Java プログラマーが Douyin ビデオ透かし除去ツールを手書き
java Basics では、ウォーターマーク ツールを削除する方法を紹介します。

#関連する学習に関する推奨事項: Java の基礎
# #百原因有愿 なぜ私が Douyin ビデオ透かし除去ツールを作りたいのかお話ししましょう。それは実際には私の愚かなガールフレンドのせいです。彼女は実際に私を犯しただけです~
ある夜、彼女は抖音にいた彼は、「男性は妻を愛しているなら、家事はすべて彼がするべきだ」という非常に教育的な
動画を見たので、その動画をダウンロードして彼女の姉妹グループと共有して ## とコミュニケーションを取ろうと考えました。 #元夫 感想。 しかし、Douyin からダウンロードしたビデオにはウォーターマークが入っていることは誰もが知っています。重度の強迫性障害を持つプレーヤーとして、これは許可されていません。方法がない場合は、ウォーターマークを削除するツールを探してください。私はあちこち探しました。充電中かダウンロードできないかのどちらかで、マスターの顔から徐々に笑顔が消えていきました。 私は横で冗談を言いました。「それほど難しいことではありません。私があなたのためにそれを作ってみませんか!」 「大丈夫ですか?」そして軽蔑した視線を向けた。 ###############おっとっと!冗談だったけど、本当は私がダメだって言ってたのに、これは耐えられない、証明してみないと!皆さん、これには耐えられません。

