
react で json を参照する方法: 1. 直接インポートし、[create-react-app] を使用してプロジェクトをビルドします; 2. json ファイルを js ファイルに変更し、元の json 内のデータを変数データ。

# #react json を引用符で囲む方法:
最初の方法: 直接インポート
json-loader モジュールを使用する必要がありますcreate-react-app を使用してプロジェクトをビルドしている場合、モジュールはすでに含まれています。

2 番目: json ファイルを js ファイルに変更します
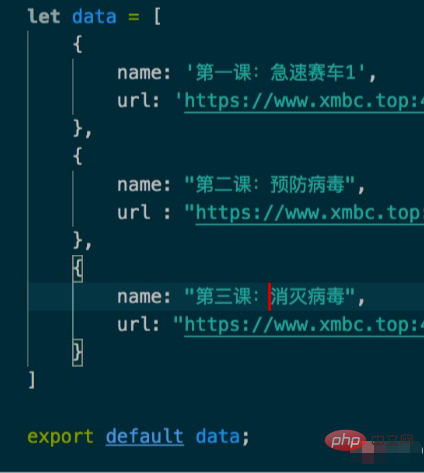
json ファイルを js ファイルに変更しますファイルを作成し、元の JSON 内のデータを変数 data に割り当てます。 import を使用してそれを導入します。import data from '../lessonlist/courselist.js';

<span className="lesson-link-line1">{data[0].name}</span>
<span className="lesson-link-line1">{data[0].url}</span>
<span className="lesson-link-line1">{data[1].name}</span>
<span className="lesson-link-line1">{data[1].url}</span>
<span className="lesson-link-line1">{data[2].name}</span>
<span className="lesson-link-line1">{data[2].url}</span>関連する無料学習の推奨事項:javascript (ビデオ)
以上がReactでJSONを参照する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




