vue.jsにjsプラグインをロードする方法
vue.js が js プラグインをロードする方法: 最初に依存パッケージの Bootstrap と jQuery をインストールし、次に関連する js と css をインポートし、関連する DOM 要素を挿入します。最後にコードを保存して実行します。プロジェクト。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6。この方法は、すべてのブランドのコンピューターに適しています。
vue.js に js プラグインをロードする方法:
最初のステップは、vue.js プロジェクトでブートストラップを使用することです。この依存関係をインストールする必要があります。図に示すように、次のパッケージを使用します。

2 番目のステップでは、Bootstrap を使用する前に、jQuery が関係する可能性があるため、jQuery もインストールする必要があります。以下の図に示すように、

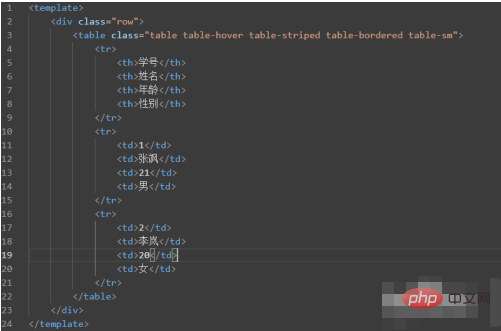
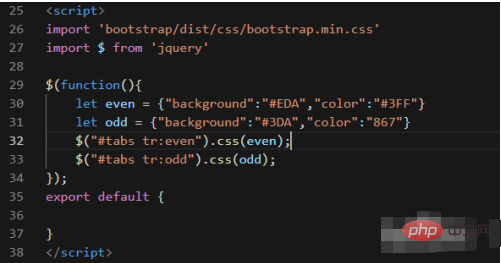
<script></script> にインポートすることです。次の図に示すように、新しい vue ファイル:




関連する無料学習の推奨事項:javascript(ビデオ)
以上がvue.jsにjsプラグインをロードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vue3 で Amap API を使用する方法について話しましょう
Mar 09, 2023 pm 07:22 PM
vue3 で Amap API を使用する方法について話しましょう
Mar 09, 2023 pm 07:22 PM
Amap を使用したとき、公式から多くのケースやデモを勧められましたが、これらのケースはすべてネイティブ メソッドを使用してアクセスしており、vue や React のデモは提供されていませんでした。vue2 アクセスについてはオンラインで多くの人が書いていますが、この記事では、 vue3 が一般的に使用される Amap API をどのように使用するかを見ていきます。皆さんのお役に立てれば幸いです。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンをクエリする方法
Dec 19, 2022 pm 04:55 PM
現在の Vue バージョンを照会するには 2 つの方法があります: 1. cmd コンソールで、「npm list vue」コマンドを実行してバージョンを照会します。出力結果は Vue のバージョン番号情報です。2. パッケージを見つけて開きます。プロジェクト内のjsonファイルを検索して「依存関係」の項目でvueのバージョン情報が確認できます。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。