このウォーターマーク除去ツールを作るというアイデアをみんなで分析しましょう
ウォーターマーク除去と聞いて、多くの人は、一見、これは無意識のうちに、ウォーターマーク除去ツールだと思うでしょう。素晴らしいアルゴリズムです。実際、それはアルゴリズムです。それは幻想です~
物事の本質を理解してください
Douyin ビデオの共有リンクを見つけました。少し分析した結果、これが処理された短いリンクであることを見つけるのは難しくありませんでした。この短いリンクは間違いなく実際のビデオ アドレスにリダイレクトされます URL
https://v.douyin.com/JSkuhE4/
ログイン後にコピー
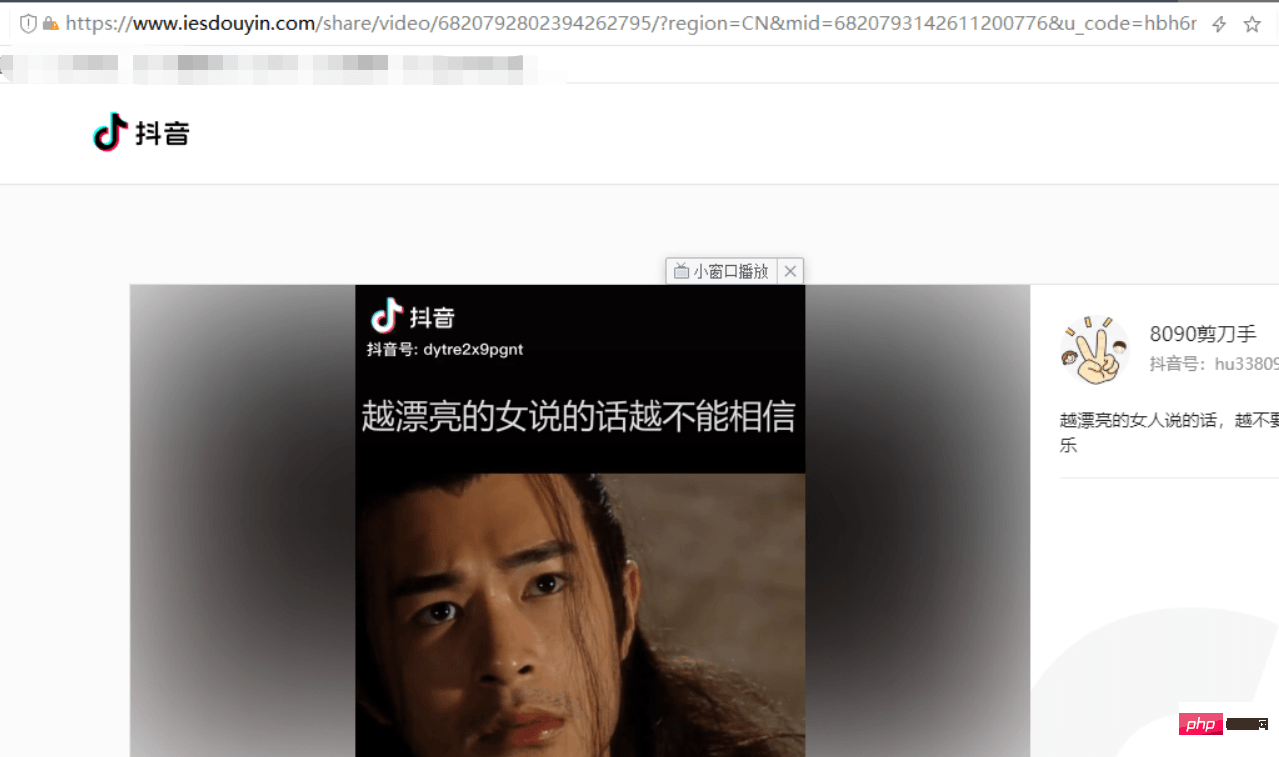
ブラウザに短縮リンクを入力すると、次の URL
が表示されます。私の経験から、https://v.douyin.com/JSkuhE4/
URL
の6820792802394262795 はこれはビデオの一意の ID である可能性が高く、この一意の ID は通常、詳細を取得するためのインターフェイスの入力パラメータとして使用されます。
https://www.iesdouyin.com/share/video/6820792802394262795/
