スキャフォールディングを使用してユニアプリ プロジェクトを作成する
“小さなプログラムを書くことがないので、uni-app フレームワークを使用して実装したいと思います。この記事では、作成手順を詳しく説明します.
”
まえがき
この記事では主に の作成について紹介します。小さなプログラム フレームワーク uni-app. もしあなたが初心者でも、Kaka のリズムに従うことができます。
1.node.js をインストールします
公式 Web サイトを開いて、丸で囲んだバージョンをインストールします。

2. npm を使用して vue Scaffolding をインストールします
オンラインで調べたところ、最初の手順のほとんどは次のコマンドを実行することでしたnpm install -g @vue/cli
ただし、インストールされている vue-cli のバージョンは 2.9 ですが、uni-app プロジェクトを作成するときに create コマンドを使用する必要があるため、より高いバージョンが必要です。必須。
ここもカカが踏んだ穴なので絶対に踏まないでください!
インストールされている場合は、npm uninstall -g vue-cli コマンドを使用してアンインストールできます。
#「を見てください。npm install -g cnpm --registry=http://registry.npm.taabao.org タオバオの cnpm次に、コマンド npm install -g cnpm
」## を実行します。 #一部の人がオンラインで使用しているタオバオの.
をインストールします。 カカが理解しているのは鏡ですが、カカはアーティファクトを持っているので、タオバオを使わずに直接インストールしました。
インストールが成功すると、次の図のようになります。
#「@vue-cli を再度インストールします下の図はインストール プロセスを示していますが、プロセスはまだ完了していません。 インストールが完了したら、vue -V を使用して、バージョンが 4.5.9 以降であることを確認します。 3.cnpm install -g @vue/cli
」
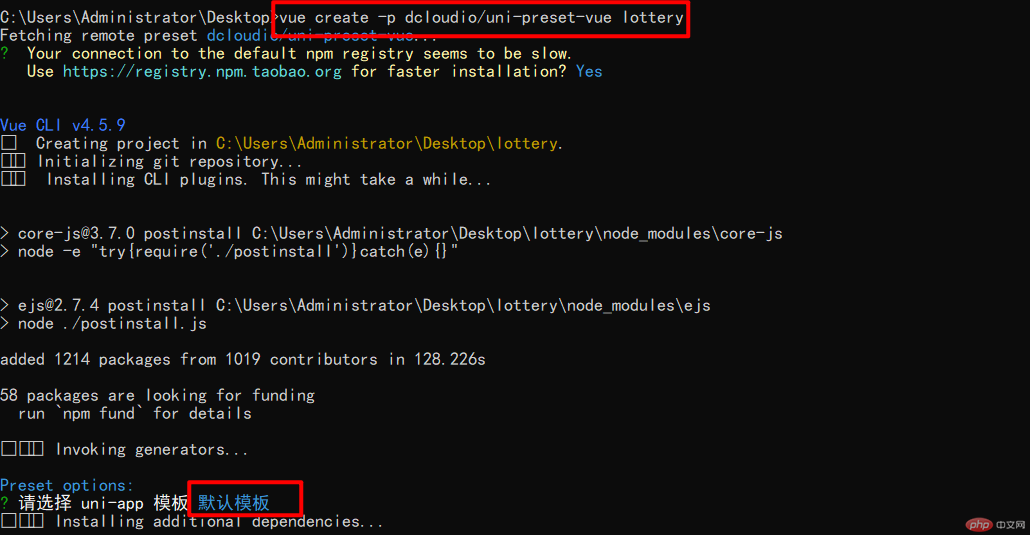
上記の無害なインストールの後、次のステップはウィンドウ指向の cmd を入力することです:
“vue create -p dcloudio/uni-preset-vueプロジェクトの作成
プロジェクト名;”
初めて作成する場合は、プロンプトが表示されるので、デフォルトを選択し、Enter キーを押して選択します。
プロジェクトの作成時に次の問題が発生するかどうかはわかりませんが、ここに問題があります。Kaka が解決します。この問題の発生と解決策を書き留めます。
遭遇した場合はここをフォローしてください、遭遇しなかった場合はスキップしてください。
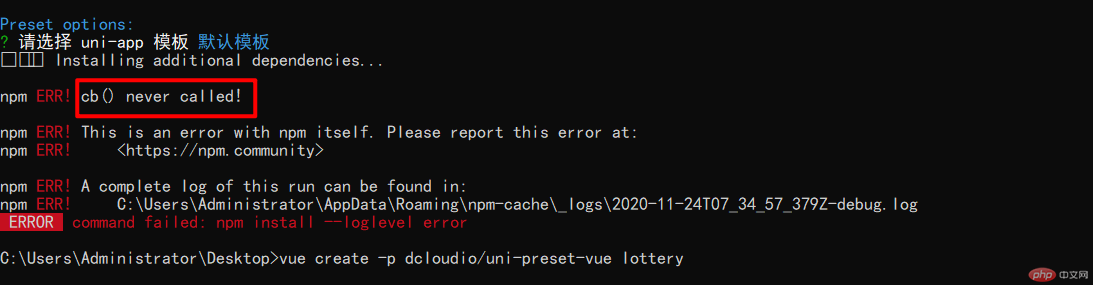
下の図は、インストール プロセス中に発生したエラーを示しています。
解決策
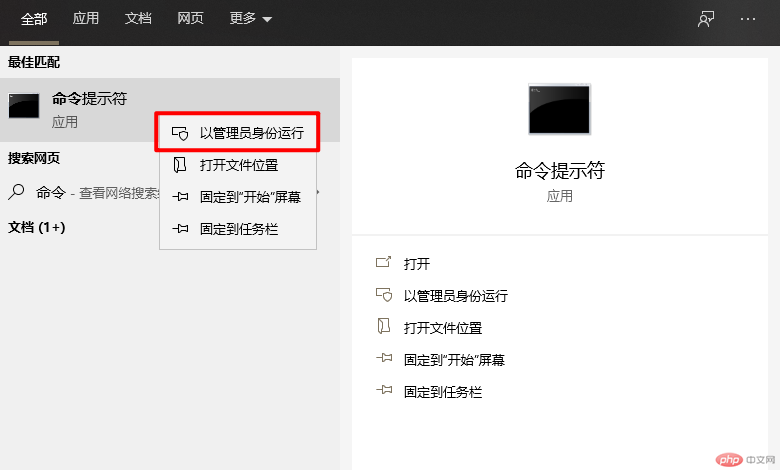
管理者モードを使用してコマンド ラインを開きます”コマンドを実行キャッシュをクリアした後、最新バージョンのノード ヘルパーをインストールします:npm cache clean -f
