
ブロックを右に移動する CSS の実装方法: これは、要素が右に移動することを意味する [float:right;] などの float 属性を通じて実現できます。 float 属性は、要素が浮く方向を定義するために使用されます。left は要素が左に浮くことを意味し、right は要素が右に浮くことを意味します。

この記事の環境:
windows10、css3
この記事は、すべてのブランドのコンピュータに適用されます。
関連要素:
float 属性は、要素が浮動する方向を定義します。歴史的に、このプロパティは常に画像に適用され、テキストが画像の周りを回り込むようにしていましたが、CSS では任意の要素をフローティングにすることができます。フロート要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。
(学習ビデオ共有: css ビデオ チュートリアル)
属性値:
left 要素は左にフロートします。
#right 要素は右にフロートします。
#none デフォルト値。要素はフロート表示されず、テキスト内のどこにでも表示されます。
inherit float 属性の値を親要素から継承することを指定します。
コード実装:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
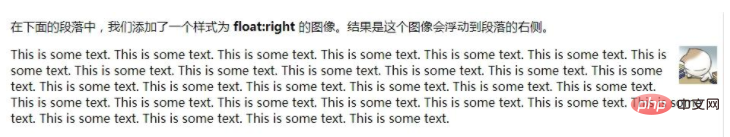
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" / alt="ブロックを右に移動させるCSSの実装方法" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html> 実装効果:

関連する推奨事項: CSSチュートリアル######
以上がブロックを右に移動させるCSSの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