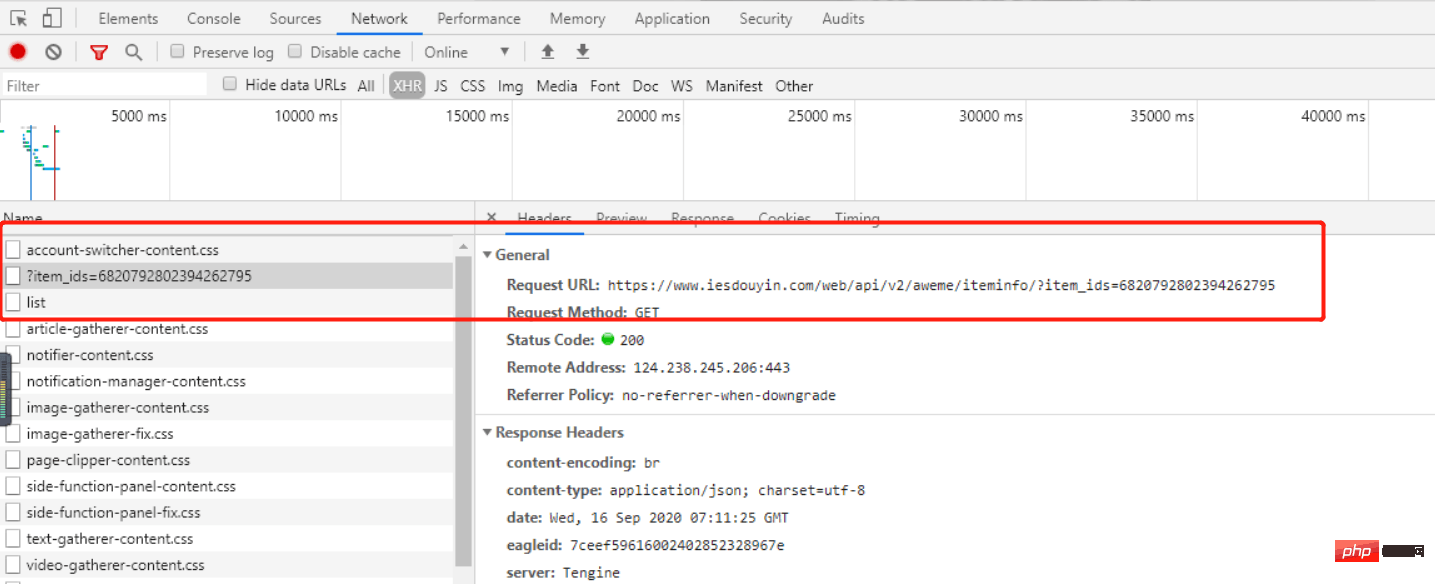
急いでください F12 Dafa がコンソールを開いて、多くのリクエストの中からこのようなインターフェイスを見つけました。実際には、上記の一意の ID が使用されていました。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">https://www.iesdouyin.com/web/api/v2/aweme/iteminfo/?item_ids=6820792802394262795</pre><div class="contentsignin">ログイン後にコピー</div></div>
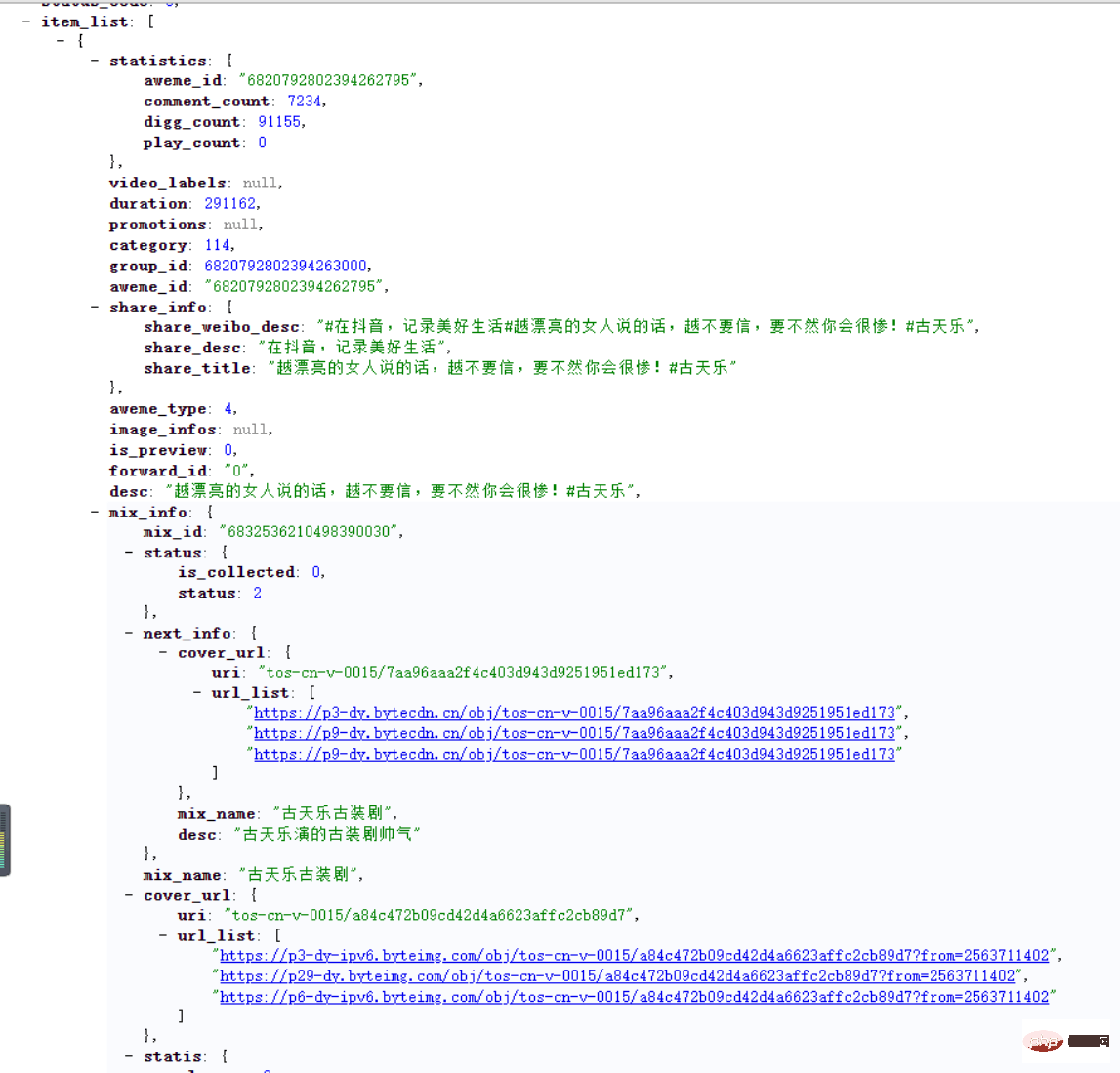
さらに驚くべきことは、インターフェイスから返されるデータが、作成者情報、オーディオ アドレス、ビデオ アドレス、フロア プランなど、非常に詳細であることです。ただし、ウォーターマークのない唯一のビデオは  URL
URL
ウォーターマーク
が付いた動画は 1 つしか見つかりませんでした。少しがっかりしました。アドレスをもう一度見てみると、 wm
wm
が少し似ていることがわかりました。私のプロジェクトの名前です、あ、watermarkの略ではないでしょうか?
https://aweme.snssdk.com/aweme/v1/playwm/?video_id=v0200f030000bqk54kg2saj3lso3oh20&ratio=720p&line=0

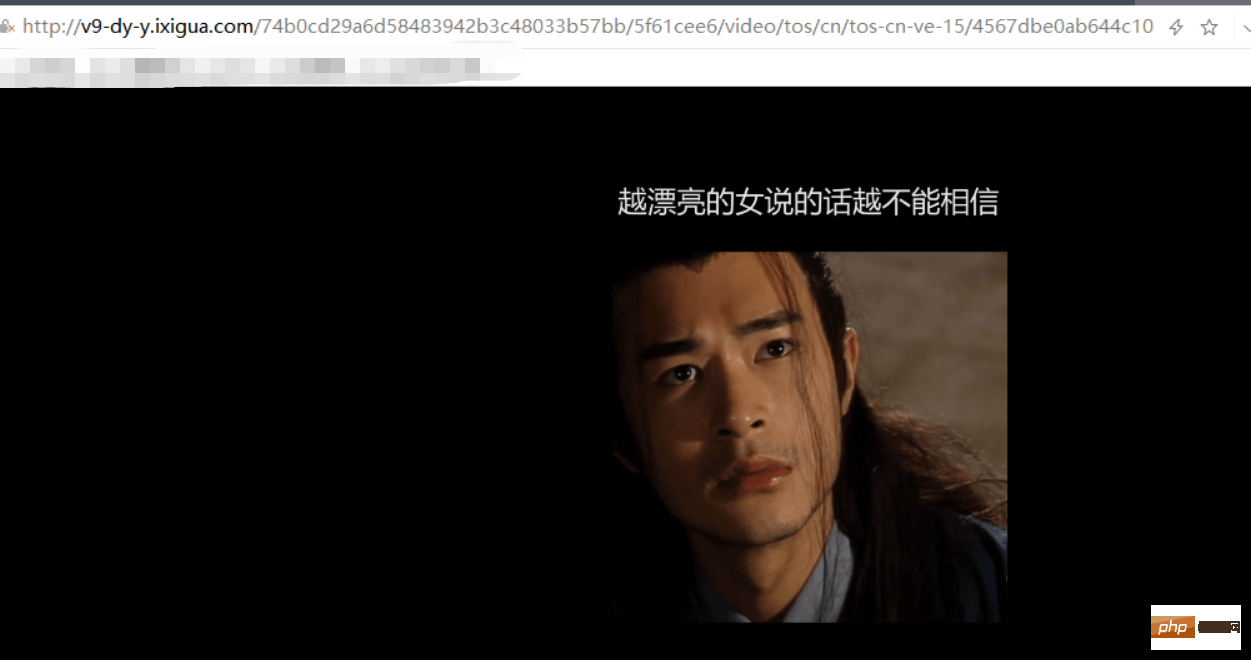
再び希望の光が見えたかのように、すぐに URL を変更してブラウザでもう一度試してみましたが、案の定、透かしはありませんでした。 https://aweme.snssdk.com/aweme/v1/play/?video_id=v0200f030000bqk54kg2saj3lso3oh20&ratio=720p&line=0
透かしを削除 とてもシンプルなので感動します、ははは~
とてもシンプルなので感動します、ははは~
 原理が明確になったので、あとは関数を段階的に実装するだけです。原理は非常に単純に見えますが、実装にはまだいくつかの落とし穴があり、多くの時間を無駄にします。
原理が明確になったので、あとは関数を段階的に実装するだけです。原理は非常に単純に見えますが、実装にはまだいくつかの落とし穴があり、多くの時間を無駄にします。 実装プロセスには 3 つの簡単な手順しかありません:
1. 入力ボックスから短いビデオ リンクをフィルターで除外します2. 短いリンクをバックエンドで解析してウォーターマークのないビデオ
URL3.ビデオ
URL- はプレビューとダウンロードのためにフロントエンドに渡されます
- #. バックエンドを 1 ステップで実行することは難しくありません。上記の分析プロセスに従って、実際のビデオ
- URL
を 1 ステップで解析するだけです。注意 :我们想得到的地址
URL,都是当前短连接URL经过重定向后的URL。而抖音有些链接是不支持浏览器访问的,所以要手动修改User-agent属性模拟移动端访问才可以。/** * @param url * @author xiaofu * @description 获取当前链接重定向后的url * @date 2020/9/15 12:43 */public static String getLocation(String url) { try { URL serverUrl = new URL(url); HttpURLConnection conn = (HttpURLConnection) serverUrl.openConnection(); conn.setRequestMethod("GET"); conn.setInstanceFollowRedirects(false); conn.setRequestProperty("User-agent", "ua");//模拟手机连接 conn.connect(); String location = conn.getHeaderField("Location"); return location; } catch (Exception e) { e.printStackTrace(); } return ""; }ログイン後にコピー下边是完整的后端实现,可以看到代码量非常的少。
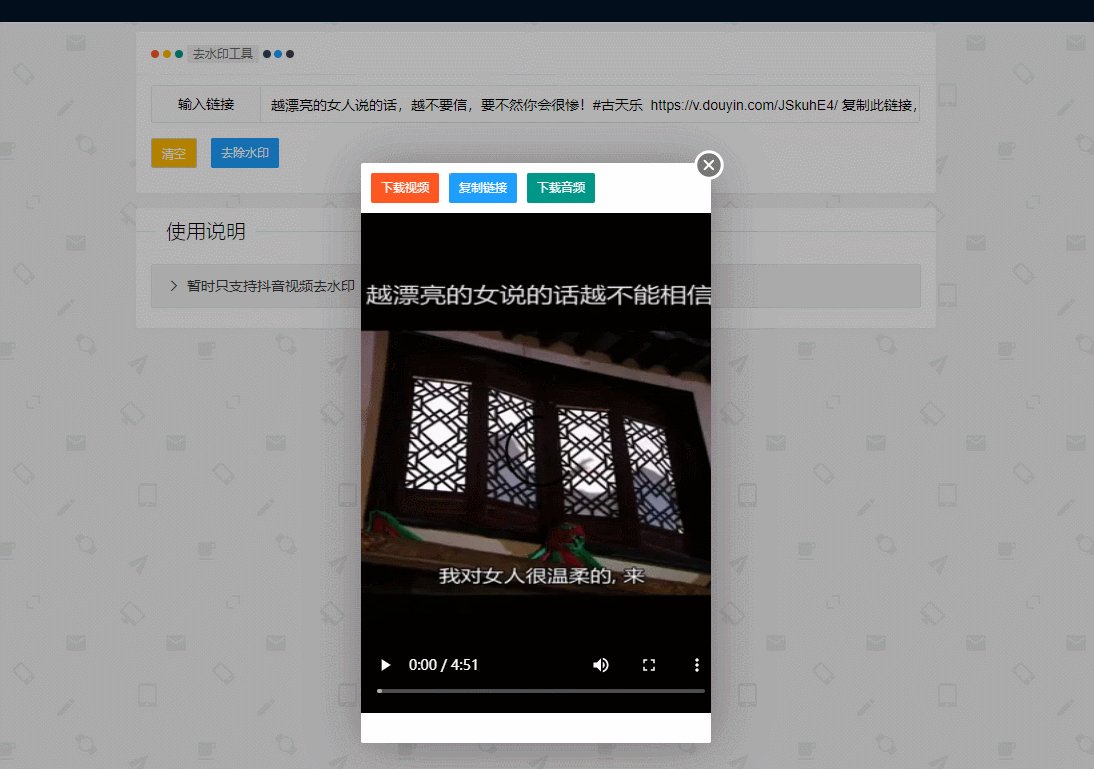
/** * @author xiaofu-公众号:程序员内点事 * @description 抖音无水印视频下载 * @date 2020/9/15 18:44 */@Slf4j @Controllerpublic class DYController { public static String DOU_YIN_BASE_URL = "https://www.iesdouyin.com/web/api/v2/aweme/iteminfo/?item_ids="; /** * @param url * @author xiaofu * @description 解析抖音无水印视频 * @date 2020/9/15 12:43 */ @RequestMapping("/parseVideoUrl") @ResponseBody