”キャッシュをクリア
#"次に、次のコマンドを実行しますnpm install -g n
"
"最後に実行しますnpm install -g n --force
"
「以上です。 その後、プロジェクトの作成を再実行します`npm install
」
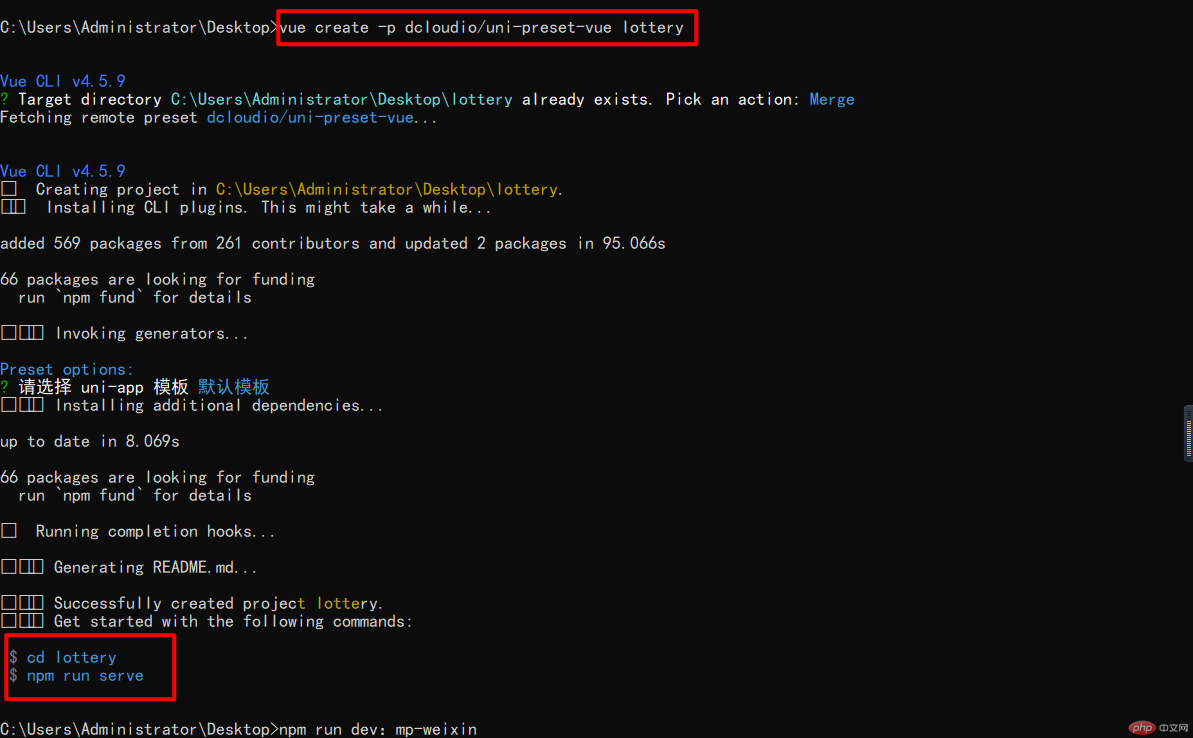
#”以下を参照してください。画像が丸で囲まれている場合は、正常に作成されたことを意味します。vue create -p dcloudio/uni-preset-vueらしさ
#”
4. WeChat 開発者ツールでプロジェクトを実行します
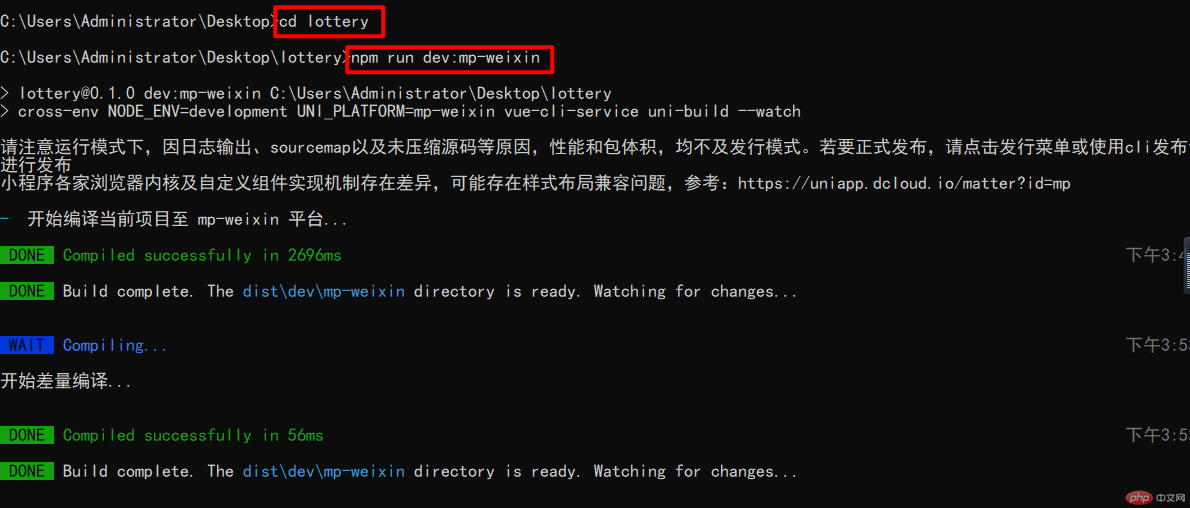
プロジェクトが正常に作成されたら、それを実行する必要があります。プロジェクト ディレクトリに移動して、コマンドを実行します。"下の図のプロンプトを見てください。 実行後、プロジェクト ディレクトリに次の構造が表示され、追加のnpm run dev:mp -weixin
”
dist## が存在します。 #ディレクトリ<figure data-tool="mdnice编辑器" style="margin: 0; margin-top: 10px; margin-bottom: 10px; display: flex; flex-direction: column; justify-content: center; align-items: center; border-radius: 16px; overflow: hidden;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/688/326/924/1606560315116393.png" class="lazy" title="1606560315116393.png" alt="スキャフォールディングを使用してユニアプリ プロジェクトを作成する"><figcaption style="max-width:90%">プロジェクト ディレクトリ</figcaption></figure><p data-tool="mdnice编辑器" style="padding-top: 8px; padding-bottom: 8px; line-height: 1.75; margin-top: 0.8em; margin-bottom: 0.8em;">WeChat 開発者ツールにインポートする必要があるプロジェクト パスは、下の図で丸で囲まれた場所です。</p>
<figure data-tool="mdnice编辑器" style="margin: 0; margin-top: 10px; margin-bottom: 10px; display: flex; flex-direction: column; justify-content: center; align-items: center; border-radius: 16px; overflow: hidden;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/912/761/743/1606560319651578.png" class="lazy" title="1606560319651578.png" alt="スキャフォールディングを使用してユニアプリ プロジェクトを作成する"> <figcaption style="max-width:90%">WeChat 開発者ツール プロジェクト ディレクトリのインポート</figcaption></figure><p data-tool="mdnice编辑器" style="padding-top: 8px; padding-bottom: 8px; line-height: 1.75; margin-top: 0.8em; margin-bottom: 0.8em;"> WeChat 開発プラットフォームにプロジェクトをインポートする方法を自分で学習してください。下の図は Kaka 操作の表示です。</p>
<figure data-tool="mdnice编辑器" style="margin: 0; margin-top: 10px; margin-bottom: 10px; display: flex; flex-direction: column; justify-content: center; align-items: center; border-radius: 16px; overflow: hidden;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/553/840/166/1606560323232021.png" class="lazy" title="1606560323232021.png" alt="スキャフォールディングを使用してユニアプリ プロジェクトを作成する"> #操作結果 図<figcaption style="max-width:90%"></figcaption></figure><h1 data-tool="mdnice编辑器" style="margin-top: 30px; margin-bottom: 15px; padding: 0px; color: black; border-top: 2px solid rgb(248, 57, 41); text-align: center; font-size: 1.3em;">
<span class="prefix" style="display: none;"></span>概要<span class="content" style="display: inline-block; font-weight: normal; background: rgb(248, 57, 41); color: #ffffff; padding: 3px 10px 1px; border-radius: 0 0 13px 13px;"></span><span class="suffix"></span>
