jqueryでボタンをクリックできないように設定する方法
jquery でボタンをクリックできないように設定する方法: 最初に新しいファイルを作成し、button タグを使用してボタンを作成します。次に、onclick クリック イベントを p タグ テキストにバインドし、最後に [ att()] ボタンの無効な属性を設定するメソッド true の場合、ボタンはクリックできなくなります。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 3.2.1. この方法は、すべてのブランドのコンピューターに適しています。
jquery でボタンをクリックできないように設定する方法:
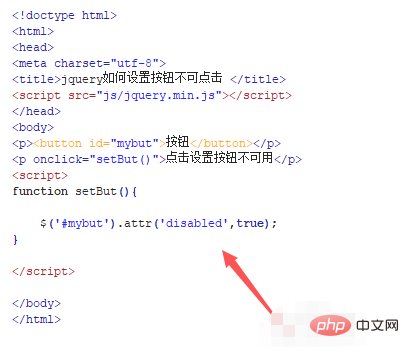
1. test.html という名前の新しい HTML ファイルを作成して、設定方法を説明します。 jQuery でボタンをクリックできないようにします。

2. test.html ファイルの p タグで、button タグを使用してボタンを作成し、その ID を mybut に設定します。

3. test.html ファイル内で、p タグを使用して、「設定ボタンをクリックすることはできません」というテキストを含む行を作成します。

4. test.html ファイルで、onclick イベントを p タグのテキストにバインドし、テキストがクリックされたときに setBut 関数を実行します。

5. js タグで setBut 関数を作成し、関数内で id からボタン ボタン オブジェクトを取得し、att() メソッドを使用してボタンのdisabled属性を true. に設定すると、ボタンをクリックできなくなります。

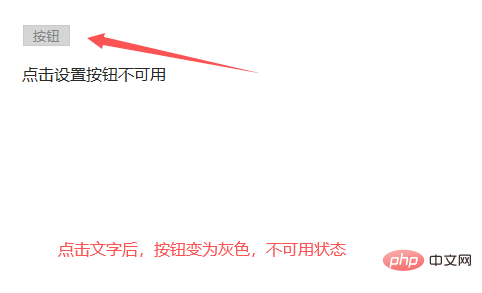
#6. ブラウザで test.html ファイルを開き、テキストをクリックして効果を確認します。

関連する無料学習の推奨事項: javascript (ビデオ)
以上がjqueryでボタンをクリックできないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7485
7485
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 電源ボタンを押してもラップトップが起動しないのはなぜですか?
Mar 10, 2024 am 09:31 AM
電源ボタンを押してもラップトップが起動しないのはなぜですか?
Mar 10, 2024 am 09:31 AM
Windows ラップトップが起動しない理由はいくつか考えられます。メモリ障害、バッテリー切れ、電源ボタンの故障、またはハードウェアの問題はすべて一般的な原因です。この問題の解決に役立つ解決策をいくつか紹介します。電源ボタンを押してもラップトップの電源が入らない 電源ボタンを押しても Windows ラップトップの電源がオンにならない場合は、問題を解決するために次の手順を実行してください。 ラップトップは完全に充電されていますか?ハード リセットを実行してラップトップをクリーニングします。 メモリを取り付け直します。 透明 CMOS タイプのバッテリーを取り付けます。 ラップトップを修理に持っていきます。 1] ラップトップは完全に充電されていますか?最初に行うことは、ラップトップが完全に充電されているかどうかを確認することです。バッテリーが消耗するとノートパソコンが起動しなくなる
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 iPhone 16はどんな感じですか? iPhone 16ではどのような変更点があるのでしょうか?
Apr 07, 2024 pm 05:10 PM
iPhone 16はどんな感じですか? iPhone 16ではどのような変更点があるのでしょうか?
Apr 07, 2024 pm 05:10 PM
iPhone 15 シリーズのリリース後、Apple の新しい iPhone 16 の外観と構成に関する暴露が絶えずありました。 iPhone 16はどんな感じですか? iPhone 16では何か改善はありますか?最近、海外ブロガーがiPhone 16シリーズのデザインを披露していましたが、全体的なデザインは基本的にiPhone 15シリーズと同じです。写真からもわかるように、iPhone 16シリーズ全体に新たに「撮影」ボタンが標準装備され、より便利に写真を撮影できるようになりました。さらに、その他のデザインの詳細はまだ不明です。メッセージは、この新しいボタンがビデオの撮影に使用され、電源ボタンの下にあることを示しています。以前のニュースでは、それが容量性ソリッドステートボタンである可能性があると述べられていましたが、最近のレポートでは、依然としてボタンである必要があることが示されています。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