public String parseVideoUrl(@RequestBody String url) throws Exception { DYDto dyDto = new DYDto(); try { url = URLDecoder.decode(url).replace("url=", ""); /** * 1、短连接重定向后的 URL */ String redirectUrl = CommonUtils.getLocation(url); /** * 2、拿到视频对应的 ItemId */ String videoUrl = ""; String musicUrl = ""; String videoPic = ""; String desc = ""; if (!StringUtils.isEmpty(redirectUrl)) { /** * 3、用 ItemId 拿视频的详细信息,包括无水印视频url */ String itemId = CommonUtils.matchNo(redirectUrl); StringBuilder sb = new StringBuilder(); sb.append(DOU_YIN_BASE_URL).append(itemId); String videoResult = CommonUtils.httpGet(sb.toString()); DYResult dyResult = JSON.parseObject(videoResult, DYResult.class); /** * 4、无水印视频 url */ videoUrl = dyResult.getItem_list().get(0) .getVideo().getPlay_addr().getUrl_list().get(0) .replace("playwm", "play"); String videoRedirectUrl = CommonUtils.getLocation(videoUrl); dyDto.setVideoUrl(videoRedirectUrl); /** * 5、音频 url */ musicUrl = dyResult.getItem_list().get(0).getMusic().getPlay_url().getUri(); dyDto.setMusicUrl(musicUrl); /** * 6、封面 */ videoPic = dyResult.getItem_list().get(0).getVideo().getDynamic_cover().getUrl_list().get(0); dyDto.setVideoPic(videoPic); /** * 7、视频文案 */ desc = dyResult.getItem_list().get(0).getDesc(); dyDto.setDesc(desc); } } catch (Exception e) { log.error("去水印异常 {}", e); } return JSON.toJSONString(dyDto); }}ログイン後にコピー前端实现也比较简单,拿到后端解析出来的视频
URL预览播放、下载就OK了。
为快速实现我用了老古董
JQuery,我这个年纪的人对它感情还是很深厚的,UI框架用的layer.js。源码后边会分享给大家,就不全贴出来了。$.ajax({ url: '/parseVideoUrl', type: 'POST', data: {"url": link}, success: function (data) { $('.qsy-submit').attr('disabled', false); try { var rows = JSON.parse(data); layer.close(index); layer.open({ type: 1, title: false, closeBtn: 1, shadeClose: true, skin: 'yourclass', content: `<p></p><p></p><p><a><button>下载视频</button></a></p><p><textarea>${rows['videoUrl']}</textarea><button>复制链接</button></p><p><a><button>下载音频</button></a></p><video><source> </source></video>` //content: `<video><source> </source></video>` }); } catch (error) { layer.alert('错误信息:' + error, { title: '异常', skin: 'layui-layer-lan', closeBtn: 0, anim: 4 //动画类型 }); return false; } }, error: function (err) { console.log(err); layer.close(index); $('.qsy-submit').attr('disabled', false); }, done: function () { layer.close(index); }})})ログイン後にコピー注意:我们在自己的网站中引用其它网站的资源
URL,由于不在同一个域名下referrer不同,通常会遇到三方网站的防盗链拦截,所以要想正常访问三方资源,必须要隐藏请求的referrer,页面中设置如下参数。<!-- 解决访问视频url 请求403异常 --> <meta>
ログイン後にコピー还简单做了下移动端适配,样式看着还可以,但是功能使用起来有点差强人意,后边在做优化了。

总结
很多东西就是这样,没认真研究之前总感觉深不可测,可一旦接触到技术的本质,又开始笑自己之前好蠢,懂与不懂有时就查那么一层窗户纸。
以上がJava プログラマーが Douyin ビデオ透かし除去ツールを手書きの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Java の乱数ジェネレーター
Aug 30, 2024 pm 04:27 PM
Java の乱数ジェネレーター
Aug 30, 2024 pm 04:27 PM
Java の乱数ジェネレーターのガイド。ここでは、Java の関数について例を挙げて説明し、2 つの異なるジェネレーターについて例を挙げて説明します。
 Javaのアームストロング数
Aug 30, 2024 pm 04:26 PM
Javaのアームストロング数
Aug 30, 2024 pm 04:26 PM
Java のアームストロング番号に関するガイド。ここでは、Java でのアームストロング数の概要とコードの一部について説明します。
 ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
Java の Weka へのガイド。ここでは、weka java の概要、使い方、プラットフォームの種類、利点について例を交えて説明します。
 Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
この記事では、Java Spring の面接で最もよく聞かれる質問とその詳細な回答をまとめました。面接を突破できるように。
 Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8は、Stream APIを導入し、データ収集を処理する強力で表現力のある方法を提供します。ただし、ストリームを使用する際の一般的な質問は次のとおりです。 従来のループにより、早期の中断やリターンが可能になりますが、StreamのForeachメソッドはこの方法を直接サポートしていません。この記事では、理由を説明し、ストリーム処理システムに早期終了を実装するための代替方法を調査します。 さらに読み取り:JavaストリームAPIの改善 ストリームを理解してください Foreachメソッドは、ストリーム内の各要素で1つの操作を実行する端末操作です。その設計意図はです