React に Sass をインストールする方法
React に Sass をインストールする方法: まず [sass-loader] と n[ode-sass] の依存関係をインストールし、次に React の Webpack 設定を開いて関連する変更を加えます。

- #この方法は、すべてのブランドのコンピュータに適しています
# #react Sass をインストールする方法:
1. sass-loader と node-sass の依存関係をインストールしますnpm install sass-loader node-sass --save-dev
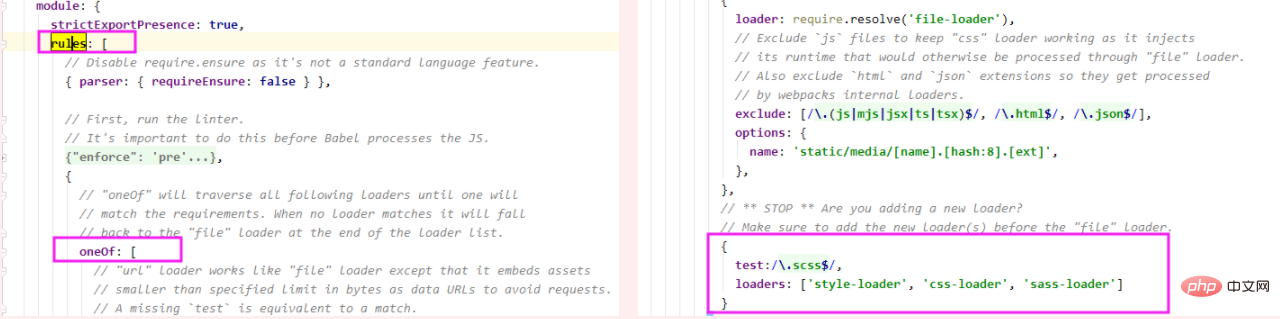
node_modules/react-scripts/config/webpack.config.js
{
loader: require.resolve('file-loader'),
// Exclude `js` files to keep "css" loader working as it injects
// its runtime that would otherwise be processed through "file" loader.
// Also exclude `html` and `json` extensions so they get processed
// by webpacks internal loaders.
exclude: [/\.(js|mjs|jsx|ts|tsx)$/, /\.html$/, /\.json$/],
options: {
name: 'static/media/[name].[hash:8].[ext]',
},
},
// ** STOP ** Are you adding a new loader?
// Make sure to add the new loader(s) before the "file" loader.
{
test:/\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader']
}

関連する無料学習の推奨事項:javascript (ビデオ)
以上がReact に Sass をインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです




