
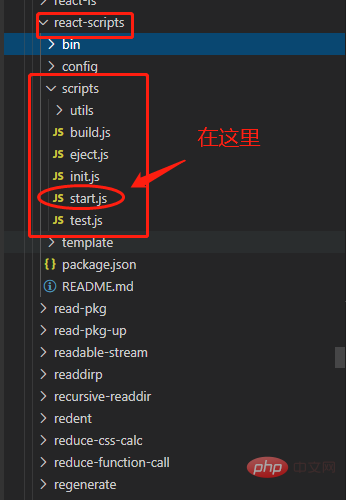
react でポート番号を変更する方法: 1. 「node_modules」-「react-scripts」-「scripts」フォルダーを順に開き、start.js ファイルを見つけて開きます; 2. start.jsファイルの「DEFAULT_PORT」項目の値を変更します。

このチュートリアルの動作環境: Windows7 システム、react16 バージョン この方法は、すべてのブランドのコンピューターに適しています。
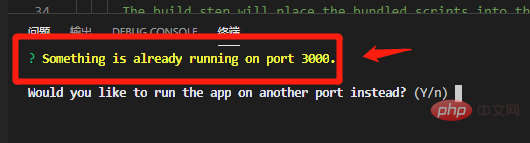
問題
React を使用しているときに、3000 番のポート番号が占有されているという状況がよく発生します。ポート 3000 をオフにできる場合もありますが、多くの場合、複数のプロジェクトを開く必要がある場合は、複数のポートを開く必要があります。このとき、デフォルトのポート番号を変更する必要があります。

解決策: デフォルトのポート番号を変更します
特定の方法
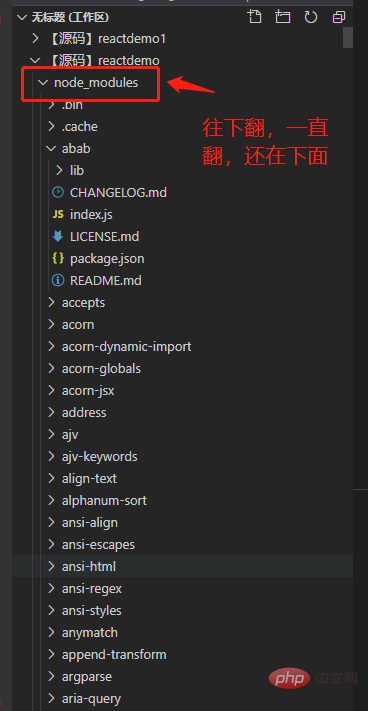
このファイルの場所は、node_modules フォルダーの下、react-scripts の下です。フォルダー -> スクリプト フォルダーの下 -> start.js
#node_modules の下: ##start.js ファイル:
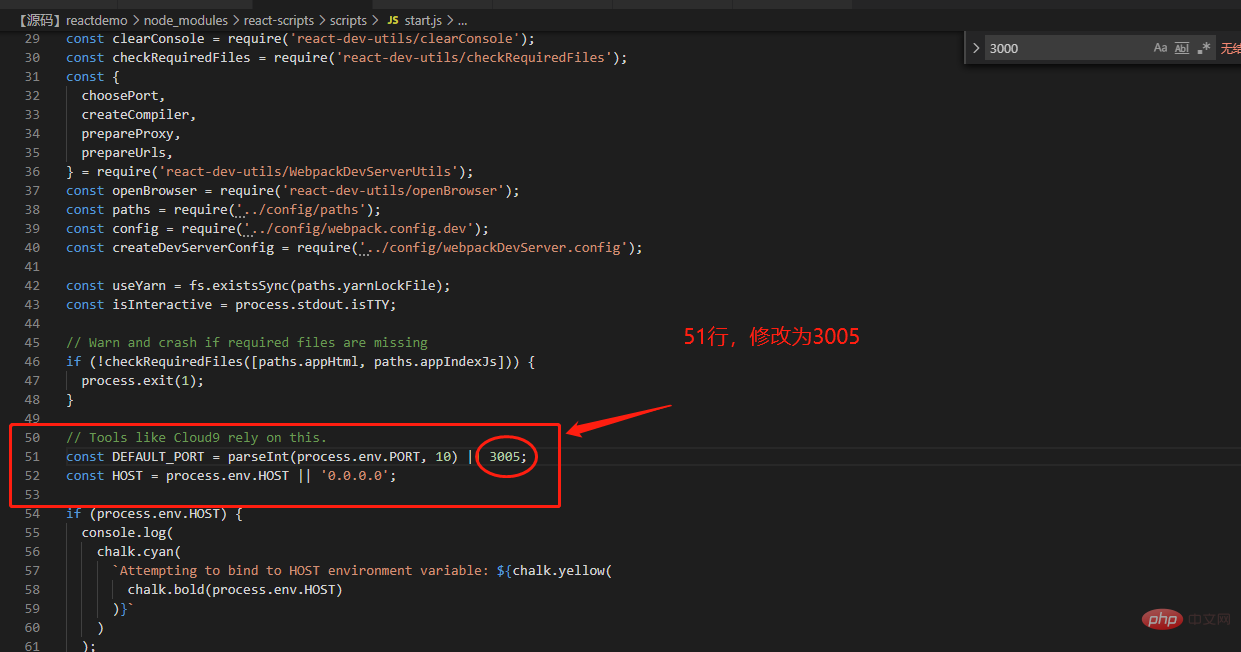
##start.js ファイル:
#行 51 を変更します。ファイルのポート番号全体は 1 回だけ表示されます

##プログラミング関連の知識について詳しくは、
プログラミング入門をご覧ください。 ! 
以上がReactでポート番号を変更するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。