CSS を使用してシームレスなカルーセル切り替えを実現するにはどうすればよいですか?
シームレスなカルーセル切り替えを実現する Css メソッド: まず、アニメーション属性を使用して、セレクターにバインドされるキーフレームの名前、アニメーションの完了にかかる時間、アニメーションの速度曲線、およびアニメーションの再生回数、次に @keyframes ルールを使用してカルーセル アニメーションを作成し、各キーフレームでの画像の配置スタイルを指定します。

このチュートリアルの動作環境: Windows7 システム、CSS3 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
(推奨チュートリアル: CSS ビデオ チュートリアル )
CSS3 を使用して実装: アニメーション属性 @keyframes ルールを使用
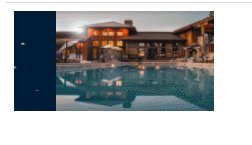
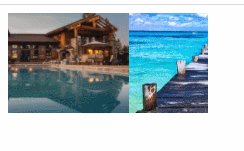
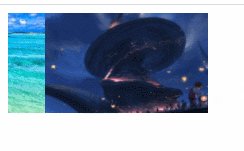
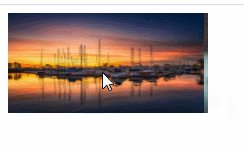
(カルーセルを 1 つずつ実装し、肉眼では 1 つの画像のみが表示されます)
HTML 部分は比較的単純で、2 つの div の下に複数の img タグがラップされています。シームレスなカルーセルを実現するには、次の点に注意してください。最初の画像。最後の画像と同じ;
<div class="out"> <div class="imgs"> <img src="/static/imghw/default1.png" data-src="img/beatuy.jpg" class="lazy" / alt="CSS を使用してシームレスなカルーセル切り替えを実現するにはどうすればよいですか?" > <img src="/static/imghw/default1.png" data-src="img/child.jpg" class="lazy" / alt="CSS を使用してシームレスなカルーセル切り替えを実現するにはどうすればよいですか?" > <img src="/static/imghw/default1.png" data-src="img/girl.jpg" class="lazy" / alt="CSS を使用してシームレスなカルーセル切り替えを実現するにはどうすればよいですか?" > <img src="/static/imghw/default1.png" data-src="img/milk.jpg" class="lazy" / alt="CSS を使用してシームレスなカルーセル切り替えを実現するにはどうすればよいですか?" > <img src="/static/imghw/default1.png" data-src="img/cup.jpg" class="lazy" / alt="CSS を使用してシームレスなカルーセル切り替えを実現するにはどうすればよいですか?" > <img src="/static/imghw/default1.png" data-src="img/dog.jpg" class="lazy" / alt="CSS を使用してシームレスなカルーセル切り替えを実現するにはどうすればよいですか?" > <img src="/static/imghw/default1.png" data-src="img/beatuy.jpg" class="lazy" / alt="CSS を使用してシームレスなカルーセル切り替えを実現するにはどうすればよいですか?" > </div> </div>
最も外側の div は ovflow:hidden;position:相対で設定されます。最も外側の div はposition:relativeで設定されているため、内側の div を設定する必要があります位置:absolute; を使用すると、移動は親要素に対して相対的になります;
CSS コードは次のとおりです:
.out{
width: 200px;
height: 100px;
overflow: hidden;
position: relative;
}
.imgs {
width: 1400px;
height: 100px;
position: absolute;
animation: ppt 10s linear infinite;
}
img {
float: left;
width: 200px;
height: 100px;
}
@keyframes ppt {
0% {
left: 0px
}
20% {
left: -250px
}
40% {
left: -500px
}
60% {
left: -750px
}
80% {
left: -1000px
}
100% {
left: -1200px
}
}このようにして、画像を回転できます。

しかし、マウスをその上に置くと、画像はまだ回転しています。マウスを画像上に置いたときにカルーセルを停止したり、何らかの情報を表示したりする場合は、次のようにします。アニメーションのステータスを設定するには、「hover;」を追加する必要があります。コードは非常に単純です: 次のようにです。
.out:hover .imgs{
animation-play-state:paused;
}これにより、カルーセル効果が表示されます;

プログラミング学習 をご覧ください。 !
以上がCSS を使用してシームレスなカルーセル切り替えを実現するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





