
CSS 背景画像の不完全な表示に対する解決策: [background-size:cover; など、背景画像を完全に表示するという目的を達成するために、background-size 属性を使用して背景画像のサイズを制御します。 ]。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン。この方法はすべてのブランドのコンピューターに適しています。
解決策:
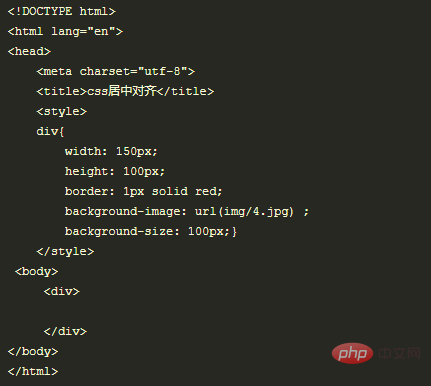
背景画像を完全に表示するには、background-size 属性を使用して背景画像のサイズを制御します。
属性の紹介:
background-size 属性は、背景画像のサイズを指定します。
(学習ビデオ共有: css ビデオ チュートリアル)
文法:
background-size: length|percentage|cover|contain;
属性値:
関連する推奨事項: CSS チュートリアル
CSS チュートリアル
以上がCSS背景画像が完全に表示されない場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

