vueでカスタムコンポーネントを定義する方法
vue でカスタム コンポーネントを定義する方法: 最初にローディング エフェクト コンポーネントを作成し、次に関連する [.js] ファイルを作成し、最後にコンポーネントを [<loading></loading>] タグに挿入します。内部。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6、Dell G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
vue でカスタム コンポーネントを定義する方法:
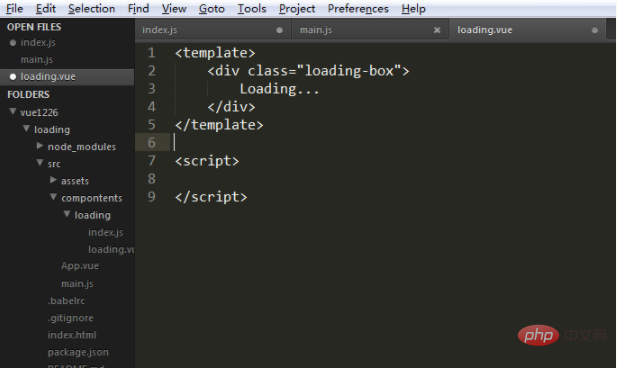
1. まず、コンポーネント ファイルを作成します。ここでは、独自のローディング エフェクト コンポーネントを作成するとします。次に、最初に loading.vue を作成します。内部のコードは、vue テンプレートの関連ルールに従って記述できます。ここでは詳細は説明しません。最も単純な例のみを書きます

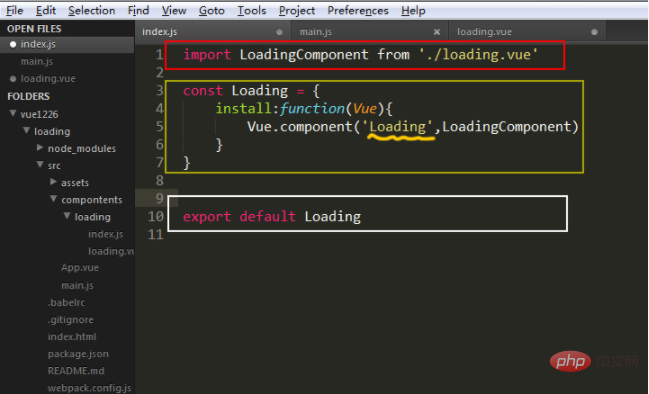
2. 関連する .js ファイルを作成します。通常、コンポーネントには 1 つの関数と 1 つのフォルダーがあります。そうすると、各コンポーネントには独自の独立した呼び出しファイル (炊飯器 1 つと鍋 1 つ) が必要になります。もちろん、統一するために、index.js という名前にすることもできます。この名前はお好みに合わせて選択でき、後続の呼び出しで関連する名前を変更するだけで済みます。ここで重要なのは、この鍋はどのように作られているのかということです。

それで、上の 3 つの矛盾したボックスは何ですか? 赤いボックス: 質問する必要はありません。もちろん、今作成した loading.vue ファイルを呼び出す必要があります。黄色のフレーム: この記事のキーポイントはこの黄色のフレームに依存しています。なぜそう言えるのでしょうか? 独自のコンポーネントを使用したい場合は、このコンポーネントをエクスポートする必要があり、この黄色のフレーム内のコードは、独自のコンポーネントの対応する構成です。非常に卑猥な波線がこの例の「生命線」です。この名前は、他のファイルでこのコンポーネント (ここでは読み込みコンポーネントです) を呼び出すために使用する名前です。この例では、コンポーネントの場合は、 <loading></loading> と記述できます。白枠:これに関しては何も言うことはありません、このコンポーネントをエクスポートするのと同じなのでメインで受け入れやすいです!
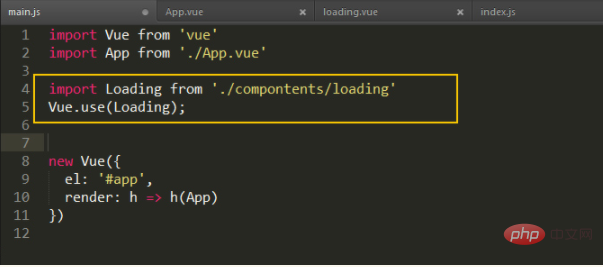
3. 原料の米もあるし、土鍋もある。これで準備完了。必要なのは東風だけだ。そして、第三部は「炊く」の一言と二言: "fire". ここが独自のコンポーネントを作成したい場所です コンポーネントをページに適用する方法の詳細については、下の図を参照してください

黄色の枠の部分先ほど定義したコンポーネントを導入し、このコンポーネントをメイン ファイル main.js に適用します。
最後に、このコンポーネントを使用したい場所に挿入できます<loading></loading>コンポーネントの対応するスタイルと JS コードは、最初の部分に直接記述することができます。ファイルの間をステップインしてください!自分で作成したコンポーネントを使用するのはとても楽しいです。
関連する無料学習の推奨事項: javascript (ビデオ)
以上がvueでカスタムコンポーネントを定義する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。




