
オブジェクトが jquery オブジェクトであるかどうかを判断する方法: 最初に panfun 関数を作成し、次に id (mytestid) メソッドを使用して p タグ オブジェクトを取得し、最後に instanceof を使用して判断します。

このチュートリアルの動作環境: Windows 10 システム、jquery バージョン 2.2.4. この方法は、すべてのブランドのコンピューターに適しています。
具体的な方法は次のとおりです。
(推奨チュートリアル: jquery ビデオ チュートリアル )
新しい html ファイルを作成しますそして、test .html という名前を付けます。

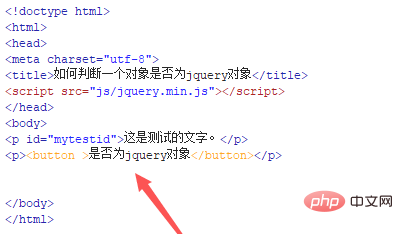
test.html ファイルで、p タグを使用して、「これはテストのテキストです。」というテキスト内容のテキスト行を作成します。

test.html ファイルで、p タグの id 属性を mytestid に設定します。これは主に、以下の ID を通じて p オブジェクトを取得するために使用されます。

test.html ファイルで、button タグを使用して、「Is it a jquery object」というボタン名を持つボタンを作成します。

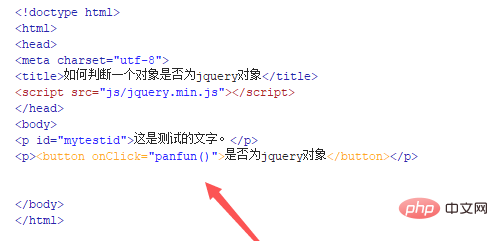
test.html ファイルで、onclick イベントをボタンにバインドします。ボタンがクリックされると、panfun() 関数が実行されます。

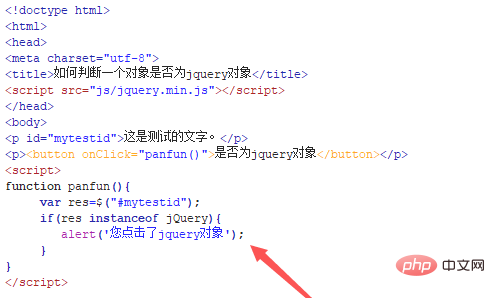
js タグで、panfun() 関数を作成します。関数内で、$ 記号を使用して id (mytestid) から p タグ オブジェクトを取得し、instanceof を使用します。 res が jQuery であるかどうかを if ステートメントで判断し、jQuery である場合は、「jquery オブジェクトをクリックしました」というプロンプトが表示されます。

プログラミング関連の知識について詳しくは、プログラミング学習コースをご覧ください。 !
以上がオブジェクトがjqueryオブジェクトであるかどうかを判断する方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。