</h1>上記はvueのスキャフォールディングを使用したKakaの全プロセスですユニアプリプロジェクトプロセスを作成します。 <p data-tool="mdnice编辑器" style="padding-top: 8px; padding-bottom: 8px; line-height: 1.75; margin-top: 0.8em; margin-bottom: 0.8em;"></p>vue に触れるのは初めてですし、uni-app に触って小さなプログラムを開発するのも初めてなので、コマンドの実行や何かおかしなところがあれば、記事内の問題解決方法については、ご指摘いただければ幸いです。 <p data-tool="mdnice编辑器" style="padding-top: 8px; padding-bottom: 8px; line-height: 1.75; margin-top: 0.8em; margin-bottom: 0.8em;"></p>この作成プロセスでは、Kaka は他の技術記事も段階的にフォローしました。最後にまとめられた記事は、私のような初心者に役立つものでもあります。 <p data-tool="mdnice编辑器" style="padding-top: 8px; padding-bottom: 8px; line-height: 1.75; margin-top: 0.8em; margin-bottom: 0.8em;"></p>
<blockquote class="multiquote-1" data-tool="mdnice编辑器" style="border: none; font-size: 0.9em; overflow: auto; margin-bottom: 20px; margin-top: 20px; padding: 15px 10px; line-height: 1.75; border-radius: 13px; color: rgb(53, 53, 53); background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial;">「<span style="display: block; font-size: 2em; color: rgb(248, 57, 41); font-family: Arial, serif; line-height: 1em; font-weight: 700;"></span>学習の継続、ブログの継続、共有の継続は、カカがそのキャリア以来常に支持してきた信念です。巨大なインターネット上のカカの記事がそうであることを願っています」 Silk のお手伝いをします。私の名前はカカです。また次回お会いしましょう。<p style="padding-top: 8px; padding-bottom: 8px; line-height: 26px; font-size: 16px; margin: 0px 10px;"></p>”<span style="float: right; display: block; font-size: 2em; color: rgb(248, 57, 41); font-family: Arial, serif; line-height: 1em; font-weight: 700;"></span>
</blockquote>
以上がスキャフォールディングを使用してユニアプリ プロジェクトを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか?次の記事では、VSCode でのユニアプリ開発に関するチュートリアルを紹介します。これは、おそらく最も詳細なチュートリアルです。ぜひ見に来てください!
 uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発するにはどうすればよいですか?この記事では簡単な地図の作り方を紹介しますので、ぜひ参考にしてください。
 uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発するにはどうすればよいですか?次の記事では、Uniapp に Snake ゲームを実装する手順を段階的に説明します。お役に立てば幸いです。
 uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app インターフェイス、グローバル メソッドのカプセル化 1. ルート ディレクトリに API ファイルを作成し、API フォルダーに api.js、baseUrl.js、および http.js ファイルを作成します。 2.baseUrl.js ファイル コード exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js ファイル コードexportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
この記事では、uniapp に関する関連知識を提供します。主に、複数選択ボックスの全選択機能の実装に関する問題を整理します。全選択機能が実装できない理由は、チェックボックスのチェックされたフィールドがオンになっている場合です。動的に変更されると、インターフェイス上のステータスはリアルタイムに変更されますが、checkbox-group の変更イベントはトリガーされません。
 ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
この記事では、ユニアプリ カレンダー プラグインの開発をステップごとに説明し、次期カレンダー プラグインの開発からリリースまでの手順を紹介します。
 uniapp のスクロールビュー ドロップダウンの読み込みについて話しましょう
Jul 14, 2022 pm 09:07 PM
uniapp のスクロールビュー ドロップダウンの読み込みについて話しましょう
Jul 14, 2022 pm 09:07 PM
uniapp はスクロールビューのドロップダウン読み込みをどのように実装しますか?次の記事では、uniapp WeChat アプレットのスクロールビューのドロップダウン読み込みについて説明しています。
 uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
この記事では、uniapp に関する関連知識を皆さんに提供します。主に uniapp を使用して電話をかける方法と同期録音する方法を紹介します。興味のある友人はぜひご覧ください。皆様のお役に立てれば幸いです。




 node.js が正常にインストールされているかどうかを確認する
node.js が正常にインストールされているかどうかを確認する
 インストール プロセス
インストール プロセス

 #エラーのデモ
#エラーのデモ 管理者として実行 コマンドline
管理者として実行 コマンドline プロジェクトの作成
プロジェクトの作成 プロジェクトを実行します
プロジェクトを実行します