
文字列にサブ文字が含まれているかどうかを判断するための Jquery メソッド: まず、jquery を配置するための jq フォルダーを作成し、jquery と作成したスクリプトを HTML ヘッダーに導入します。次に、[test()] メソッドを使用して、文字列が含まれているかどうかを判断します。

このチュートリアルの動作環境: ubuntu16 システム、jquery バージョン 1.12. この方法は、すべてのブランドのコンピューターに適しています。
関連する推奨事項: 「jQuery ビデオ チュートリアル 」
文字列にサブ文字が含まれているかどうかを判断する jquery メソッド:
1 、 jquery を配置するための jq フォルダーと、2 つのファイル include_test.html と include_test.js を作成します。

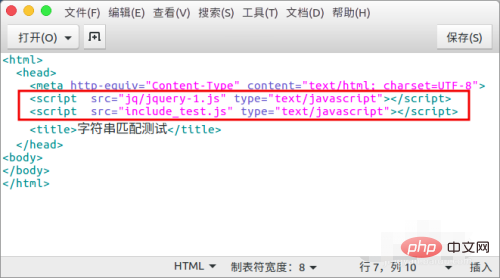
#2. jquery と、HTML ヘッダーに作成した include_test.js スクリプトを導入します。

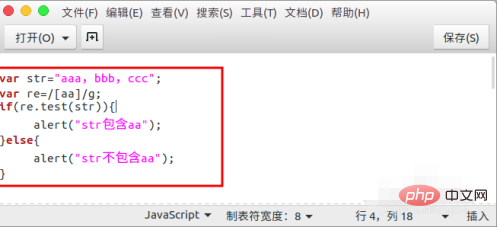
#3. まず、test() メソッドを使用して、独自の文字列が含まれているかどうかを確認します。

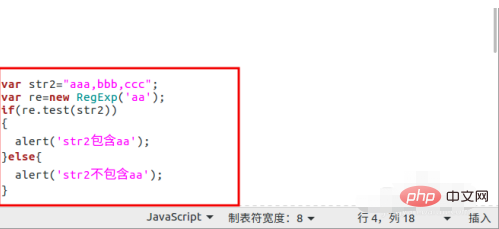
4. この方法で new RegExp('aa') を記述することもできます。

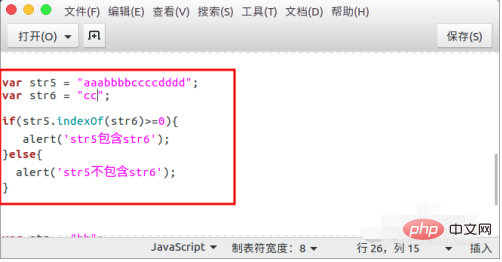
5. indexOf() メソッドを使用して、文字が含まれているかどうかを判断することもできます。このindexOf() は文字の位置を返します。 not Character は、-1 でないと判断される限り、つまり >=0 が存在する限り、-1 を返します。

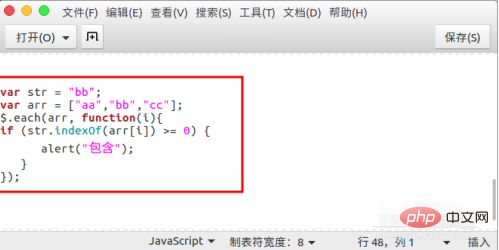
#6. 特定の文字列が配列内に存在するかどうかを確認したい場合は、走査してから、indexOf() を使用して確認できます。

関連する学習に関する推奨事項: JavaScript ビデオ チュートリアル
以上がjqueryで文字列にサブ文字が含まれているかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。