux兼容,并且由于Proton的特性,它完全是跨平台的!
为了将它安装到你的系统中,你所需要做的就是通过NPM并执行以下命令:
$ npm install -g create-proton-app
但是请注意,如果你使用的是Linux,则需要先安装以下依赖项:
libgtk-3-dev build-essential python2 pkg-config
最后,创建应用程序,只需执行以下操作:
$ create-proton-app my-app # 进入项目目录 $ cd my-app # 运行app $ npm run start
他们已经有一个可用的示例供你查看,如果你想了解如何将其用于自己的项目,可以随时查看它的完整文档。
总结
这些是与React相关11个工具,并不是所有的工具都是Web的,也不是所有的工具都是可视化的,也不是所有的工具都是用来帮助你编写代码的。但这里的重点是,它们中的许多可以一起使用,并相互补充。
更多编程相关知识,请访问:编程学习网站!!
以上がReact の開発にはどのようなツールが使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




